Webデザインの基礎知識 -1- WEBサイトの種類と役割

企業にとって今や必要不可欠ともいえるWebサイト。
コーポレートサイトやブランドサイト、ECサイトなどその種類は様々ですが、どのWebサイトにも集客や採用、販路拡大、認知度の向上といった明確な目的があります。
今回は、Webサイトの種類を紹介するとともに、それぞれがどういった目的を持っているのかを解説します。
Webサイトの種類ごとの違いや、目的がわかっていれば、ユーザーに届けたいことや、ビジネス戦略に合わせたWebサイトを制作することができるでしょう。
1.コーポレートサイト
コーポレートサイトとは、自社の情報を伝えることを目的としています。
企業理念や会社概要、サービス・商品の概要、プレスリリース、IR情報といった様々な情報を掲載し、営業や広報担当の代わりに会社紹介をする「名刺代わり」としての役割を果たしています。
コーポレートサイトを訪れるユーザーは、潜在顧客や既存顧客、求職者や投資家など、多岐にわたります。
そうしたユーザーに会社の情報をきちんと開示することは信頼にもつながります。
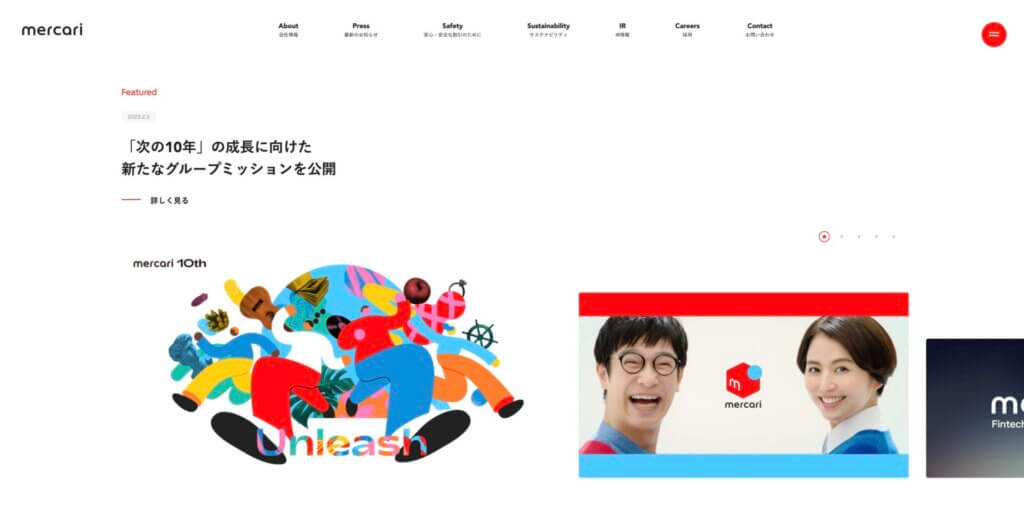
 コーポレートサイト例 https://about.mercari.com/
コーポレートサイト例 https://about.mercari.com/
こちらは、株式会社メルカリのコーポレートサイトです。
メルカリのロゴなどに合わせて、親しみが持てるフラットなデザインになっています。
情報量は多いですが、可愛らしいイラストとうまく交えて内容を紹介しています。
また、このサイトではサービス内容の説明がメインではなく、会社としての取り組みやIR情報などの企業情報を発信することに特化したサイトとなっています。
2.ブランドサイト
ブランドサイトは、商品やサービスが持つ世界観や価値を認知・体験してもらい、ブランドのアイデンティティを伝えることを目的としています。
商品の魅力を伝えるとともに、認知度・信頼性の向上や、販売促進、競合他社との優位性をアピールする役割を持っています。
ブランドサイトでは、機能性や価格といった「機能的価値」より、その商品を使うことで得られる感情や体験といった「感情的価値」を伝えることで、ブランド力の向上につながっていきます。
最近では商品一つひとつにブランドサイトを作成することが一般的になりつつあります。
 ブランドサイト例 https://buttersand.com
ブランドサイト例 https://buttersand.com
こちらは、株式会社BAKEが手がける焼き菓子、「プレスバターサンド」のブランドサイトです。
プレスバターサンドの店舗やパッケージのスタイリッシュで洗練された世界観がうまく表現されています。
フレーバーによって次々と変化していくメインビジュアルは、視覚的にもインパクトが強く、商品やブランドへの期待感を高めています。
3.リクルートサイト
リクルートサイトは人材獲得のために、求職者向けた企業の情報や、採用に関する情報を提供することを目的としています。
事業内容をメインで紹介しているコーポレートサイトとは違い、リクルートサイトは求人に特化しています。
そのため、コンテンツとしては企業理念、募集要項、社員の声、先行フローなど採用に関することがほとんどです。
多くの求職者が就職活動中にリクルートサイトから情報を集めているため、いかに自社の魅力を伝えて求職者の興味を引くサイトを作るかが、応募者を増やすカギとなります。
また、正確な情報発信や充実したコンテンツを作ることによって、応募者の企業に対する信頼感や安心感にもつながります。
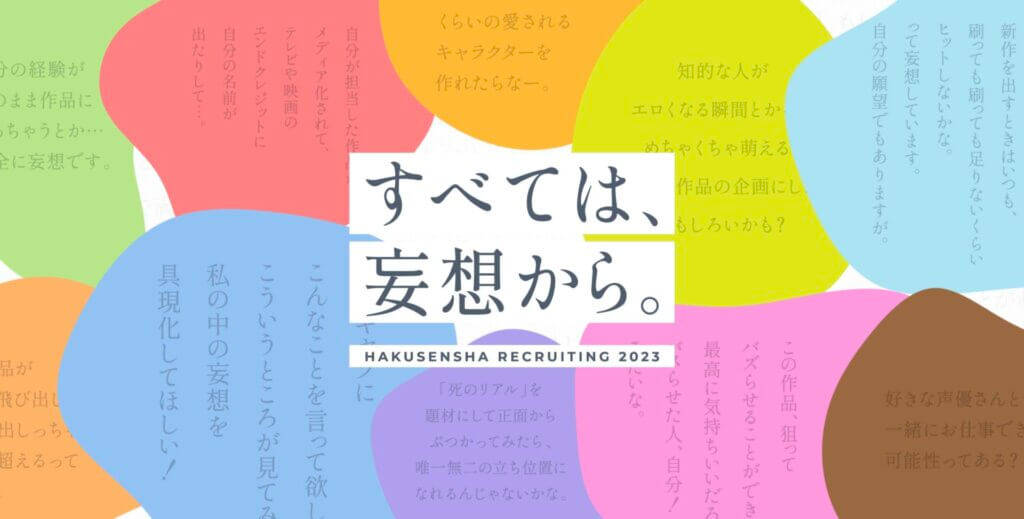
 リクルートサイト例 https://www.hakusensha.co.jp/recruit2023/
リクルートサイト例 https://www.hakusensha.co.jp/recruit2023/
こちらは、出版社である株式会社白泉社のリクルートサイトです。
白泉社の社員の方たちがメインビジュアルにきている本サイトは、一目でリクルートサイトであることがわかり、コーポレートサイトとうまく差別化されています。
さまざまな色が集まったカラフルで楽しさを感じるデザイントーンは、それぞれ違った個性を持った社員が集まっているということを想像させてくれます。
また、スクロールによって次々にコンテンツが表示される様子は、まるで一つの物語を読んでいるような感覚になり、出版社である白泉社に非常にマッチした演出です。
4.ECサイト
ECサイトはサービスや商品をネット上で時間や場所を選ばずに直接販売できるサイトで、売上や販路の拡大を目的としています。
場所に縛られずにいつでもどこからでも商品を販売することができるので、ユーザーの購買意欲が高まった機会を逃さすに購入につなげる役割を持っています。
ECサイトは、ユーザーにとってストレスのないスムーズでわかりやすい導線設計がリピート購入や売上アップにつながります。また、ただただ商品を並べるのではなく、ユーザーの購買意欲を促進するような、特集やキャンペーンといったコンテンツ作りなどの工夫も必要です。
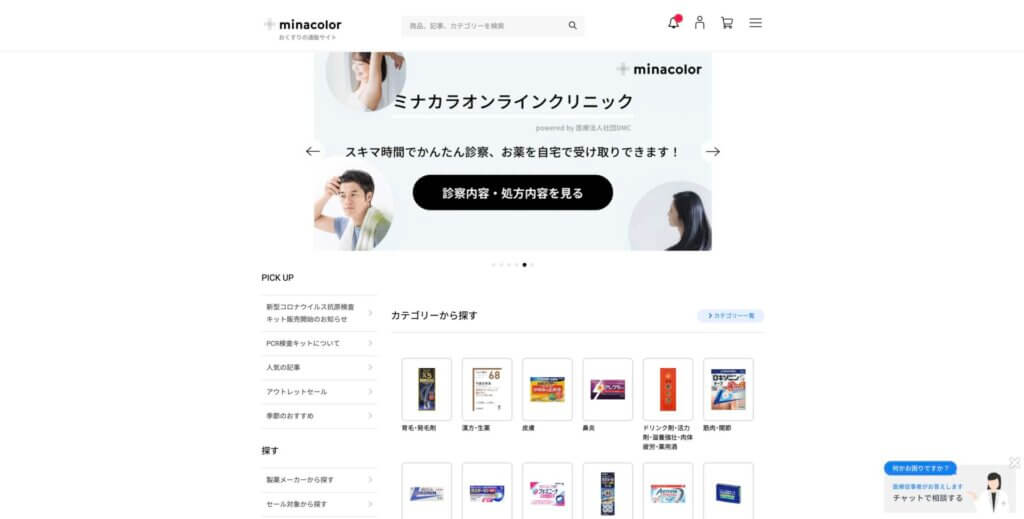
 ECサイト例 https://minacolor.com
ECサイト例 https://minacolor.com
こちらは、株式会社ミナカラが手がけている「minacolor」というオンライン上で医薬品を購入することができるサイトです。
必要としている薬をすぐに検索できるように、部位毎でカテゴリー分けされているなど、導線が工夫されています。
また、オンライン服薬指導のサービスや、薬にまつわる記事なども掲載されており、ユーザーに安心感を与えるサイトとなっています。
5.オウンドメディア
オウンドメディアは自社が培ったノウハウや情報を、ウェブマガジンやブログのような形で発信し、自社の商品やサービスの魅力を伝える事を目的としています。
オウンドメディアは商品を直接的にアピールするのではなく、それらを購入する可能性がある潜在顧客に情報を提供するのが特徴です。
そのため、成果が出るまでには時間がかかってしまいますが、そうしたコンテンツを時間をかけて充実させていくことで、検索エンジンなどでヒットしやすくなり、商品やサービスの認知度を高めることができます。
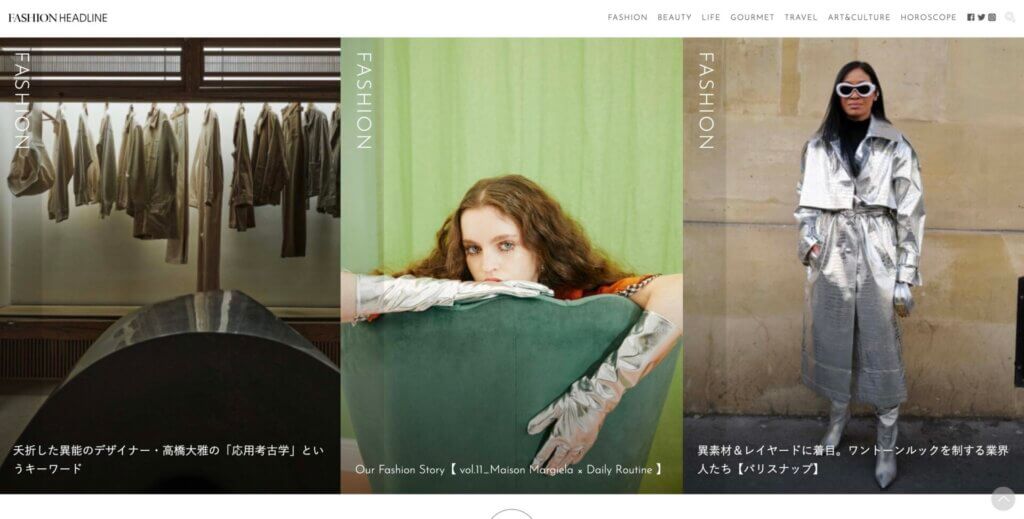
 オウンドメディア例 https://www.fashion-headline.com
オウンドメディア例 https://www.fashion-headline.com
こちらは、FASHION HEADLINEは三越伊勢丹ホールディングスとイードの共同出資により誕生したオウンドメディアです。
ファッション情報を中心に、ビューティー、グルメ、ライフスタイルなどの情報を掲載しています。
雑誌のような読み応えのある記事とインパクトのある写真を生かすために、サイト全体はシンプルで読みやすいデザインになっています。
また、SNSへシェアしてもらいやすいように、シェアボタンが大きく配置されていたり、
記事から三越伊勢丹のオンラインショッピングのリンクに飛んでそのまま買い物ができるなど、導線も工夫されています。
6.ランディングページ
ランディングページ(LP)は、特定のサービスや商品のPRに特化した特設ページで、自社の商品をより強く訴求し、会員登録や購入などに繋げることを目的としています。
通常のサイトとは違い、ランディングページは一般的に「1枚のWebページ」で構成されており、
ユーザーが最初から最後までスクロールしたくなるように、セールストークを順序立てて展開するような設計になっています。
 ランディングページ例 https://www.kracie.co.jp/nuan/
ランディングページ例 https://www.kracie.co.jp/nuan/
こちらは、クラシエが販売するスキンケア商品「NUAN(ニュアン)」のランディングページです。
丸みのあるかわいらしいパッケージに合わせたやわらかいデザイントーンは、商品の世界観を見事に表現しています。また、使用シーンを連想させるようなビジュアルを多く使っており、「使ってみたい」という気持ちにさせてくれます。自分にあった商品を提案してくれる肌診断などのコンテンツもあり、ユーザーに寄り添っているサイトです。
まとめ
今回はWebサイトの種類と目的についてご紹介させていただきました。
自社を知ってもらいたいのか、ブランド力を向上させたいのか、商品の購入に繋げたいのか。
そうした「目的」を明確にし、それに応じたWebサイトを制作しましょう。
また、企業側の目的だけではなく、サイトを訪れるユーザーの目的を読み取り、
それに合わせた情報を提供することができれば、企業に対する信頼の獲得や、認知度の向上、集客などにつながっていきます。
Webサイトの効果を最大限に活かすために、企業の目的とユーザーの目的がうまく噛み合ったサイト作りを目指しましょう。

