STUDIOでWEB構築をしてみよう③|実践

ノーコードWEB制作ツール「STUDIO」は、プログラミング知識がなくても、簡単にウェブサイトを制作できる画期的なツールです。
前回のコラムではSTUDIOの基礎知識を説明したので、今回はいよいよ実践として、弊社のホームページのファーストビューをトレースしながら、WEB構築の説明をしていきたいと思います。
弊社ホームページのトップページ:https://s-modern.com/
1.ヘッダーの作成
2.メインビジュアルの作成
3.レスポンシブ対応
4.まとめ
1. ヘッダーの作成
1.要素を入れる親ボックスの作成

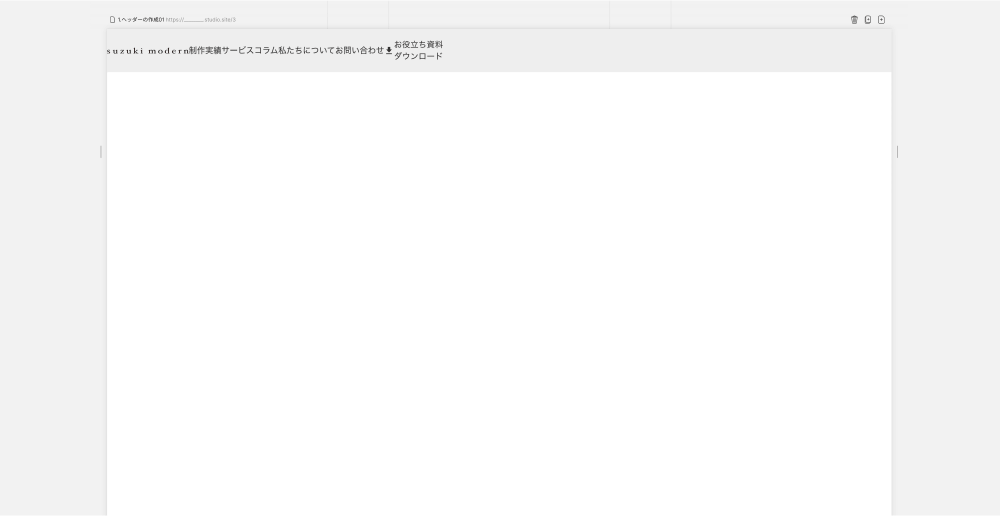
まずはじめに、要素が常に横幅いっぱいに表示されるよう、横幅100%のボックスを作成します。そしてその中にロゴマークとテキストメニュー、ダウンロードボタンの要素を追加しましょう。ダウンロードのアイコンは、ツールパネルのアイコンから似ているものを選んで追加しましょう。このとき、複数の要素で構成されるテキストメニューとダウンロードボタンは、1つの要素として扱えるように、「⌘+G」でそれぞれグループ化しておきましょう。
2.レイアウトの調整

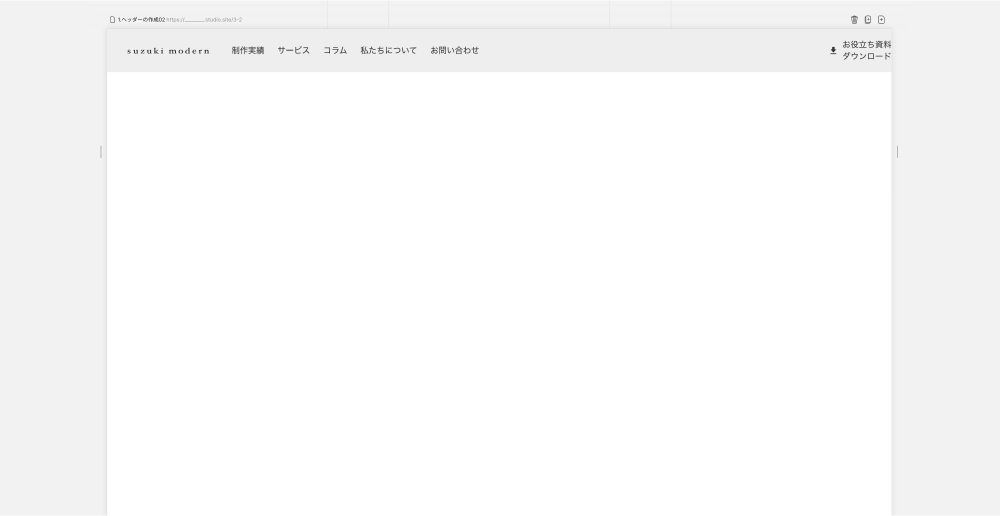
このヘッダーの要素を左右に分けると、左にロゴマークとテキストメニュー、右にダウンロードボタンが配置されています。なのでまずはロゴマークとテキストメニューをグループ化し、親ボックスのレイアウト設定を「両端揃え」にします。これで大枠のレイアウトはできたので、次は細かい要素同士の間隔を調整します。ここで注意したいのは、左右に余白を設ける際、親ボックスはパディング、子ボックスはマージンで設定することです。例えば、親ボックスの左右の余白をパディングで設定しておけば、子ボックスがどれだけ増えても同じ余白でレイアウトされるので、一つ一つの子ボックスに余白を設定する必要がありません。なので今回で言うと、ロゴマークの左の余白は親ボックスのパディングで、ロゴマークとテキストメニューの間隔とテキストメニュー同士の間隔はマージン、またはギャップで設定しましょう。
3.装飾

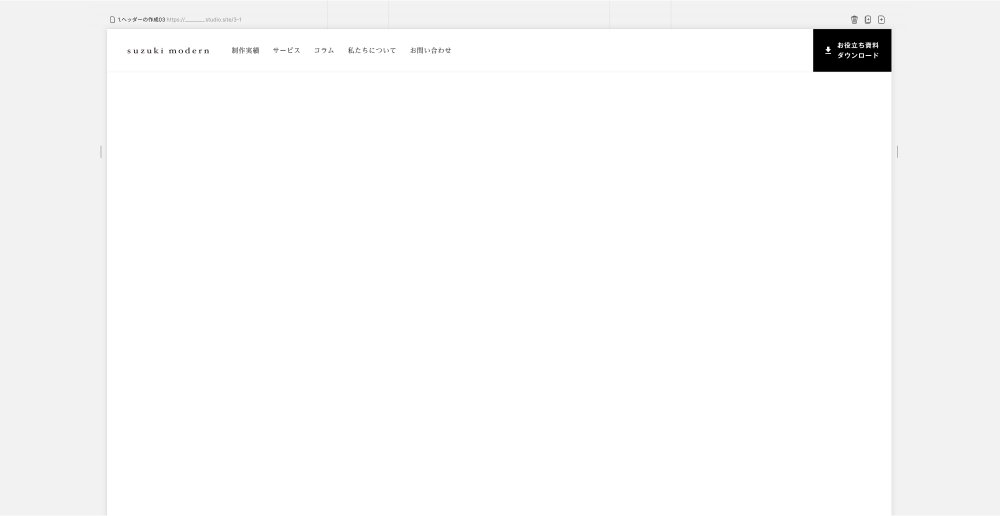
テキストを使用している箇所は、フォントや字間をプロパティバーで調整しましょう。ダウンロードボタンの装飾は、まずボタンとヘッダーの縦幅を合わせるために、ボタンの親ボックスの縦幅を100%にし、内側の余白となるパディングを設定します。次に親ボックスの塗りを黒にして、テキストとアイコンを白にすれば、ダウンロードボタンの完成です。そして最後にヘッダーの親ボックスの塗りを白にして、下辺にのみグレーの線を追加したら装飾完了です。
4.配置の固定
このサイトのヘッダーは、画面をスクロールしても常に上部に表示されているので、「固定配置」で配置されています。なのでヘッダーの親ボックスを選択し、プロパティバーの「配置」から、「固定配置」を選択しましょう。
以上でヘッダーの完成です!シンプルなデザインでも、構築するのには様々な手順を踏まなければいけません。さて次はメインビジュアルを作成していきましょう。
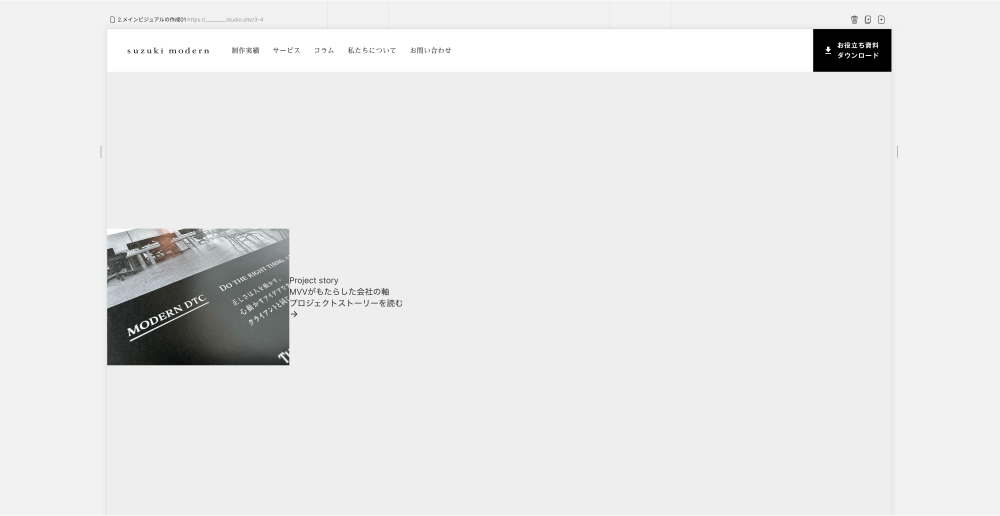
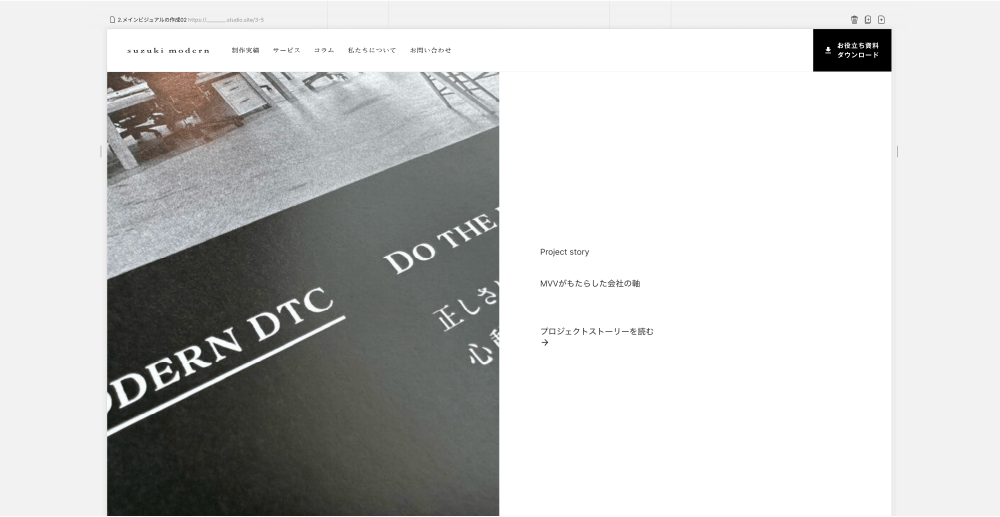
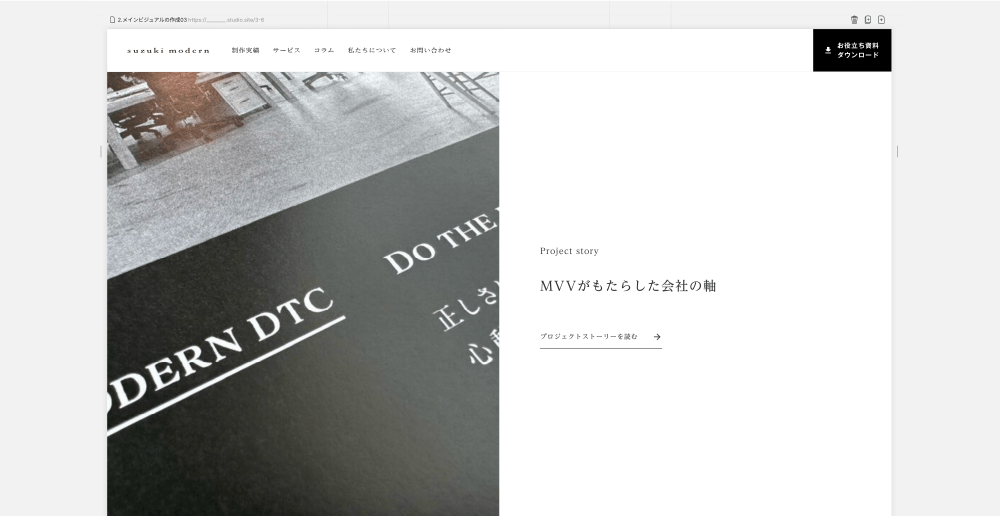
2. メインビジュアルの作成
1.要素を入れる親ボックスの作成

こちらもヘッダーと同様、要素が常に横幅いっぱいに表示されるよう、横幅100%のボックスを作成します。さらに縦幅が可変しても常に全画面で表示されるよう、縦幅の値は100vhに設定しましょう(vhとは、画面サイズの縦幅に対する割合のことです)親ボックスが完成したら、そこに画像とテキスト、アイコンを追加し、各テキストとアイコンを1つにクループ化すれば下準備の完了です。
2.レイアウトの調整

メインビジュアルは左に画像、右にテキストが画面の真ん中で二等分されて配置されています。なのでまず、両方の縦幅を100%にしたら、横幅をそれぞれ50%にしましょう。これでキレイに二等分されます。次にテキストのレイアウトを整えていきます。まず親ボックスの左右にパディングで余白を設定し、次にテキスト同士の間隔をマージンで調整します。
3.装飾

テキストは実際のホームページを参考に、スタイルを調整しましょう。ボタン部分は、まずテキストと矢印アイコンをグループ化し、間隔を調整します。次にグループ化したボックスの下辺にパディングで余白を作り、線を追加すれば完成です。
以上でメインビジュアルの完成です!次はWEBデザインの鬼門といわれる、レスポンシブ対応を実装していきます。
3. レスポンシブ対応
1.ブレイクポイントの確認
STUDIOにはデフォルトで、「標準(PC)」「タブレット」「モバイル」の3つのブレイクポイントが設定されています。ブレイクポイントとは、画面幅によってレイアウトが変わるポイントのことで、デザインに応じてブレイクポイントの追加や数値の変更が可能です。さらに各ブレイクポイントで加えられた変更は、それより小さい画面幅で反映されるという特長があります。先ほど構築したのは、標準〜タブレットのデザインなので、今からタブレット〜モバイルのデザインを構築していきます!
2.ヘッダーのレスポンシブ対応

まずはプロパティバーの「レスポンシブ」から「タブレット」を選択します。するとヘッダーの要素が重なって一部見えなくなってしまいます。なのでテキストメニューをハンバーガーメニューにまとめて、レイアウトを調整していきたいと思います。まずはテキストメニューとダウンロードボタンを選択し、プロパティバーの「表示」から「タブレット」と「モバイル」のチェックを外します。これでタブレット以下の画面サイズで、テキストメニューとダウンロードボタンが非表示になりました。それでは次にハンバーガーメニューを作成します。まずヘッダーの親ボックス内に子ボックスを追加し、塗りを透明にして上下に線を追加します。それができたら縦横幅を調整し、「表示」から「標準」のチェックを外して完成です。最後に親ボックスの右側にもパディングで余白を設けつつ、全体の縦幅を調整したらヘッダーのレスポンシブ対応完了です!
3.メインビジュアルのレスポンシブ対応

現状、画像とテキストが左右に分かれていますが、レスポンシブで上下に分かれるようにしましょう。まずは親ボックスのレイアウトを横組みから縦組みに変更し、子ボックスの横幅を100% にします。そうすると画面の横幅いっぱいに表示されるようになりましたが、子ボックスの縦幅が2つとも100%のままなので親ボックスからはみ出してしまいます。なので2つの縦幅の値をpx値にし、親ボックスの縦幅をautoにしましょう。最後にフォントサイズや間隔を調整したら、メインビジュアルのレスポンシブ対応完了です!
以上で全てのレスポンシブ対応が完了しました!いかがでしたでしょうか?レスポンシブはレイアウトやサイズ感、表示非表示を調整するので難しそうに感じますが、STUDIOを使用すれば簡単な操作だけで作成することが可能です。
4. まとめ
今回のコラムは「STUDIOの実践」ということで、弊社のホームページをトレースしていきました。今回は見た目部分だけ作成しましたが、実際はアニメーションやホバーアクション、リンク設定、公開設定などの工程があります。その作業を考慮しても、html cssで構築するWEBサイトよりも簡単に作成できるので、比較的安価に作成依頼が可能となります。STUDIOを使ったホームページ作成はぜひ弊社へご相談ください。

