エディトリアルデザインで知っておきたい基礎知識 -2-

日常でもビジネスの場でも、“読む気になるもの“とそうでないものが存在します。チラシや雑誌、パンフレットにプレゼン資料。それらを制作した情報の発信元は知ってもらいことがあって発信しているわけですが、内容よりも先に“読む気“を起こさなければ理解がスムーズに進みません。ここでは先回に続き、現役デザイナーによる今さら聞けないエディトリアルデザインの基礎知識をご紹介します。デザインを依頼する方もこの知識を身につければ、デザインの完成度がより高まるのではないでしょうか。
1.基礎知識④“読む気“にさせることを心得る
2.基礎知識⑤ ラフを書く
3.基礎知識⑥ 装飾とフォント
4.まとめ
基礎知識④“読む気“にさせることを心得る
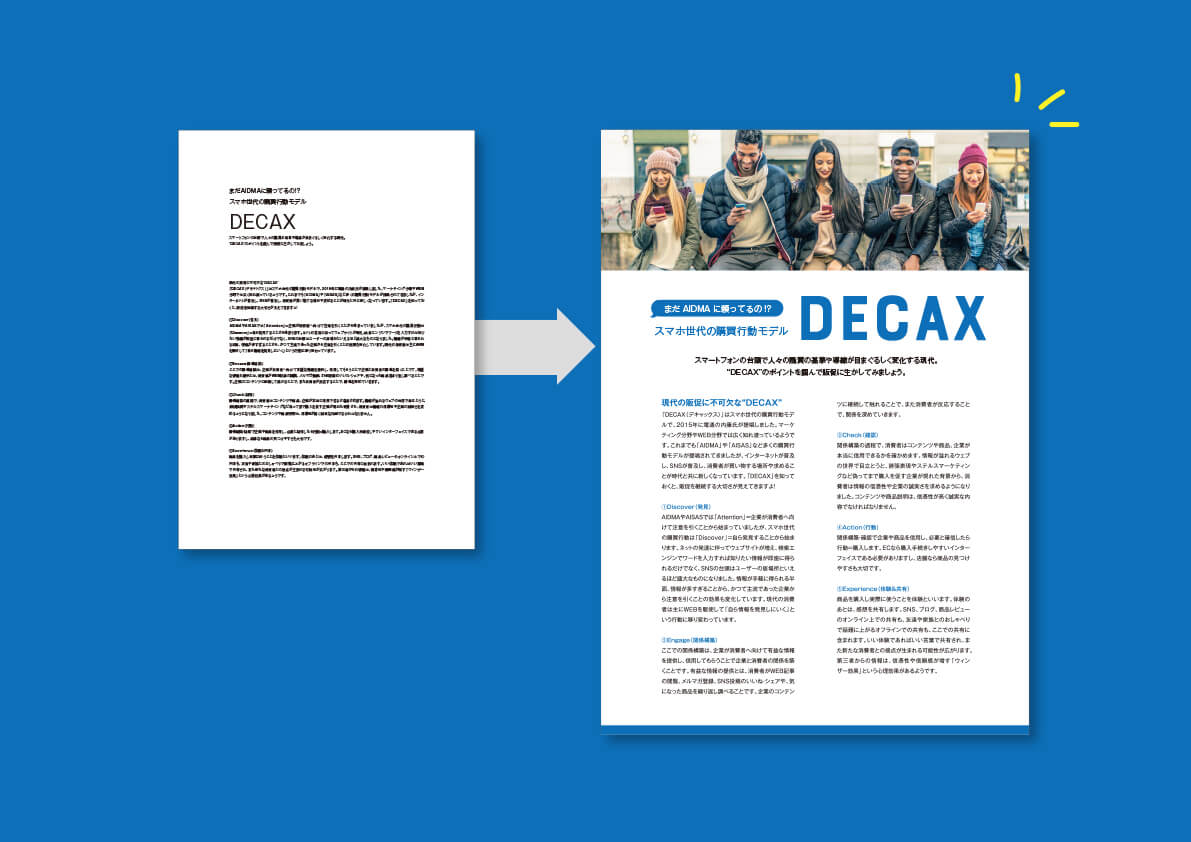
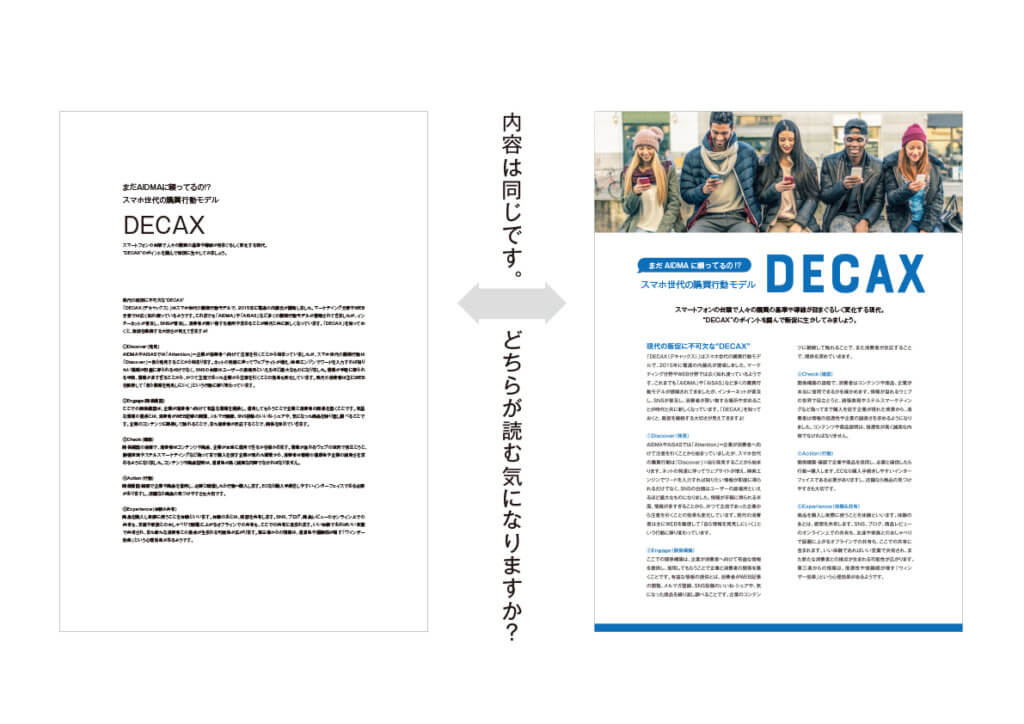
下の画像、書いてある内容は一字一句同じですが、どちらが“読む気“になりますか?

“読む気“にさせること。それこそがデザインの力です。見栄えをよくするのはもちろんですが、デザインによって理解を促進させなければ役割は果たせません。
世の中には素敵なエディトリアルデザインがたくさんありますが、どれも基本の型をなし得ているからこそ応用テクニックが発揮しているのです。いきなり奇をてらったデザインで目立とうとせず、まずは理解を促進できるデザインの基礎を身につけてみましょう。
“読む気“にさせるポイント1 最も伝えたいことを抽出する
あれもこれも伝えたい、となってしまっては読み手からすると「?」です。下記の画像のように、大見出しで端的に主題を伝えます。主題に沿った内容にするためには、情報を整理し、順序立て、グループ化して構成します。

ポイント2 ビジュアルを活用する
エディトリアルデザインにおいてビジュアルは必須です。伝えたいことを象徴する写真・イラスト・図を活用しましょう。
例えばスカイツリーを文で説明すると、「東京スカイツリーとは、東京都墨田区にある電波塔です。634メートルと日本一の高さを誇る建築物で、展望室からは関東地方を見渡せる眺望が楽しめます」となります。スカイツリーを知らない人・行ったことのない人が文章だけで実物を想像できるでしょうか? “百聞は一見にしかず“との謂れのように、ビジュアルなら直感的に伝わります。スカイツリーの例文の場合は、外観写真と展望室からの眺望写真を使用すると伝わりますね。写真まわりに補足文を置くとなお伝わる誌面になります。

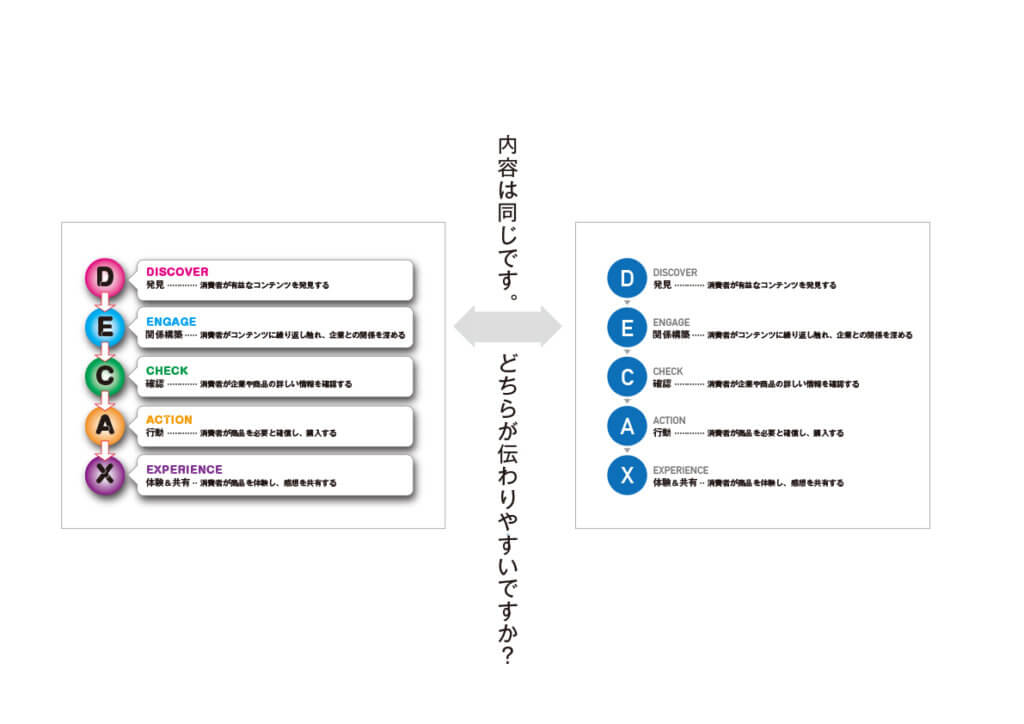
ポイント3 3色に絞る
色の多用はかえって見にくくしてしまいます。配色に慣れていない人は3色に絞って構成してみるのがおすすめ。ベースカラー・メインカラー・アクセントカラーの3色を決め、それぞれに役割をもたせて使い分けすると分かりやすい誌面になります。これはウェブデザインやファッションコーディネートにも使われる考え方で、配色の基本です。下図のとおり、基本はベースカラーとメインカラーで構成し、特に目立たせたい箇所にアクセントカラーを使用します。まずは3色配色をマスターしてみてください。

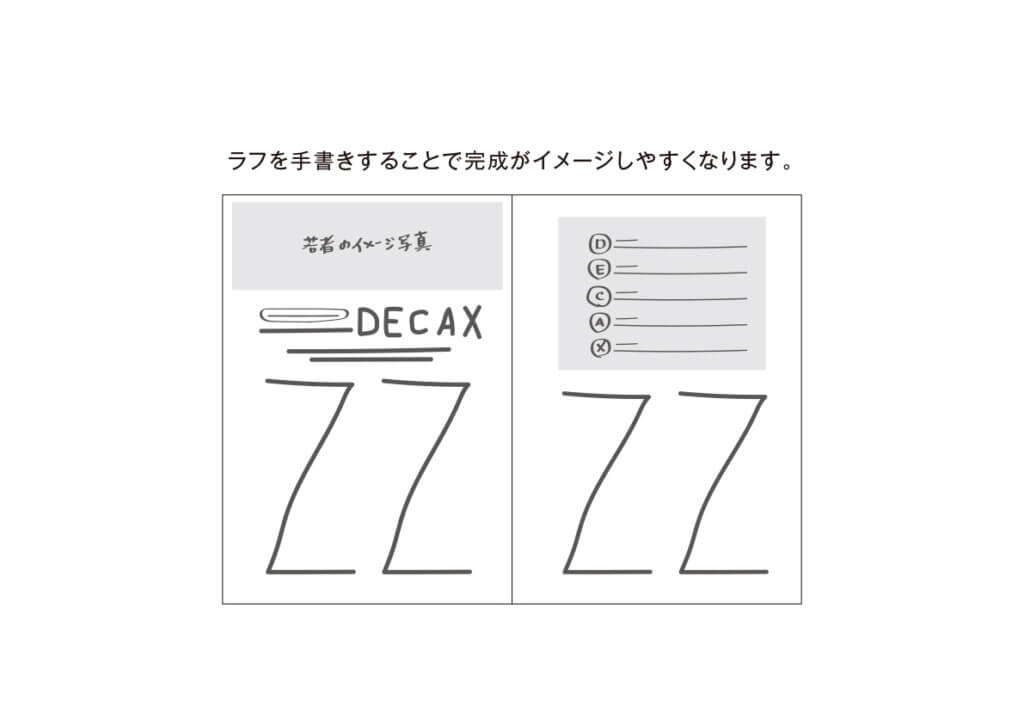
基礎知識⑤ ラフを書く
ラフはデザインの設計図です。デザイン制作に入る前に、必ず誌面構成のラフを書きましょう。原寸大の紙に書くのがベストです。原稿や使用素材をもとに、文字や写真の置き方、図をどこに置けば分かりやすいか、と考えながら書いていきます。その際、同じ要素を近づけること=グルーピングを意識すると分かりやすい誌面になります。写真を撮影する予定なら、写真の縦横比や撮りたい構図が明確になるのでフォトグラファーとの共有がスムーズになります。

基礎知識⑥ 装飾とフォント
装飾やフォントは読者の目を楽しませ、誌面の雰囲気づくりに効果的です。ですが過度な装飾の使用や個性のあるフォントの多用は読みやすさを妨げてしまう恐れがあるので、まずは見出しまわりだけに変化をつけてみましょう。

プレゼン資料の場合は意図がない限り、装飾は要りません。フォントはスタンダードなゴシック体でOK。パワーポイントの機能で文字の縁取りや影、立体的なグラフなどが簡単に装飾できますが、飾る理由がないのなら飾らないでください。装飾という情報がプラスされることで理解の速度が低下するからです。特にビジネスシーンでは分かりやすさを優先しましょう。

まとめ
“読む気になる“誌面は分かりやすい誌面です。デザイナーが見て「いい」と思うデザインは、案外シンプルなデザインだったりするものです。まずは基本の型を身につけ、作り手の伝えたいことがまっすぐ伝わるようにトライしてみてください。
関連記事
エディトリアルデザインで知っておきたい基礎知識 -1- https://s-modern.com/column/4079/
パワポ スライド作成|プレゼン資料作成でやってはいけない4つのこと https://s-modern.com/column/4100/

