Webデザインの基礎知識 -3- 色の決め方(2)

前回はWebサイトの配色のコツについてご紹介いたしました。
色は人々の感情や行動に強い影響を与えます。色は文化や個人の好みなどによって意味が異なりますが、その色の組み合わせによって、メッセージやイメージが変わることがあります。
今回はWebサイトにおける色の与える印象を実例とともにご紹介いたします。
1.白色
白色には清潔感、信頼感、正義、健康、祝福といったイメージがあり、他にも新たなスタートや、未来への可能性を感じさせてくれるような色です。
そういったイメージから、Webサイトでは病院や弁護士事務所、高校や大学といったサイトなどに多く使われています。
 出典:福岡バースデークリニック https://f-bc.jp
出典:福岡バースデークリニック https://f-bc.jp
こちらは福岡県にある産婦人科「福岡バースデイクリニック」のサイトです。
白色を基調としたこちらのサイトからは清潔感や信頼感、ゆったりとしたクリニックの居心地の良さを感じることができます。
2.赤色
インパクトのある赤色には情熱、エネルギー、活動的、刺激といった気分を高揚させてくれるようなイメージがあり、他にも食欲増進や上昇志向を感じさせてくれるような色です。
そういったイメージから、Webサイトではリクルートサイトや商品のキャンペーンサイト、飲食関係のサイトなどに多く使われています。
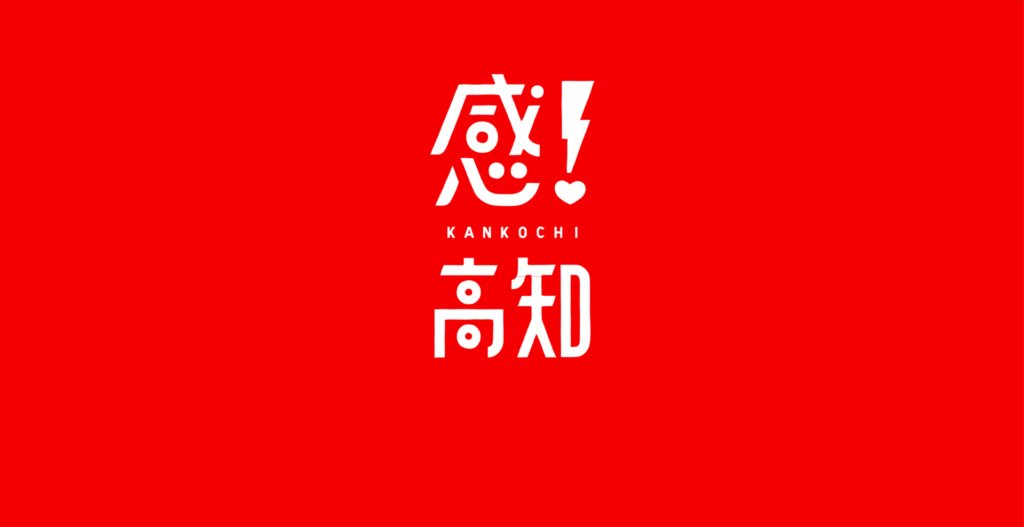
 出典:感!高知 気分高まる観光地 https://kankochi.jp
出典:感!高知 気分高まる観光地 https://kankochi.jp
こちらは高知県の魅力や観光地を紹介している観光プロモーションサイトです。
赤色が印象的なメインビジュアルから始まるこちらのサイトからは、旅のワクワク感や刺激、高知の魅力を最大限に伝えたいというパワーが感じられます。
3.青色
クールな印象を受ける青色には知性、戦略的、爽やか、誠実といったイメージがあり、他にも未来感や先進性を感じさせてくれるような色です。
そういったイメージから、Webサイトでは先進性のあるIT系の企業や、信頼感を大切にする建築系や金融系のコーポレートサイトなどに多く使われています。
 出典:株式会社NTTデータ・アイ https://www.nttd-i.co.jp
出典:株式会社NTTデータ・アイ https://www.nttd-i.co.jp
こちらは株式会社NTTデータ・アイのコーポレートサイトです。
株式会社NTTデータ・アイでは中央省庁や公共分野のシステム開発などを行なっています。
青色をベースとしたこちらのサイトからは、日本のインフラを支えているという信頼感や、技術を磨き続けるという先進性を感じることができます。
4.緑色
自然を連想させる緑色は、やすらぎ、環境、健康、安全といったイメージがあり、リラックス効果や若々しさを感じさせてくれるような色です。
そういったイメージから、Webサイトでは子どもにまつわるサービスや、農業やリサイクルなど環境にまつわる事業のサイトに多く使われています。

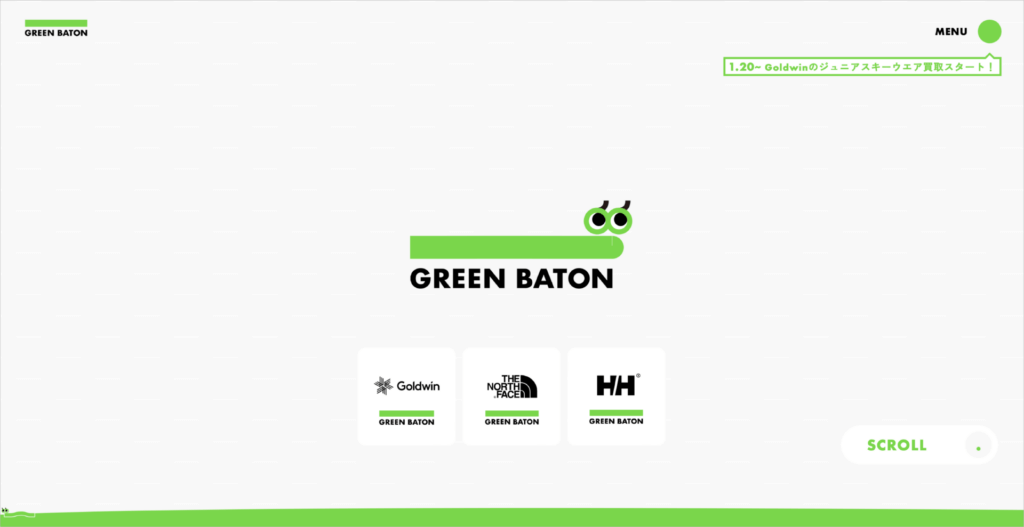
出典:GREEN BATON https://www.goldwin.co.jp/greenbaton/
こちらはノースフェイスやヘリーハンセンといったスポーツウェアを販売する株式会社ゴールドウインの新事業「GREEN BATON」のサイトです。
この「GREEN BATON」は子供の成長によりサイズアウトして着られなくなったキッズ製品を買取り、リペア後に新たな製品として販売するというサービスです。
親しみやすい明るい緑をベースとしたこちらのサイトからは、子どもたちにもリサイクルが環境を守ることに繋がるということを知ってほしいという思いや、新しい形で環境を守っていくという意思を感じることができます。
5.黄色
有彩色の中で一番明るい黄色は、明るい、楽しい、活発、親しみやすいといったイメージがあり、ポジティブで意欲や向上心を高めてくれるような色です。
そういったイメージから、Webサイトではエンドユーザー向けのサービス紹介サイトなどに多く使われています。
 出典:あおば会計事務所 https://aoba-kaikei.net/
出典:あおば会計事務所 https://aoba-kaikei.net/
こちらのサイトは広島県にある会計事務所「あおば会計事務所」のサイトです。
目を引く黄色のメインビジュアルは、会計事務所という分野でありながらも明るさや親しみやすさを感じます。
弁護士事務所や会計事務所のサイトは白色か青色を基調としたものが多いため、真新しく目立っている印象を受けます。
まとめ
今回は色の与える印象についてご紹介しました。
Webサイトにおいて色は、ユーザーの視覚的な体験を向上させ、情報の認識性を高め、ブランドの認知度を向上させる役割を持ちます。今回ご紹介した実例を参考にして、ユーザーに与えたい印象や伝えたいメッセージに合わせた色選びをしてくださいね。
関連記事
Webデザインの基礎知識 -1- WEBサイトの種類と役割
Webデザインの基礎知識 -2- WEBサイトにおける視線の流れ
Webデザインの基礎知識 -3- 色の決め方(1)

