Webデザインで使用する配色の決め方

Webサイトを制作する際に欠かせない要素の一つに「配色」があります。
人は目から入る視覚情報のうちの80%以上を色から得ていると言われており、色から受ける影響は非常に大きいです。Webサイトにおいても、配色一つで企業や商品のイメージが大きく左右されます。とはいえ、デザインをするうえで「どんな色を選んでいいかわからない…」「色のバランスを取るのが難しい…」と感じている方もいらっしゃるのではないでしょうか?
今回は、目指しているイメージをしっかりと伝えるための配色のコツや、色を決める上での注意点をご紹介いたします。
まず最初に色がもたらす印象について、ご紹介いたします。
1.色がもたらす印象
【赤】エネルギー・活力・情熱・パワー・食欲増進・危険
【オレンジ】暖かさ・明るさ・元気・快活・親しみやすさ・創造性・冒険心・食欲増進
【黄色】活力・喜び・幸せ・輝き・希望・豊かさ・好奇心・食欲増進・警告
<注意点>
・目に刺激を与えるため、多用しすぎると疲れを感じることがあります。アクセントカラーとして使うと効果的です。
・一部の人に不安感や焦燥感を与える場合もあるため、トーンや使い方に注意が必要です。
<参考例(赤)>
インパクトのある赤色には情熱、エネルギー、活動的、刺激といった気分を高揚させてくれるようなイメージがあり、他にも食欲増進や上昇志向を感じさせてくれるような色です。
そういったイメージから、Webサイトではリクルートサイトや商品のキャンペーンサイト、飲食関係のサイトなどに多く使われています。
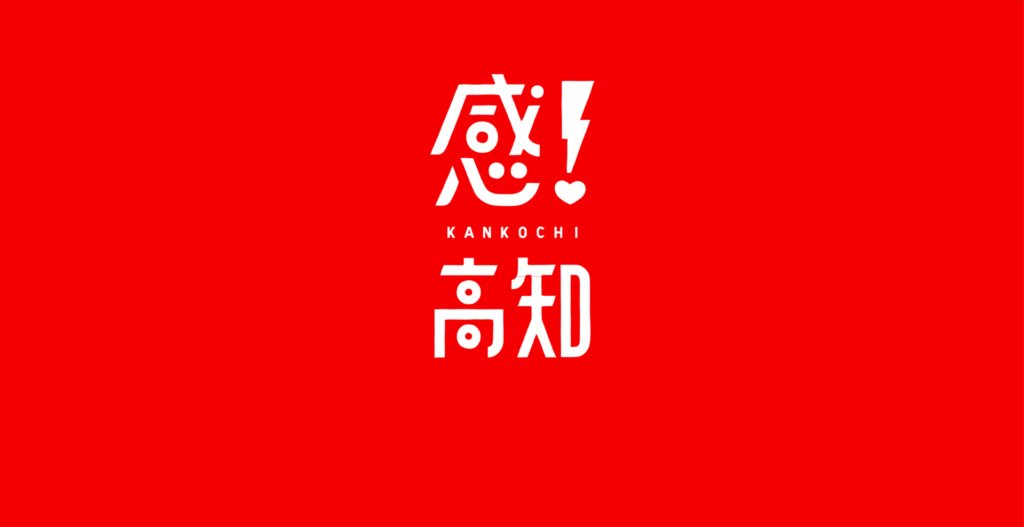
 出典:感!高知 気分高まる観光地 https://kankochi.jp
出典:感!高知 気分高まる観光地 https://kankochi.jp
こちらは高知県の魅力や観光地を紹介している観光プロモーションサイトです。
赤色が印象的なメインビジュアルから始まるこちらのサイトからは、旅のワクワク感や刺激、高知の魅力を最大限に伝えたいというパワーが感じられます。
<参考例(黃)>
有彩色の中で一番明るい黄色は、明るい、楽しい、活発、親しみやすいといったイメージがあり、ポジティブで意欲や向上心を高めてくれるような色です。
そういったイメージから、Webサイトではエンドユーザー向けのサービス紹介サイトなどに多く使われています。
 出典:あおば会計事務所 https://aoba-kaikei.net/
出典:あおば会計事務所 https://aoba-kaikei.net/
こちらのサイトは広島県にある会計事務所「あおば会計事務所」のサイトです。
目を引く黄色のメインビジュアルは、会計事務所という分野でありながらも明るさや親しみやすさを感じます。
弁護士事務所や会計事務所のサイトは白色か青色を基調としたものが多いため、真新しく目立っている印象を受けます。
【緑】健康・自然・安心・穏やか・平和・癒し・生命力・繁栄・調和・清潔感
<注意点>
・中間色で目に優しい反面、インパクトが弱い場合があります。
・若者向けには明るい緑、大人や高級感を出したい場合は深い緑を選ぶなど、ターゲットに応じたトーンが重要です。
<参考例>
自然を連想させる緑色は、やすらぎ、環境、健康、安全といったイメージがあり、リラックス効果や若々しさを感じさせてくれるような色です。
そういったイメージから、Webサイトでは子どもにまつわるサービスや、農業やリサイクルなど環境にまつわる事業のサイトに多く使われています。

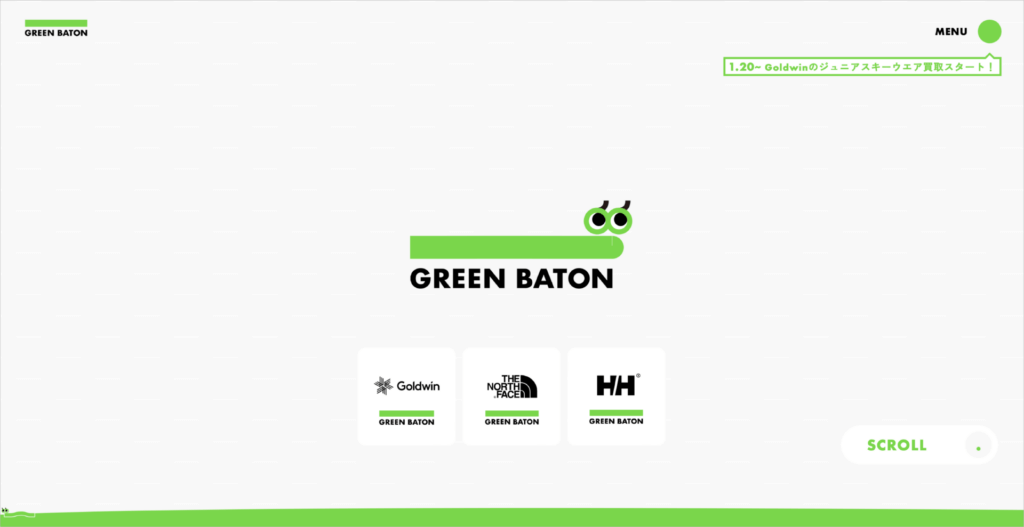
出典:GREEN BATON https://www.goldwin.co.jp/greenbaton/
こちらはノースフェイスやヘリーハンセンといったスポーツウェアを販売する株式会社ゴールドウインの新事業「GREEN BATON」のサイトです。
この「GREEN BATON」は子供の成長によりサイズアウトして着られなくなったキッズ製品を買取り、リペア後に新たな製品として販売するというサービスです。
親しみやすい明るい緑をベースとしたこちらのサイトからは、子どもたちにもリサイクルが環境を守ることに繋がるということを知ってほしいという思いや、新しい形で環境を守っていくという意思を感じることができます。
【青】信頼・誠実・冷静・知性・安心感・保守的・清潔感・自由・真面目
<注意点>
・「冷たい」印象を与える場合があるため、温かみを出したい場合には補色(オレンジなど)を組み合わせると良いです。
・青一色に偏ると単調な印象になることがあるため、適度に配色を調整します。
<参考例>
クールな印象を受ける青色には知性、戦略的、爽やか、誠実といったイメージがあり、他にも未来感や先進性を感じさせてくれるような色です。
そういったイメージから、Webサイトでは先進性のあるIT系の企業や、信頼感を大切にする建築系や金融系のコーポレートサイトなどに多く使われています。
 出典:株式会社NTTデータ・アイ https://www.nttd-i.co.jp
出典:株式会社NTTデータ・アイ https://www.nttd-i.co.jp
こちらは株式会社NTTデータ・アイのコーポレートサイトです。
株式会社NTTデータ・アイでは中央省庁や公共分野のシステム開発などを行なっています。
青色をベースとしたこちらのサイトからは、日本のインフラを支えているという信頼感や、技術を磨き続けるという先進性を感じることができます。
【紫】神秘的・魅力・個性・高貴・ロマンティック・静寂・芸術的・不思議
<注意点>
・濃い紫を多用すると、重々しい印象や距離感を与えることがあります。
・紫のイメージは文化によって異なり、地域によっては喪に関連づけられることもあります。
【ピンク】可愛さ・恋愛・愛情・幸福感・甘い・柔らかさ・純粋・華やか、優しい・癒し・若々しさ
<注意点>
・多用すると、幼稚さや甘すぎるイメージを与えることがあります。
【グレー】洗練・モダン・落ち着き・無機質・調和・プロフェッショナリズム・不安
<注意点>
・多用すると、デザインが地味になったり、退屈な印象を与えることがあります。アクセントカラーで活気を加えると効果的です。
・グレーが持つ冷たい印象を抑えたい場合は、暖かみのあるトーンや暖色系の色と組み合わせると良いです。
【茶色】自然・温もり・安定感・信頼感・親近感・落ち着き・素朴さ・伝統的・高級感・ヴィンテージ感
<注意点>
・濃い茶色を多用すると、暗く重い印象を与えることがあります。他の暖色系や明るい色と組み合わせて調整すると良いです。
・素朴さを伝えたい場合は明るい茶色、高級感を出したい場合は深いトーンを選ぶなど、目的に応じて使い分けが必要です。
【白】シンプル・純粋・無垢・清潔・神聖・平和・完璧・繊細・冷静さ・無限の可能性
<注意点>
・多用すると、温かみが欠けた冷たい印象や無機質なイメージになる場合があります。暖色系や木目調の素材と組み合わせてバランスをとると良いです。
・必要以上に白を使うと、デザインが「空っぽ」や「物足りない」印象になることがあります。アクセントカラーで適度に変化を加えましょう。
<参考例>
白色には清潔感、信頼感、正義、健康、祝福といったイメージがあり、他にも新たなスタートや、未来への可能性を感じさせてくれるような色です。
そういったイメージから、Webサイトでは病院や弁護士事務所、高校や大学といったサイトなどに多く使われています。
 出典:福岡バースデークリニック https://f-bc.jp
出典:福岡バースデークリニック https://f-bc.jp
こちらは福岡県にある産婦人科「福岡バースデイクリニック」のサイトです。
白色を基調としたこちらのサイトからは清潔感や信頼感、ゆったりとしたクリニックの居心地の良さを感じることができます。
【黒】シック・高級感・重厚感・力強さ・個性・ミステリアス・ネガティブな印象
<注意点>
・多用すると重々しい印象を与える場合があります。
・若年層向けにはモダンでカジュアルなトーンを、成熟した層向けには高級感を意識した濃いトーンを選ぶと効果的です。
これらを参考に、配色を決めていきましょう!
2.色の比率を決める
Webサイトに使用される色は主に以下の3つの役割を持っています。

ベースカラー
ベースカラーはサイトの背景となる色です。文字の視認性やメインカラー・アクセントカラーとの組み合わせを考慮するため、無彩色である白、黒、グレーが用いられることが多いです。
また、サイトの中で一番大きな割合を占めるベースカラーはそのサイトの印象を大きく左右するため、伝えたいイメージに合わせた色を選ぶことも大切です。
例えば、病院などのサイトは清潔感や安心感を与えるために白をベースに使用していたり、高級自動車メーカーなどのサイトはラグジュアリーさを演出するために黒をベースを使用しています。
ベースカラーは視認性は担保しつつ、伝えたいイメージに合わせた色を選びましょう。
メインカラー
メインカラーはサイトのイメージカラーとなる主役の色です。
サイト全体のトンマナを決めるための重要な色なので、慎重に決めましょう。
また、このメインカラーでは、企業や商品のイメージにあった色を選びましょう。
企業のイメージと大きく異なる配色にしてしまうと、ユーザーを混乱させてしまうので注意が必要です。
▼メインカラーを決めるポイント
1.ブランドイメージや伝えたいメッセージに一致した色を選ぶ。
2.性別・年齢・文化に適した色を選択。
3.配色理論を活用する。(補色、類似色、トライアド配色などで調和を図る。)
4.内容に合ったトーンで選ぶ(明るい色=元気、暗い色=高級感、中間色=調和)
5.コントラスト比を確認して、誰でも見やすい配色に。
アクセントカラー
アクセントカラーは特に目立たせたい箇所に使用する色です。
お問い合わせボタンや購入ボタンといった、ユーザーに特に注目して欲しい箇所に使用することが多いです。
アクセントカラーにはメインカラーの反対色などを使用すると、より引き立ち、サイト全体のメリハリをつけることができます。
そしてこれら3つの色をバランスよく配色するための理想の比率はベースカラー 70%、メインカラー 25%、アクセントカラー 5%と言われています。まずはこの比率を意識し、まとまりのある配色を目指しましょう。
◎ 配色に困ったら、配色サイトを参考にするのも良いでしょう!
https://saruwakakun.com/design/gallery/palette
https://colordrop.io/
https://www.schemecolor.com/
3.色数は極力絞る

色を多く使いすぎてしまうと情報量が多くなり、ごちゃごちゃとしたまとまりのない印象を与えてしまいます。
また、デザインをする際にレイアウトのバランスを取るのが難しくなります。
ですので、先ほどお伝えした「ベースカラー」「メインカラー」「アクセントカラー」の枠組みに合わせて3〜4色に抑えてデザインしましょう。そうすることで統一感のあるデザインになります。
4.視認性に配慮する

Webサイトでは情報をしっかりと伝えるために、視認性に配慮した色を選定することが大切です。
例えば背景を白にした場合、明度の高い黄色などは視認性が低くなってしまいます。
見づらく読みにくいサイトはユーザーにストレスを与え、サイトの離脱にも繋がります。
そうならないためにも、文字と背景色にはしっかりとコントラストをつけて視認性を高めましょう。
5.色の彩度と明度を統一させる

同じ色でも彩度と明度が変わると全く印象が変わります。
色数を抑えても、色のトーンが違えばまとまりのないデザインになってしまいます。
まとまりのある見やすいサイトにするために、使用する色はそれぞれの同じトーンで統一させましょう。
どのようなトーンにするかは、企業や商品イメージに合わせて決めると良いでしょう。
今回のまとめ
デザインにおける「色」は単なるデザインとしての役割だけではなく、情報を正確に伝えるための機能としての役割もあります。
何を伝えたいのか、どんなイメージを与えたいのかを意識しながら配色することが大切です。
スズキモダンでは、WEB制作のお手伝いもさせていただいております。お気軽にご相談ください。
制作実績はこちら▶︎ https://s-modern.com/works/website/#category

