WEBデザインの基礎知識-5- WEBサイトの動きと効果

近年のWEBサイトは情報を提供するだけの場所という役割だけではなく、インタラクティブで魅力的な体験を提供する場へと進化しており、様々な「動き」を取り入れたWEBサイトが増加しています。
「動き」はWEBサイトの魅力を引き立て、ユーザーの関心度や満足度を高めてくれたり、他のサイトとの差別化を図ることができます。
そこで今回はWEBデザインにおける動きの種類や、動きがユーザーにどんな印象を与えるのかをご紹介します。
1.カルーセル
2.パララックス
3.フェードイン/フェードアウト
4.ホバーエフェクト
5.モーダルウィンドウ
6.アコーディオン
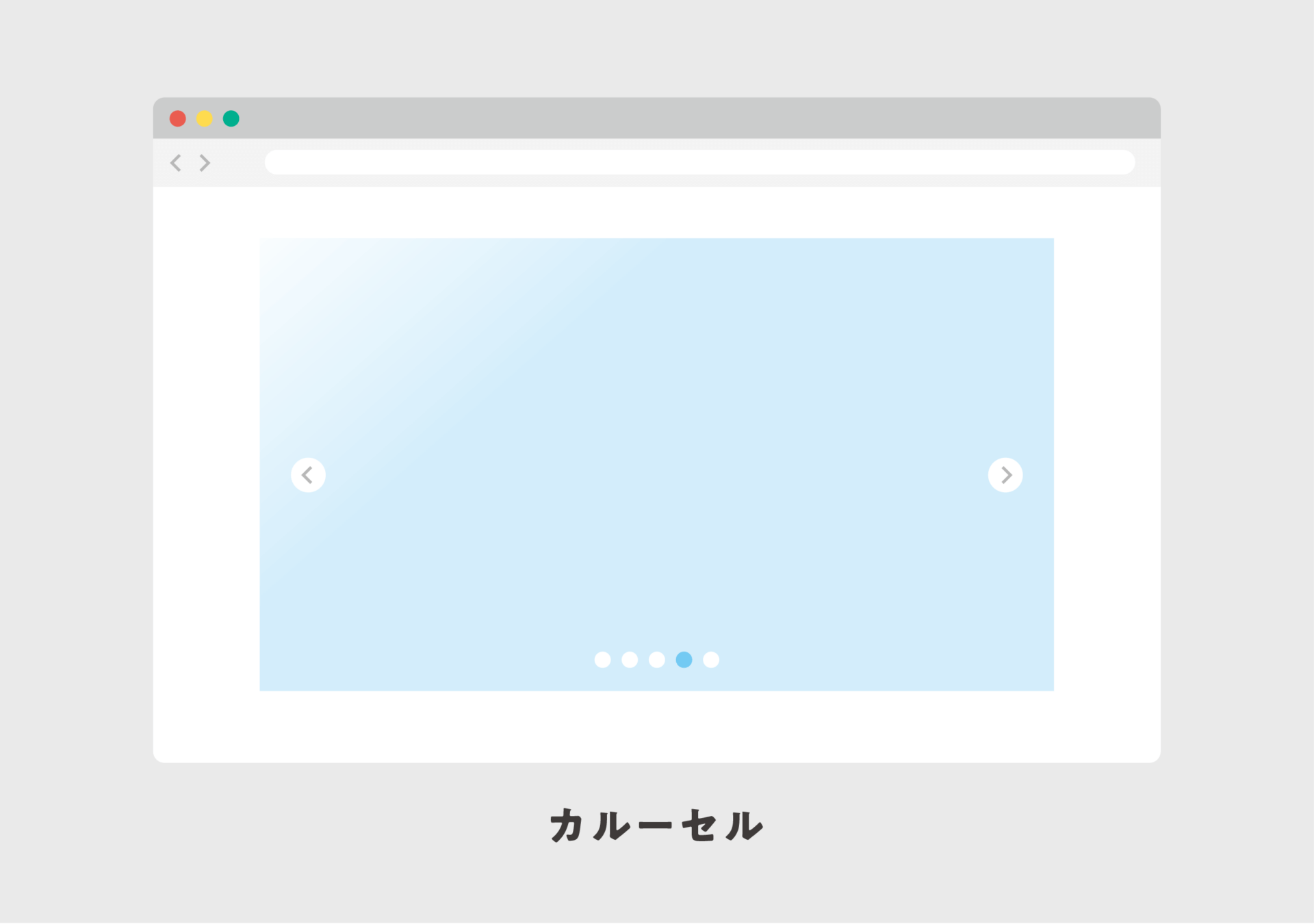
1.カルーセル

「カルーセル」は、ウェブサイト上で複数のコンテンツや画像を自動的に切り替えるスライドショー形式の動きです。限られたスペース内で複数の画像やメッセージを表示させることができるため、ユーザーにより多くの情報を伝えることができます。
そのため、カルーセルはホームページやランディングページで特集やプロモーションを強調するのに適しています。
しかし、カルーセル内のスライドの速度が速い場合や、ユーザーがスクロールや他の操作に集中している場合には、コンテンツが見逃されてしまう可能性があるため、ユーザー自身でカルーセルを操作できるようにしたり、速度を適切に調整するといった工夫も必要です。
カルーセルを使用しているサイト
出典:亀田製菓株式会社
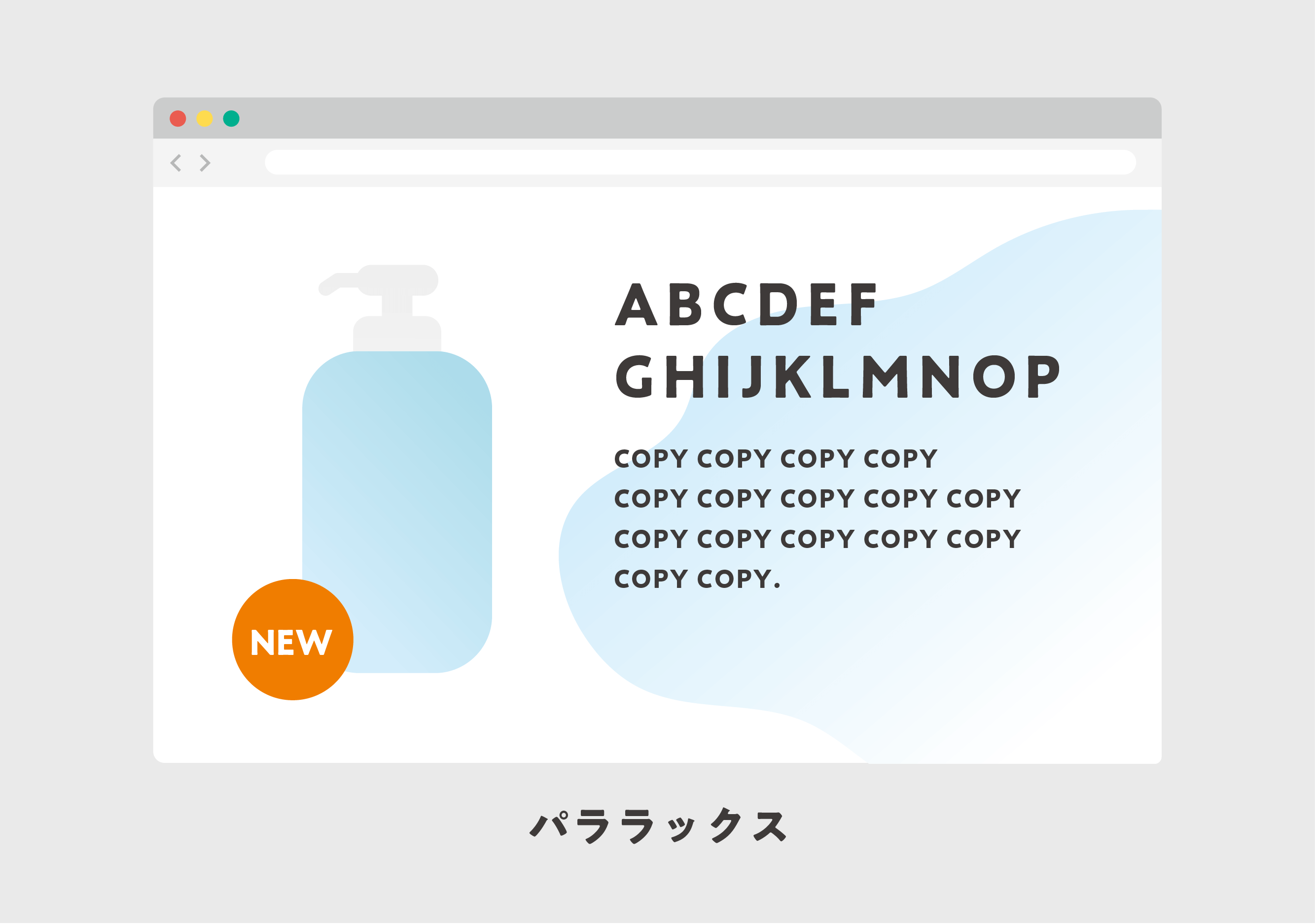
2.パララックス

「パララックス」は、複数のレイヤーを異なるスピードで動かすことによって生まれる視差効果を利用した動きです。
立体的で奥行きのある視差効果を利用することで、目立たせたい情報や伝えたいメッセージをより強くアピールすることができます。
また、パララックスは背景と前景の要素を組み合わせることで、コンテンツにストーリー性を持たせることができます。
そのため、商品やサービスの魅力や特徴を強調するのに適しており、ブランドのメッセージやストーリーをより鮮明に伝えることができます。
さらに、パララックスはユーザーに「次にどんなコンテンツが表示されるのだろう?」という興味を引き出し、
ユーザーは能動的にスクロールをしてくれるようになります。その結果、サイトへの興味関心が高まり、滞在時間が長くなるというメリットも得ることができます。
ただし、パララックスはサイトの読み込み速度が遅くなる場合があります。
ページの読み込み速度が遅くなることでユーザーはストレスを感じ、サイトの離脱率が上がってしまうため、ユーザーの使いやすさも考慮したうえで設計することが大切です。
パララックスを使用しているサイト
出典:ノースマン
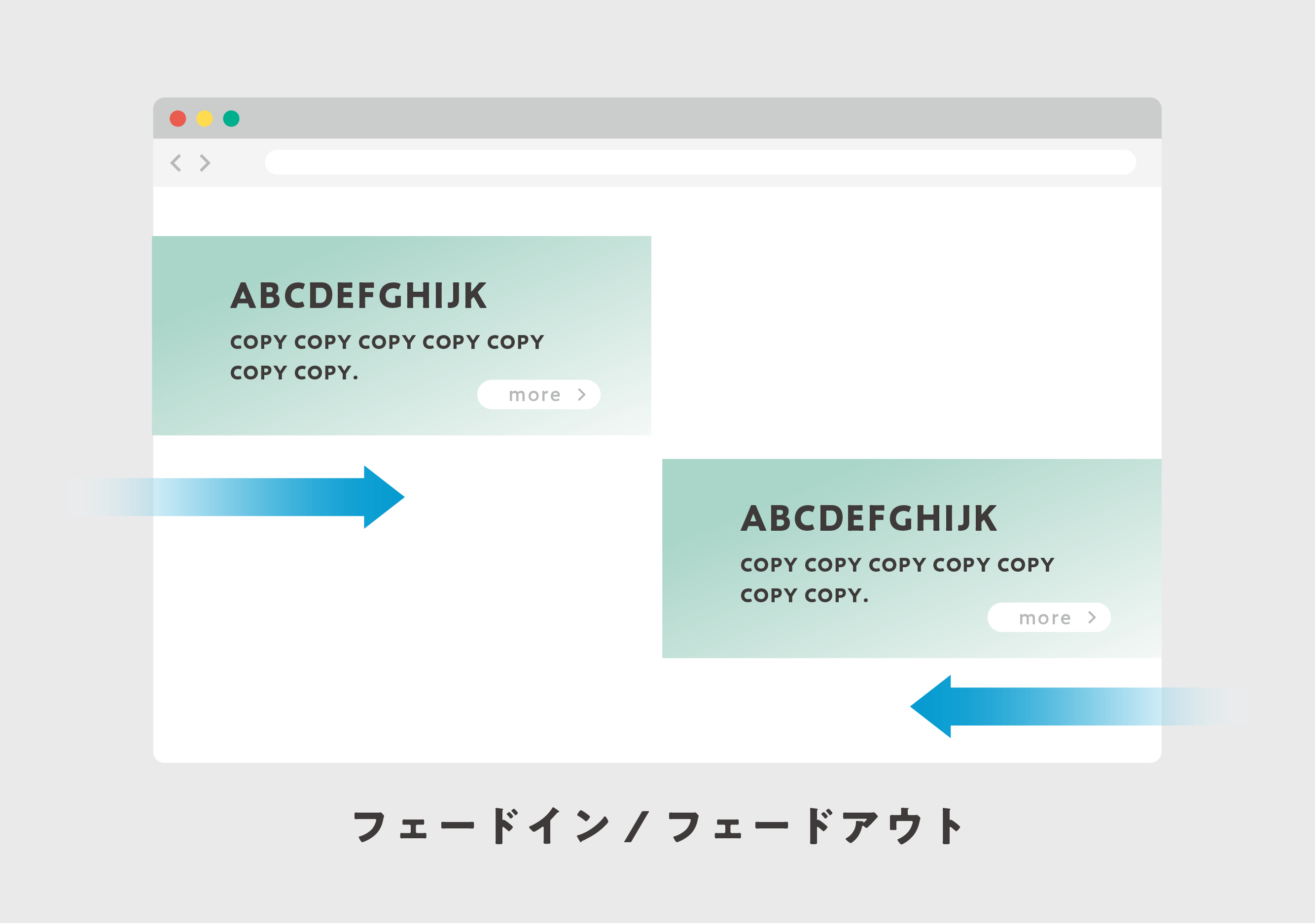
3.フェードイン/フェードアウト

「フェードイン/フェードアウト」は、スクロールすることによって要素が徐々に表示されたり、フェードアウトして消えたりする動きです。
コンテンツが一度に表示されるのではなく、フェードイン効果によって段階的に表示されるため、ユーザーは情報量の多さに対するストレスが軽減され、見るべき情報の順番や重要性が明確になり、理解しやすくなります。
しかし、わかりやすくなるからといってフェードインを使いすぎると、逆にユーザーの気を散らしてしまい、伝えたい情報が伝えられなくなるというデメリットもあります。
フェードイン/フェードアウトを使用しているサイト
出典:SON
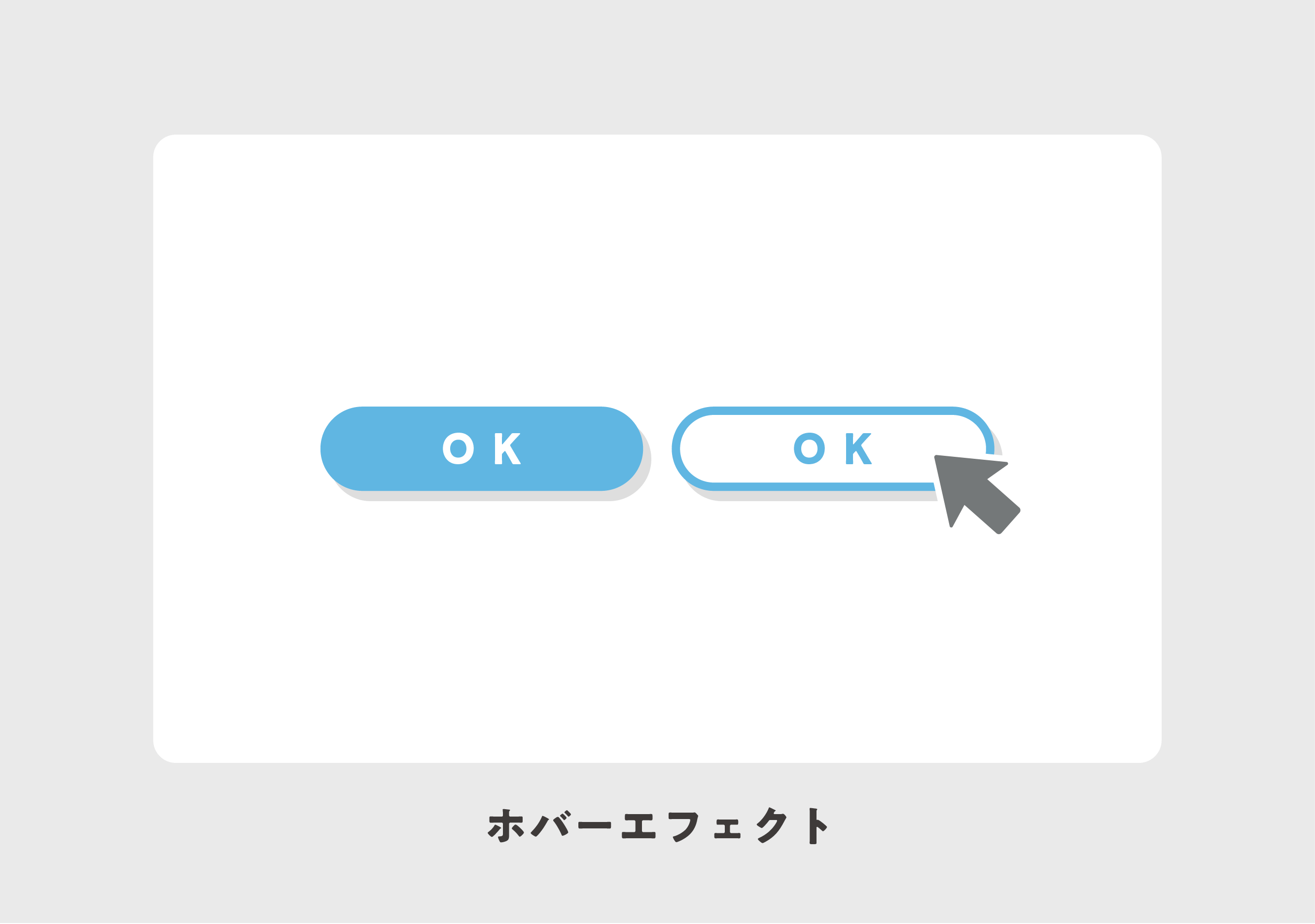
4.ホバーエフェクト

「ホバーエフェクト」は、ユーザーがマウスを要素の上に置くと色が変化したり、大きさが変化したりする動きのことです。
ボタンの色が変化したり、浮き上がったりする動きがあることによって、ユーザーは操作可能な要素に気付きやすくなります。
逆に、ボタンが見つけづらいとユーザーは次にどうするべきかがわからなくなり、商品の購入や問い合わせといった機会の損失にもつながります。
ホバーエフェクトはユーザーの目線に立って、使いやすさやわかりやすさを意識して設計することが大切です。
ホバーエフェクトを使用しているサイト
出典:山本珈琲株式会社
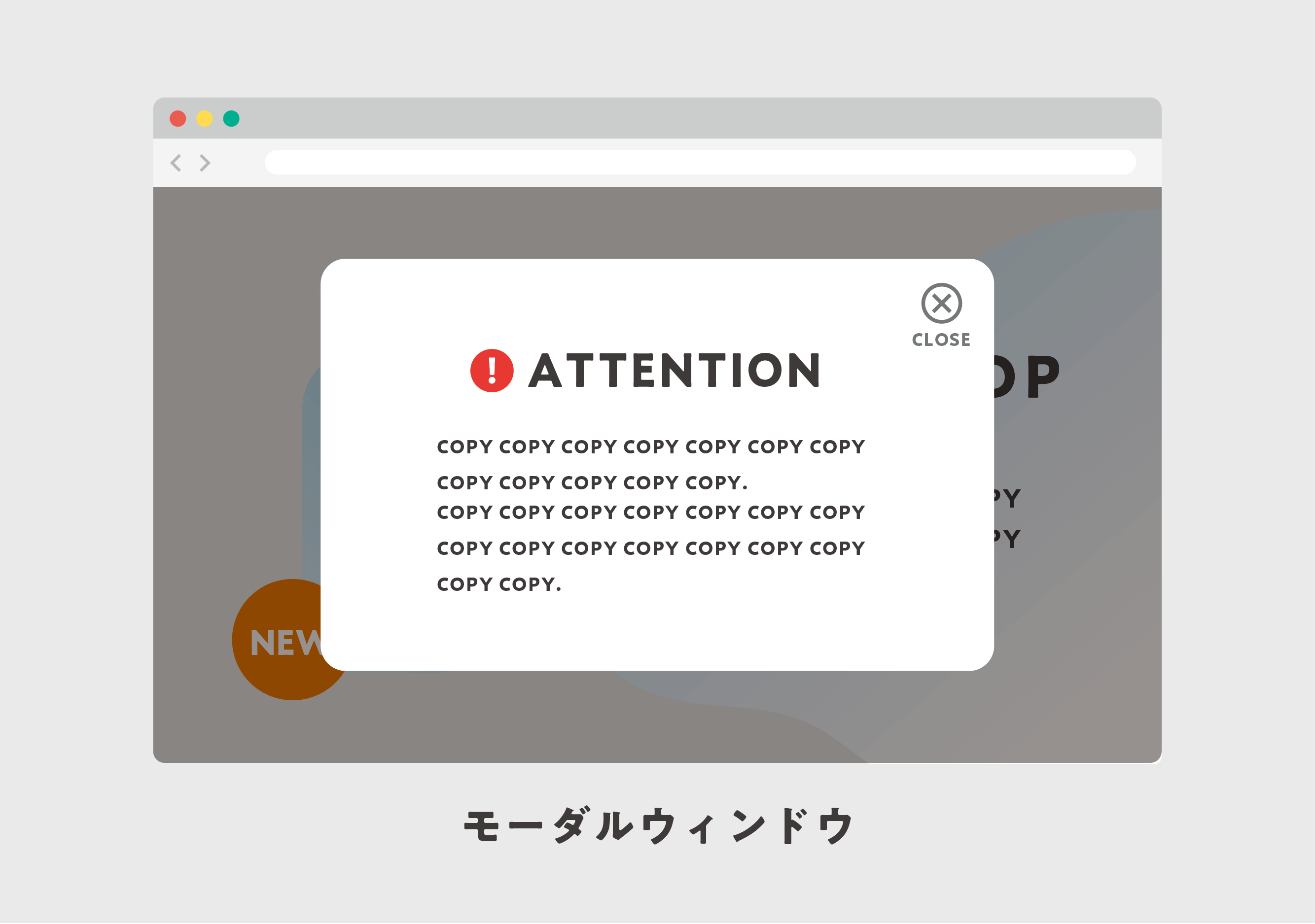
5.モーダルウィンドウ

「モーダルウィンドウ」は、ユーザーがクリックやボタンを操作すると、元のウィンドウの上にコンテンツが表示される動きです。
広告や登録画面などへ誘導するポップアップと似ていますが、ポップアップは画面上に表示されている状態でも他の操作を行うことができます。
それに対し、モーダルウィンドウは指定された操作を行う、もしくはキャンセルされるまで他のウィンドウを表示できないため、そのページを閲覧したユーザーに届けたい情報を確実に届けることができます。
利用規約の変更やサーバーメンテナンスのお知らせといった重要な情報を伝える際や、ファイルの削除や操作エラーなどの警告メッセージを表示する際などに使用されます。
そういったメリットの反面、モーダルウィンドウは操作を完了するまで他の動作ができなくなってしまうため、ユーザーに負担を与えるものでもあります。
そのため、本当にモーダルウィンドウが必要なのかどうか、情報の優先度を精査することが大切です。
モーダルウィンドウを使用しているサイト
出典:Creaimo
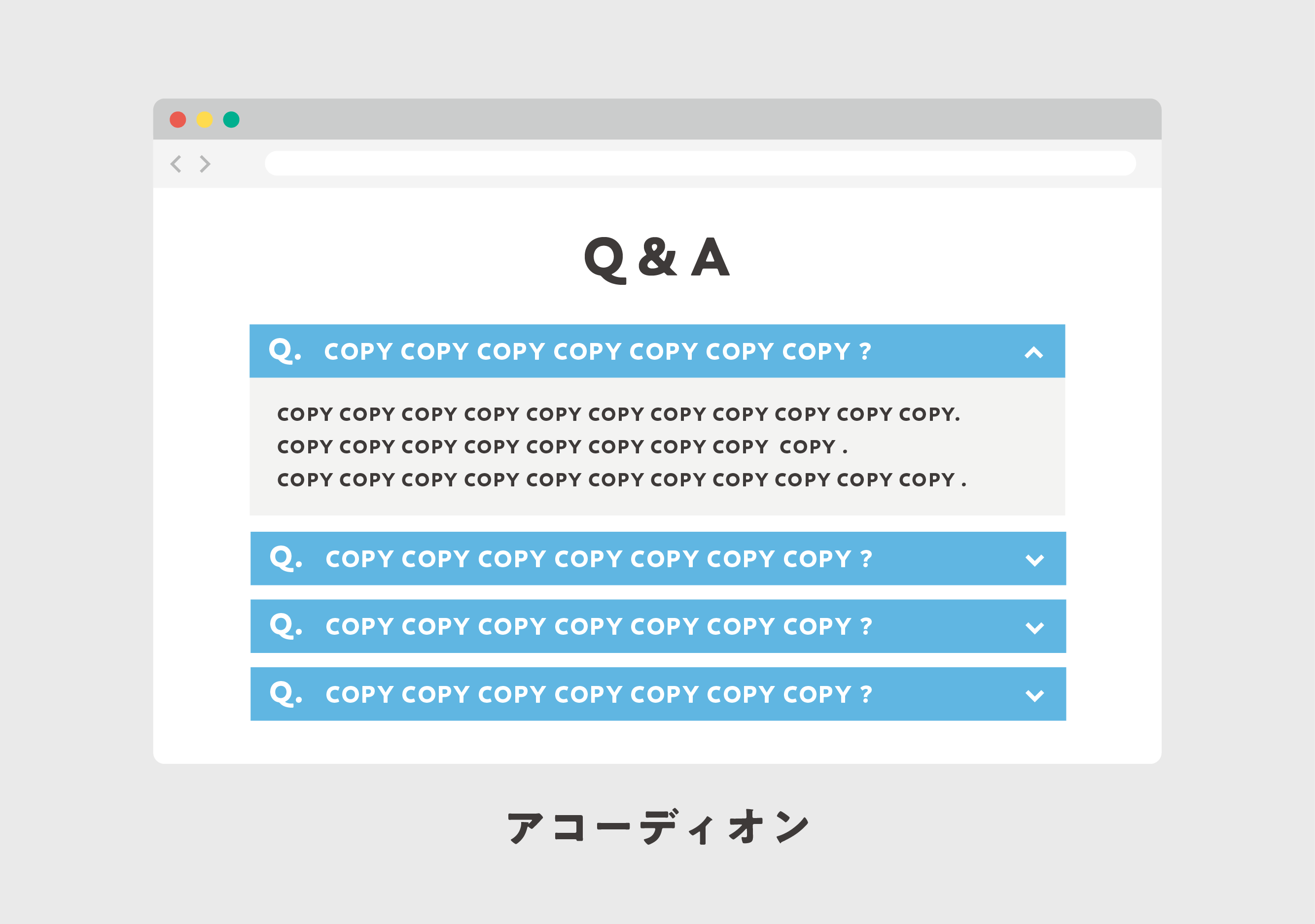
6.アコーディオン

「アコーディオン」はその名の通り、楽器のアコーディオンのように項目をコンパクトに開いたり閉じたりできるような動きです。
アコーディオンメニューを使えばコンテンツをすっきりと見やすくさせることができるため、ユーザーは情報を取捨選択でき、知りたい情報をスムーズに知ることができます。
よくある質問ページや利用規約ページなどといった情報量の多いページは、見出しだけ残してコンテンツを閉じれば、ユーザーの情報量に対する負担を減らすことができます。
しかし、アコーディオンにはそもそもユーザーが項目を開閉できることに気付かず、情報に辿り着けないというデメリットもあるので、なるべく開閉できるということがわかるようなデザインにすることが大切です。
アコーディオンを使用しているサイト
出典:一般社団法人トヨタモビリティ基金
まとめ
今回はWEBサイトにおける動きの種類と効果をご紹介しました。
むやみやたらに動きをつけるのではなく、役割にあった動きを適切に活用することによって、ユーザーの満足度や興味関心、体験価値を向上させることができ、より魅力的なサイトにすることができます。
そのためにはそれぞれのメリットとデメリットをしっかりと把握したうえで、ユーザー目線に立った情報設計やデザイン設計をすることが重要です。
関連記事
WEBデザインの基礎知識 -1- WEBサイトの種類と役割
WEBデザインの基礎知識 -2- WEBサイトにおける視線の流れ
WEBデザインの基礎知識 -3- 色の決め方(1)
WEBデザインの基礎知識 -3- 色の決め方(2)
WEBデザインの基礎知識 -4- メインビジュアルの種類と効果

