WEBデザインの基礎知識-4- メインビジュアルの種類と効果

WEBサイトのメインビジュアルは、Webサイトの顔とも言える重要な存在です。
会社や商品のイメージに合ったメインビジュアルは、ユーザーの興味を引き、商品やサービスに対する好感度を高めることができます。逆にイメージに合わないビジュアルにしてしまうと、サイトの離脱率が上がり、サイトの成果に影響を与える恐れがあります。
そこで今回は、伝えたいイメージに適したメインビジュアルにするために、メインビジュアルの種類や効果についてご紹介します。
1.ヒーローイメージ
ヒーローイメージとは、サイトのトップページなどで大きく配置されるビジュアルのことです。
ヒーローイメージは、ユーザーがサイトの雰囲気やコンテンツの種類を直感的に理解することができるため、
最初の印象を与えるうえで非常に重要な役割を担っています。そのため、コピーを引き立たせるようなシンプルなデザインであることが多いです。
ターゲットに届けたい内容をストレートに表現できるため、ブランドサイトなどにおすすめです。
 出典:株式会社I-ne YOLU https://yolu.jp/
出典:株式会社I-ne YOLU https://yolu.jp/
こちらはYOLUというヘアケアブランドの商品サイトです。
全画面にわたって商品写真とコピーが大きく表示されており、視覚的にインパクトがあります。
シンプルなビジュアルですが、パッケージとの統一感もありYOLUの商品の世界観を美しく表現しています。
2.イラストレーション
イラストは、写真やテキストに比べて独自のデザイン要素があるため、他のサイトと差別化することができます。
さらに、商品がない場合や会社のビジョンやポリシーなど、文字だけだとわかりづらい情報でも、イラストで表現することで視覚的に理解しやすくなります。
ただし、イラストのテイストによってはイメージが大きく変わるため、目的やターゲット層に合わせた適切なイラストを使用することが重要です。
 出典:日本製紙グループ https://www.nipponpapergroup.com/sustainableproducts/
出典:日本製紙グループ https://www.nipponpapergroup.com/sustainableproducts/
こちらは日本製紙グループの製品を紹介する「 Sustainable PRODUCTS」というサイトです。
「サステナブル」という抽象的なテーマですが、イラストにすることで視覚的にわかりやすく、訴求力のあるサイトになっています。
3.アニメーション
アニメーションは静止画に比べて目を引く効果があり、視覚的なインパクトが強くなります。
また、動きがあることで商品やサービスの魅力をよりリアルに伝えることができます。さらに、コンテンツを短いループにして再生することができるため、印象的で強いメッセージを伝えることができます。
ただし、動きのパターンが少ない場合はユーザーが飽きやすくなる可能性があるため、工夫が必要です。
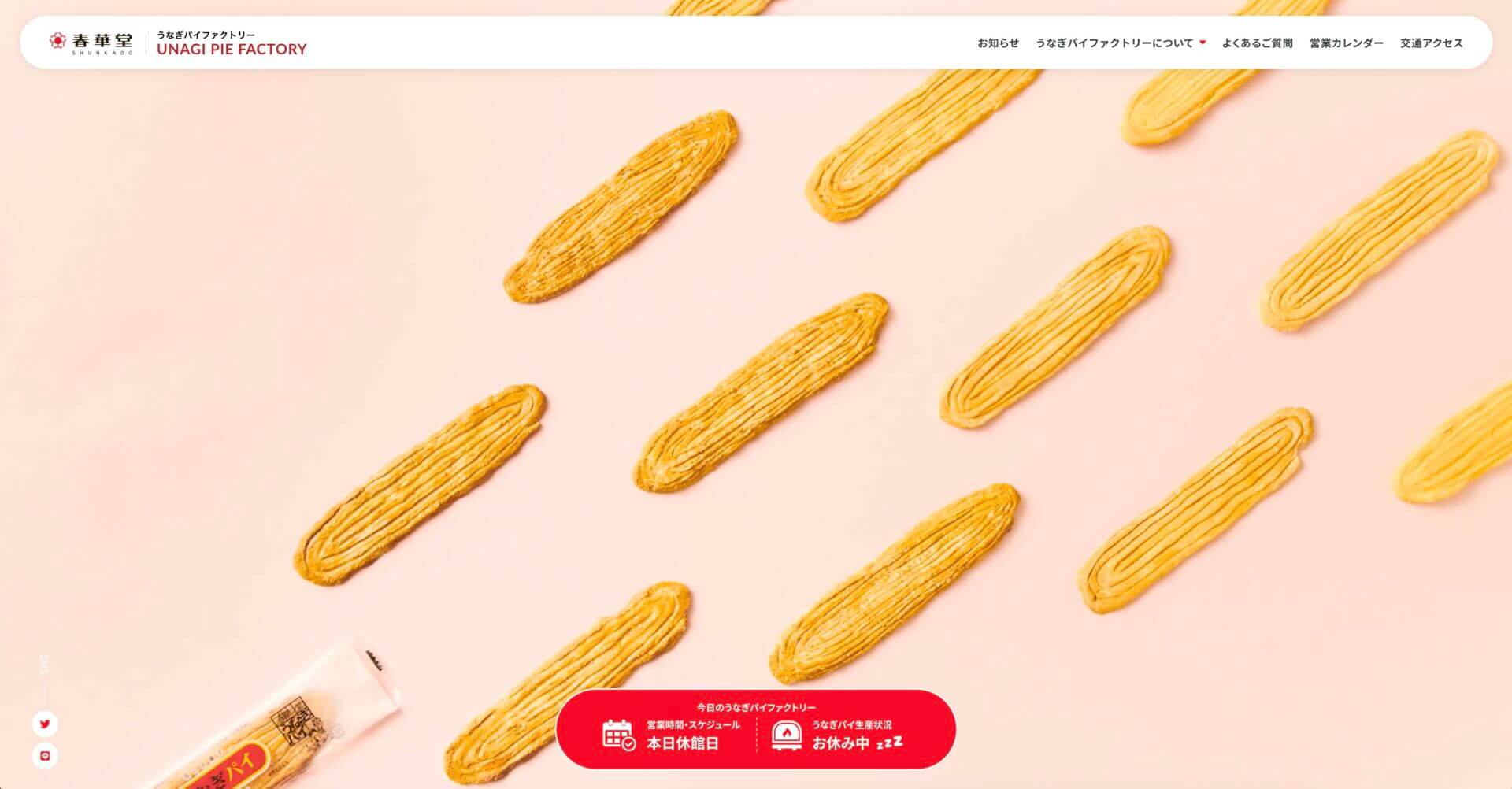
 出典:春華堂 うなぎパイファクトリー https://www.unagipai-factory.jp/
出典:春華堂 うなぎパイファクトリー https://www.unagipai-factory.jp/
こちらは静岡県を代表する銘菓「うなぎパイ」の製造工程を見学できる「うなぎパイファクトリー」という施設のサイトです。
メインビジュアルのGIFアニメーションでは、うなぎパイができるまでの工程をクレイ粘土のコマ撮りで表現しており、うなぎパイの手づくり感やワクワク感を感じられるインパクトのあるサイトになっています。
4.3Dグラフィック
3Dグラフィックは平面的であるイラストや写真に比べ、リアリティや奥行き・立体感のある空間を表現することができます。表現や演出の幅が広がることで、視覚的な魅力を高めることができたり、ユーザー体験を向上させることができます。
また、立体的でインパクトのある3Dグラフィックは記憶に残りやすいため、他のサイトとの差別化を図ることができます。
しかし、コンテンツの制作には高度な技術力や費用、時間を要するため、事前にしっかりと内容を検討する必要があります。
 出典:TBS INNOVATION LAND https://innovation.tbs.co.jp/?world=neomarket
出典:TBS INNOVATION LAND https://innovation.tbs.co.jp/?world=neomarket
こちらのサイトはTBSが取り組むブランディング施策やキャンペーンなどを紹介するサイトです。
TBSがある赤坂の街を3Dグラフィックで表現しており、スクロールをすると街を巡りながらコンテンツが表示されていきます。
サイト全体が3Dで構成されているため、街をめぐるような没入感を感じられ、見応えがあるサイトになっています。
5.動画
動画の最大の特徴は、情報伝達能力の高さです。
1分間の動画から伝わる情報量は、Webページに換算すると約3,600ページ分に相当すると言われています。
ブランドイメージや世界観などの情報を動画で伝えることによって、ユーザーを動画の世界観に一気に引き込み、関心度を高めることができます。
特に、観光や飲食に関連するコンテンツでは、ユーザーの五感を刺激するようなシズル感のある動画にすることで、臨場感や魅力を引き立たせることができます。
しかし、あれもこれも伝えたい思って長い動画にしてしまうと読み込みに時間がかかり、ユーザーの興味を引き続けることが難しくなり、サイトの離脱率が上がる恐れがあります。そのため、長くても30秒程度にまとめ、コンパクトに伝えることを心がけましょう。
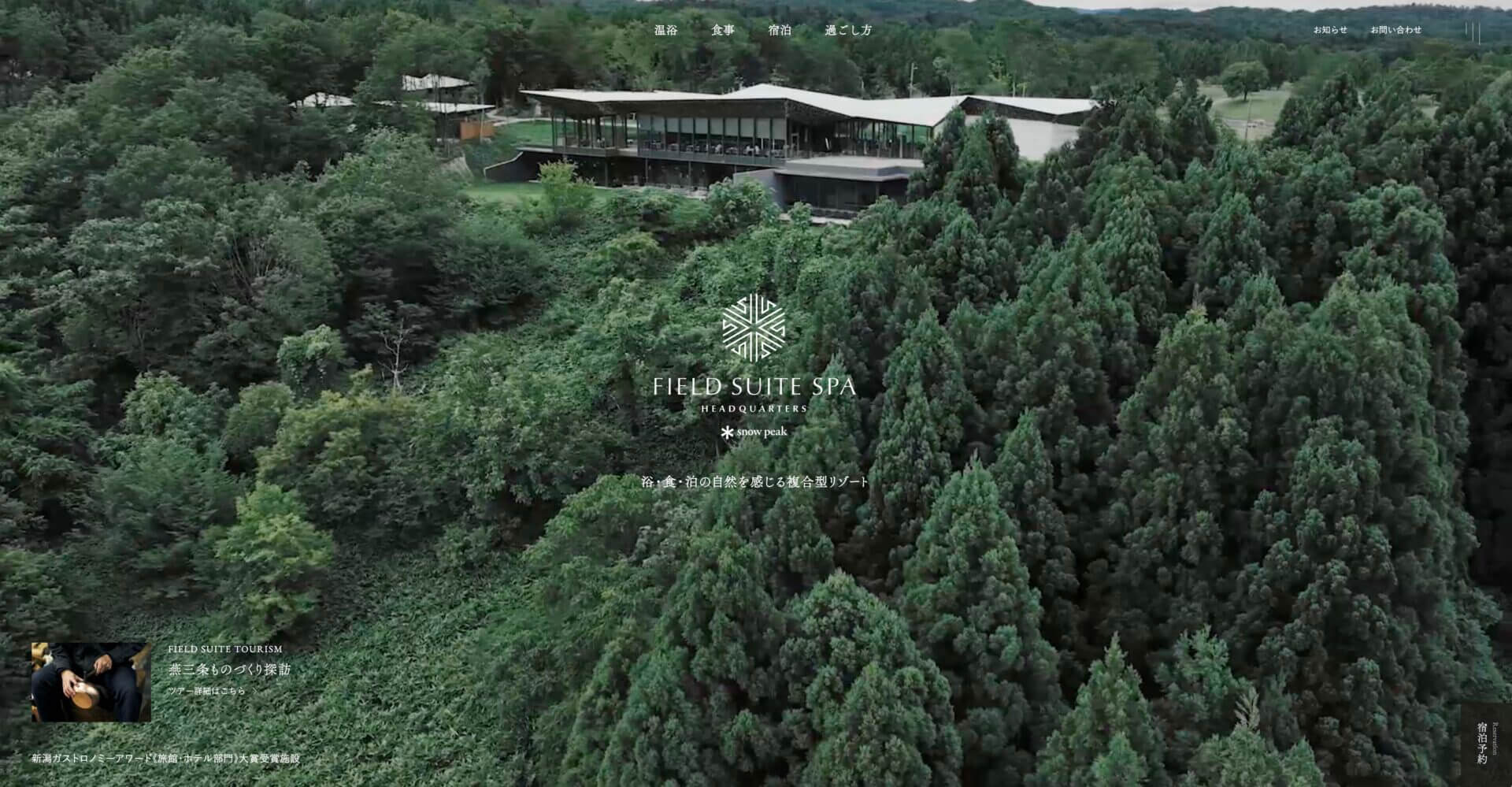
 出典:snow peak HEADQUARTERS https://www.snowpeak.co.jp/fieldsuitespa/hq/
出典:snow peak HEADQUARTERS https://www.snowpeak.co.jp/fieldsuitespa/hq/
こちらのサイトはアウトドア用品を販売するsnow peakの複合型リゾート施設「HEADQUARTERS」のサイトです。
メインビジュアルの動画では、この施設が豊かな自然の中でゆったりとくつろげる快適な場所であることを訴求しています。
また、動画にすることによってより没入感が増し、旅の楽しさや魅力を引き立たせてくれます。
まとめ
今回は、WEBデザインにおけるメインビジュアルの種類や効果についてご紹介しました。
一言にメインビジュアルといっても、様々な表現方法があります。商品やサービスに適したメインビジュアルや表現を選ぶことで、認知度の向上や共感を得ることができます。
メインビジュアルを作成する際には、ユーザーに何を伝えたいか、どのような感情を引き起こしたいかを常に意識することが大切です。
関連記事
Webデザインの基礎知識 -1- WEBサイトの種類と役割
Webデザインの基礎知識 -2- WEBサイトにおける視線の流れ
Webデザインの基礎知識 -3- 色の決め方(1)
Webデザインの基礎知識 -3- 色の決め方(2)

