2023年のWEBデザイントレンド

皆さんはWEBサイトを見たときに「このサイトはちょっと前のものなのかな?」と感じたことはありませんか?
それはWEBデザインが紙媒体などのグラフィックデザインとは違い、デバイスや技術の進化によってこれまではできなかった複雑なデザインや動きなどの幅広い表現方法が可能になってきているからです。
WEBデザインにおいて、ユーザーに「古い」という印象を与えてしまうと、「最新の情報なのか信用性に欠ける」「先進性がない」などといったマイナスイメージにつながってしまいます。
そこで今回は2023年のWEBデザイントレンドをご紹介します。
レトロデザイン
冒頭で「古いデザイン」について記述しましたが、古さは古さでも、近年は純喫茶やY2Kファッションのリバイバルなど、「レトロ」が若い世代の中でブームになっています。
WEBデザインでも、若い世代をターゲットとした商品やブランドなどに「レトロデザイン」を取り入れ、たサイトが増えています。

出典:SUNTORY ほろよい
https://www.suntory.co.jp/rtd/horoyoi/
こちらのサイトは80年代のカルチャーを象徴するイラストレーター・江口寿史さんを思わせるレトロでノスタルジックなイラストを使用しています。
可愛らしいイラストのほかにも共感できるストーリー性のあるコンテンツなどもあり、若い世代の女性に刺さるWEBサイトです。

出典:TALENT PRENEUR
https://talent-preneur.jp
1980年代に放送されたアニメ「クリィミーマミ」のようなイラストのタッチが可愛らしいサイトです。
こちらは若い起業家を支援するスクールの運営をする企業のサイトで、ほろよいと同様に若い世代を意識したデザインになっています。
クレイモーフィズム
クレイモーフィズムとはクレイ(粘土)のようなマットな質感の3Dを使用したデザインで、
親しみやすさもありながらも、これまでなかったデザイン表現で先進性も感じられます。

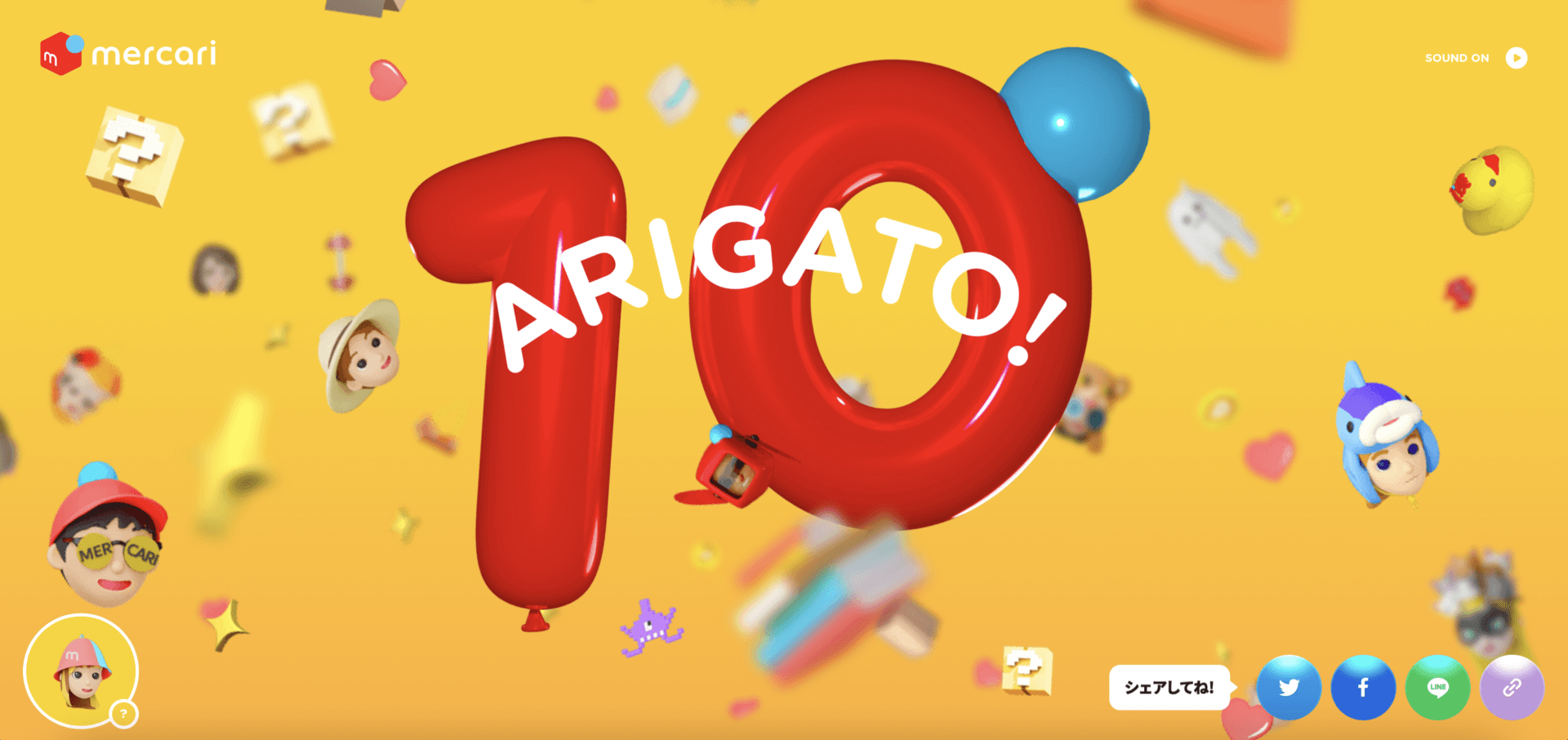
出典:メルカリ 10周年特設サイト
https://jp-news.mercari.com/10th-anniversary/
こちらはメルカリの10周年を記念した特設サイトです。
大きな10というアニメーションの周りに人やアイテムの3Dが散りばめられており、
メルカリを見るときのワクワク感や、10周年のお祝い感が楽しく表現されています。
3D
ツールや技術の進化により、3Dをベースとした没入感のあるサイトが増えました。
特にメタバースのような仮想空間を表現したサイトが多く見られ、こうした表現はユーザーを一気にブランドの世界観に引き込む力があります。

出典:iPSA AQUQ PLAY ART
https://aquaplayart-ipsa.com/room/inspiration/
こちらは商品からインスパイアされた仮想の美術館を3Dで表現したサイトです。
スクロールをするごとに美術館を進んでいき、次にどんなものが見れるのだろうというワクワク感を高めてくれます。

出典:KAONAVI TOWN PROJECT
https://town.kaonavi.jp
こちらのサイトは街全体が3Dで表現されており、街を探索することができます。
しっかりと作り込まれた世界観で、ゲームをしているかのように読み進められる楽しいサイトです。
PCとスマホの両方に対応できるデザイン
近年、スマホの普及によりWEBサイトをPCではなくスマホで見る人が多いため、
PCやスマホ、タブレットなどのそれぞれの画面サイズに合わせたデザインの作成をしなくてもいいように、スマホとPCを同様のデザインで見られるようなサイトが増えました。(前述のほろよいもこのデザインに当てはまりますね)
真ん中にスマホサイズの画面でデザインすることで両脇のスペースが空くため、デザインの自由度がより上がりました。

出典:丸亀製麺 丸亀シェイクうどん
https://jp.marugame.com/menu/marugameshakeudon_summer/index.html

出典:バスクリン きき湯〜ご
https://www.bathclin.co.jp/cp/kikiyu-go/

出典:びっくりドンキー メンチカツ
https://www.bikkuri-donkey.com/lp/2023_menchikatsu/
まとめ
今回は2023年のデザイントレンドをご紹介しました。
WEBデザインにおいて、日々進化し続けるトレンドを掴むことは必要不可欠です。
こちらの記事でご紹介したまとめサイトも参考に、色々なデザインや動きなどの表現方法を学び、
ユーザーに興味を持ってもらえるサイトづくりを目指しましょう。

