STUDIOでWEB構築をしてみよう②|基礎知識

ノーコードWEB制作ツール「STUDIO」は、プログラミング知識がなくても、簡単にウェブサイトを制作できる画期的なツールです。前回のコラムでは、STUDIOの使用方法と注意点を説明したので、今回はより実践的な基礎知識について説明したいと思います。
1.デザインエディタの基礎
2.ボックスレイアウトの基礎
3.マージンとパディングの基礎
4.配置の基礎
5.まとめ
1. デザインエディタの基礎

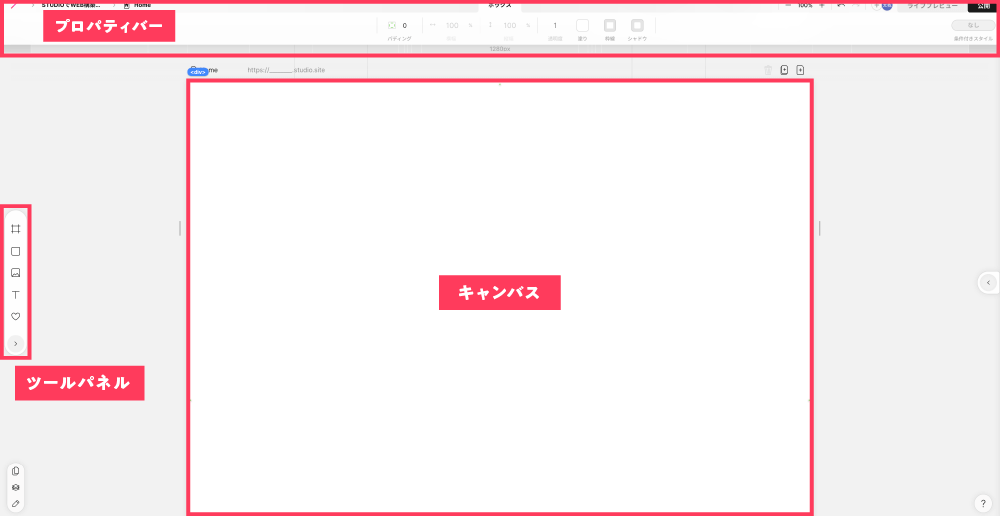
STUDIOのデザインエディタ(編集画面)は主に3つの要素で構成されています。
1.キャンバス
ウェブサイトのプレビューや編集を行う中心的な領域です。キャンバス上で要素をドラッグ&ドロップして配置し、クリックやドラッグ操作で要素のサイズや位置を微調整できます。これによりウェブサイトのデザインを直感的にカスタマイズできます。
2.プロパティバー
選択した要素やコンポーネントの詳細な設定を行う場所です。一番上のトップバーでは、ダッシュボードに移ったり、メンバーの管理、ライブプレビュー、公開などを行うことができます。そして二段目のスタイルバーでは、要素の位置を設定するマージンやパディング、またフォントのスタイルやサイズ、カラー、など、要素の装飾に関する部分を調整できます。三段目のレスポンシブバーでは、デバイスごとの画面幅にキャンバスのサイズを変更できます。
3.ツールパネル
ウェブサイトに追加するコンテンツ要素を一覧で表示し、簡単に編集できる場所です。ここで、テキスト、画像、ボタン、フォーム要素などのデザイン要素を見つけて、キャンバスにドラッグ&ドロップすることで配置できます。
2. ボックスレイアウトの基礎

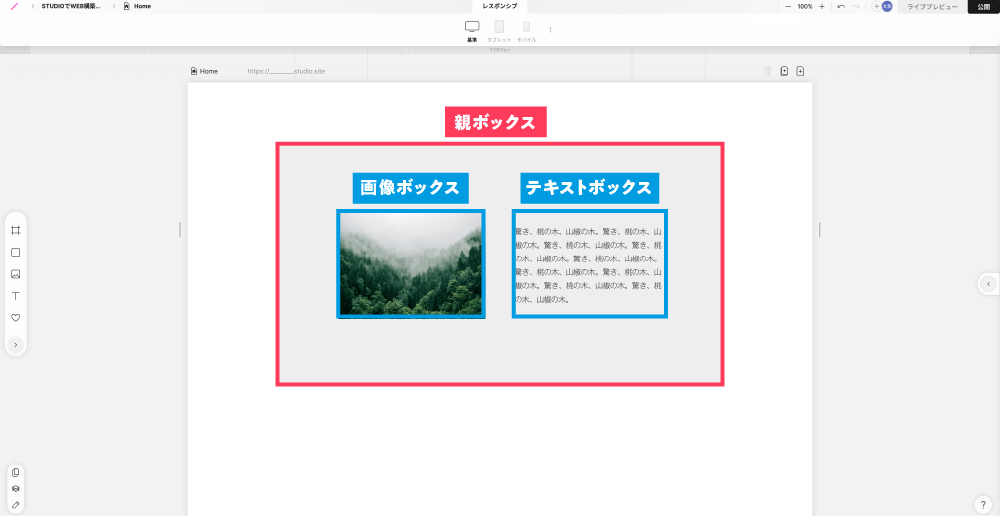
STUDIOでのウェブデザインにおいて、とても重要な基礎の一つが「ボックスレイアウト」です。ボックスレイアウトは、ウェブページ上の各要素(テキスト、画像、ボタンなど)を包む枠組みを指しており、キャンバス内の全ての要素は、ボックスレイアウトで成立しています。例えば上記のレイアウトは、要素全体を包む親ボックスの中に、テキストボックスと画像ボックスが左右で並んでいます。ではなぜ、このようにボックスとしてレイアウトしなければいけないのでしょう?それはレスポンシブ対応をしやすくするためです。例えば、ボックスという概念を持たずに、自由にレイアウトしてしまうと、画面幅が変わったときにデザインが崩れてしまします。それを防ぐために、少し制限はかかってしまいますが、デザインをする際はボックスレイアウトを意識しましょう。
3. マージンとパディングの基礎

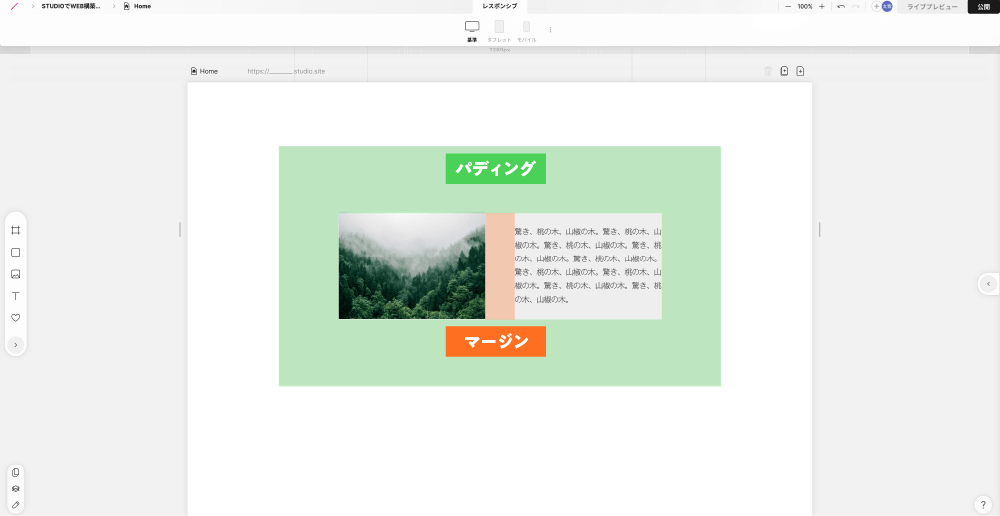
マージン
マージンは、ボックスの周囲のスペースを指します。具体的には、ボックスとその周りの要素の間隔を調整するための余白です。マージンを適切に設定することで、ウェブページの要素同士の距離や配置を調整し、デザインを整えることができます。また、ボックス同士を重ねてレイアウトしたい場合は、「マイナスマージン」といって、重ねたいボックスにマイナスの値を入力することで、ボックス同士を重ねる方法があります。STUDIOではオレンジ色の領域で表されています。
パディング
パディングは、ボックスの内側のスペースを指します。パディングは、ボックス内のテキストや画像などのコンテンツがボックス内でどのように配置されるかを調整するための余白です。例えば、ボタン要素内にテキストを配置する場合、テキストとボタンの境界に適切なパディングを設定することで、テキストがボタン内で適切に配置ます。STUDIOでは緑色の領域で表されています。
これらの調整の方法は3種類あり、1つ目はボックスに直接カーソルを合わせ、ドラッグで調整するやり方。2つ目はカーソルを合わせた状態でクリックすると、数値を直接入力できるようになり、そこで入力するやり方。そして3つ目は、ボックスを選択した状態で、スタイルバーで数値を入力するやり方です。また、最近のアップデートで「ギャップ」というとても便利な余白指定機能が追加されました。これは、親ボックスにギャップの数値を入力すると、複数個ある子ボックスの間隔が全てその数値で統一される機能です。みなさんもぜひ試してみてください。
4. 配置の基礎

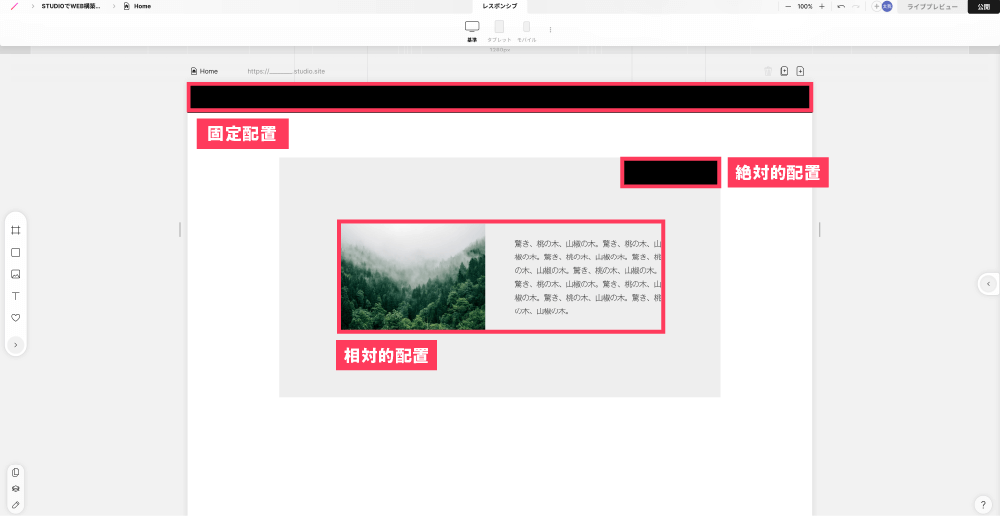
配置はウェブデザインにおいて、ボックス同士の位置関係を定義するための重要な概念です。STUDIOでの配置方法は大きく分けて3つあるので、それぞれどのような特徴があるのか、詳しく見ていきましょう。
相対的配置
相対的配置は最も基本的な配置設定です。要素が、他の要素を基準に、自分自身の配置を決定する設定なので、ウィンドウのサイズが変化したり、様々なデバイスで表示した際は、他の要素の位置の変更によって、自分自身のサイズやレイアウトも変化します。例えば、相対的配置で2つボックスを左揃えの横並びでレイアウトした場合、一番左のボックスを削除すると、隣にあったボックスが左に詰まるのが相対的配置です。STUDIOでは何も設定しなくても、基本的には相対的配置になります。
固定配置
固定配置もとても便利で、ウェブ構築には欠かせない配置設定です。これは、ウェブページ上の要素を固定位置に配置する方法で、スクロールしてもその要素が画面上の同じ場所に留まり続けます。固定配置がよく使用される例として、ヘッダーやサイドバーなどがあります。基本的には相対的配置でレイアウトを組みますが、部分的に固定配置も使用することで、より機能的なウェブサイトを作成できます。固定配置の設定する際は、固定したい要素の親ボックスを選択し、スタイルバーにある「配置」の項目から「固定」をクリックして、キャンバス内の固定したい場所に、親ボックスをドラッグしてください。
絶対的配置
絶対的配置は、固定配置と非常に似ています。固定配置は、画面を基準として固定する設定ですが、絶対的配置は親ボックスを基準に、子ボックスの位置を固定する配置設定です。この配置設定を活用することで、相対的配置だけでは組めないレイアウトにも対応することができます。絶対的配置の設定する際は、任意の親ボックス内で絶対的配置したい要素を選択し、スタイルバーにある「配置」の項目から「絶対配置」をクリックして、親ボックス内の固定したい場所に、要素をドラッグしてください。
5. まとめ
今回のコラムでは、STUDIOの基礎知識をご紹介しました。これらはウェブサイト制作をする上でとても重要な知識なので、これからSTUDIOを勉強したいと考えている方は、ぜひ本コラムをご活用ください。次回は、実際にウェブサイトの制作方法をご紹介していきますので、皆さまどうぞお楽しみに!

