Webデザインの基礎知識 -2- WEBサイトにおける視線の流れ

みなさんはWebサイトを見るとき、自分がどのような流れで画面を見ているのか意識したことはありますか?
実は人が情報を得る際の目線の動きには、大きく3つの法則があると言われています。
そして、その法則に基づいて、ユーザーの視線を意図的にコントロールした情報設計を行うことを「視線誘導」と言います。
そこで今回は、ユーザーにストレスなく自然と視線を向けてもらうための「視線誘導」の法則をご紹介します。
目次
1.ユーザーの行動を促すためのZ型
2.WEBサイトに多い、最も馴染みがあるF型
3.日本人に馴染みのあるN型
4.まとめ
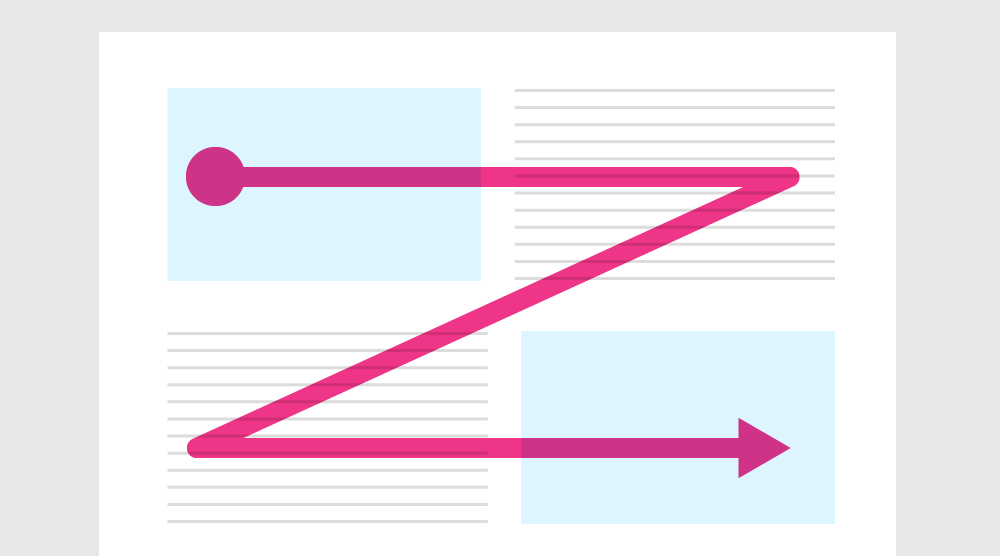
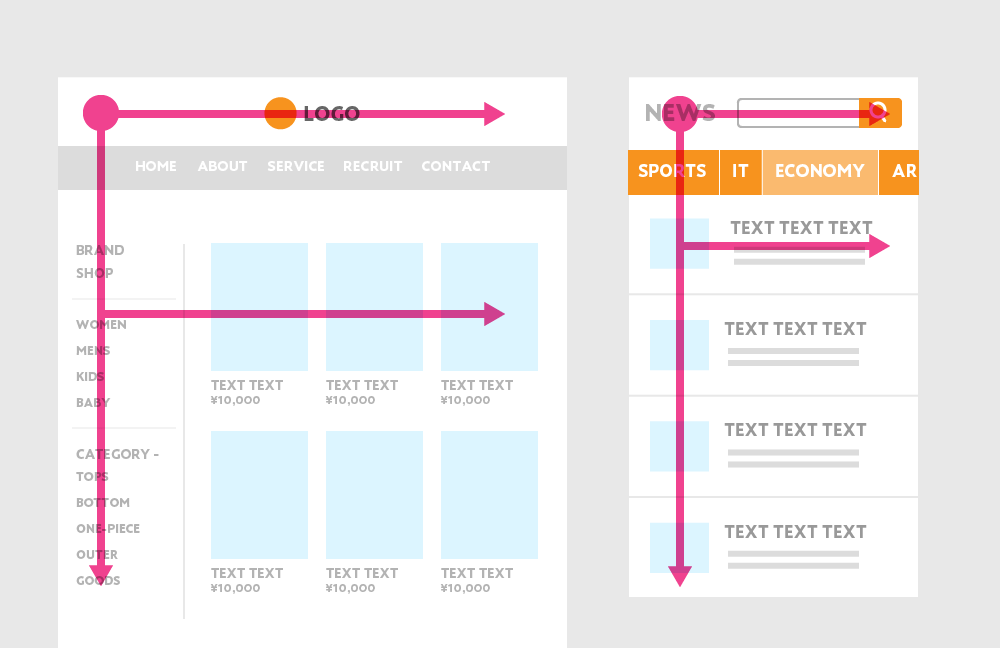
1.ユーザーの行動を促すためのZ型

Z型とは、その名の通りアルファベットのZの形のように、ユーザーの視線が左上→右上→左下→右下の順に移動するパターンのことで、主に初見ユーザーがページ全体を把握する時や、横組みのテキストなどを読む時にみられる動きです。

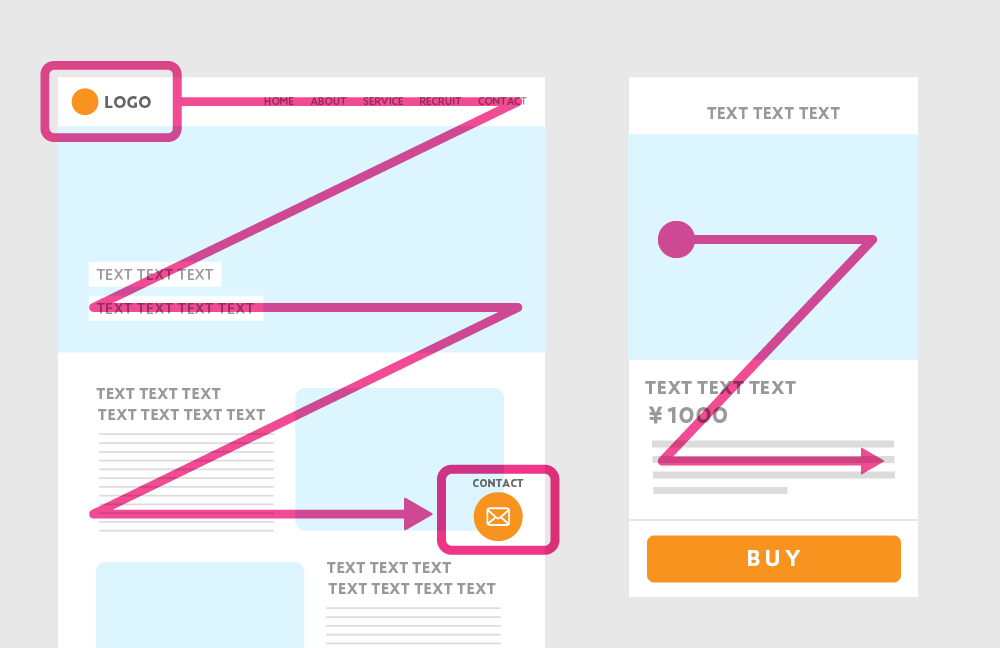
たとえば、コーポレートサイトでは一番最初に目に入る左上には会社の顔となるコーポレートロゴが入り、その下にメインビジュアルやコンテンツ、そして一番最後の右下には、顧客を増やすためのお問い合わせボタンという流れが多く見られます。
また、フリマアプリのメルカリでもこちらのZ型を利用して、商品の写真→商品の価格→商品概要→購入という流れでユーザーの次の行動を促しています。
このZ型では、ユーザーに最も強く伝えたい情報を一番最初に目に入る左上に配置し、視線が止まる一番最後の右下には、ユーザーに行なってほしい行動を促すためのアクションボタンなどを配置するのが効果的です。
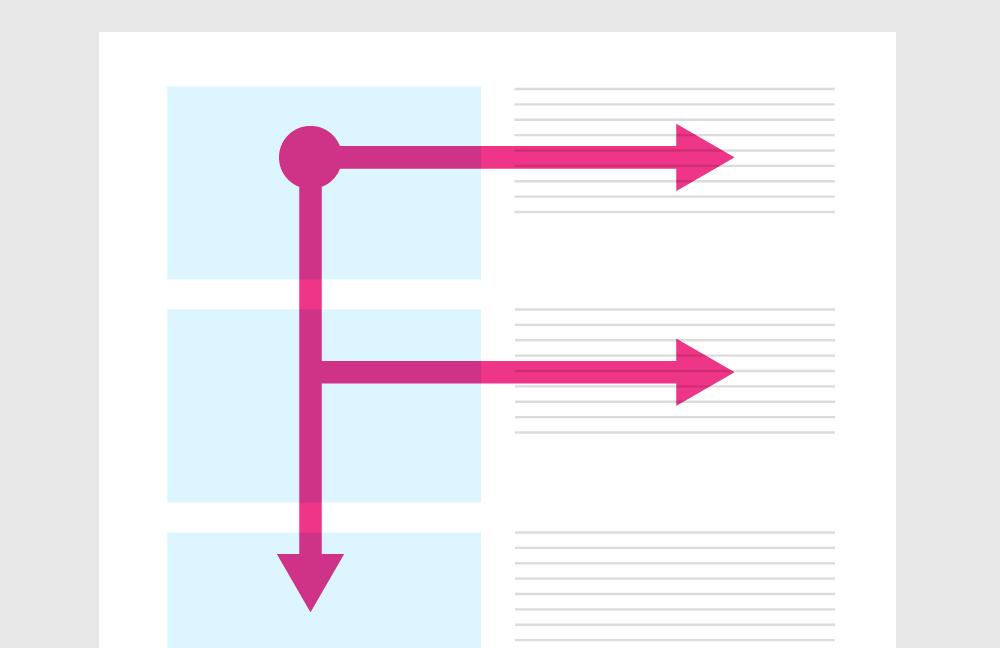
2.WEBサイトに多い、最も馴染みがあるF型

F型とは、アルファベットのFの形のように、ユーザーの視線が左上→右上→左下→右下→更に下の順に移動するパターンのことで、2回目以降に訪れたサイトで、詳細を把握する際に行われる視線の動きです。
Z型に一見よく似ていますが、左の縦軸の内容でユーザーが大まかな情報を得てから、右の横軸の内容でさらに詳細を把握し、どんどん下に視線が流れていくのが特徴です。
このF型を使う場合は、ユーザーに最も強く伝えたい情報を上部に配置したり、右側よりも左側に配置するのが効果的です。

F型はWebサイトと親和性の高いレイアウトで、商品情報などが羅列しているECサイトや、文字量の多いブログなどの「コンテンツを読ませたいサイト」はこちらのF型が多く見られます。
Yahoo!ニュースなどのニュースサイトでも、こちらのF型を利用して、左側のサムネイル画像で大まかな内容を把握→右側のタイトルで具体的な内容を伝えるという流れで、ユーザーにわかりやすく端的に情報を伝えています。
しかし、その情報量の多さがゆえに、下部に行くにつれ読み飛ばされてしまうという性質も持っているので、注意しましょう。
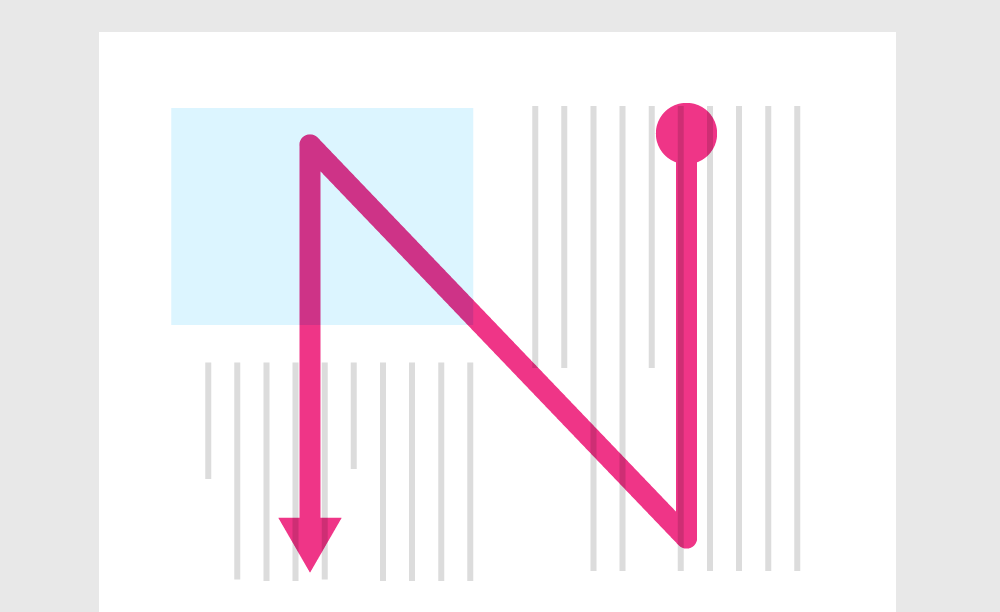
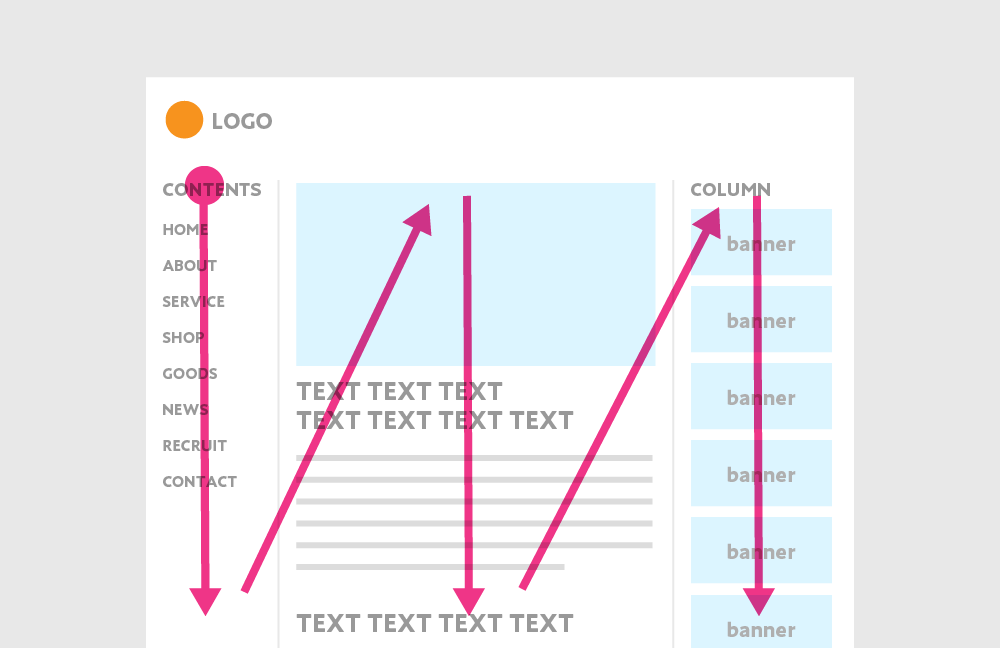
3.日本人に馴染みのあるN型

N型とは、アルファベットのNの形のように、ユーザーの視線が、右上→右下→左上→左下の順に移動するパターンのことです。
N型は主に雑誌や新聞などの縦書きのレイアウトに用いられ、日本人の習慣化した視線の動きです。

このN型は主に3カラム以上のページや、縦組の要素が並んでいるサイトなどに使われています。
また、和イメージした縦書きのレイアウトにする際などにもこのN型のパターンを使うことがあります。
4.まとめ
今回は、視線誘導の法則をご紹介いたしました。
無意識のうちに見ていたサイトでも、これらの法則を使い、ユーザーの視線の流れに合わせて作られていることがお分かりいただけたかと思います。
これからWEBサイトを制作しようと考えている方や、既存サイトの離脱率に悩んでいる方は、視線誘導の法則をデザインに取り入れ、ユーザーに伝えたい情報の優先順位の設定や、そのサイトで起こして欲しい行動などを明確にしましょう。
そうすることで、ユーザーにとってストレスのないWEBサイトになり、サイトの継続利用や売り上げアップにもつながっていきます。
また、この視線誘導はWEBサイトのUI以外にも、雑誌やチラシなどの紙面のレイアウトにも応用することができます。ぜひ、活用してみてください。

