デザインに違和感を感じたら、ここに注目! ①

デザインにおいて重要なことは、「伝えたい情報をきちんと伝えられているか」ですが、初めて見た時に受ける第一印象も同じ位に重要です。「人の印象はほんの3〜5秒で決まる」というようなことはよく目にしますよね。デザインも同じで、ほんの数秒見ただけで「これは自分には関係なさそうだ」「ちょっと気になる」「どうでもいいや」と人の脳は瞬時に判断します。
狙った通りのターゲットに伝えたいことを受け取ってもらうには、狙った通りのデザインの”雰囲気”に落とし込むことが必要となります。意図した雰囲気通りの制作物になっていればよいですが、ほんの少しの”違和感”でデザインは台無しになってしまいます。「落ち着いた雰囲気で進めたのに、何か違和感がある」「楽しげな印象にしたいのに何かが上手くいかない」…そんな時は、以下の要素が適した状態になっているかを振り返ってみてください。
違和感の理由を見つけて手直しするだけで、デザインは格段に良くなります。
1.レイアウト
デザインの目的が「伝える」ことである以上、レイアウトの基本は見やすく・読みやすいことが必須です。その基本をおさえながら、各要素を適切な状態で配置していきます。
例えば、「にぎやかな印象にしたい」場合、色味やフォントの形状でそのように演出することももちろんできますが、「ジャンプ率」を意識してレイアウトすることも大切です。ジャンプ率とは、文字や画像のサイズが大きいものと小さいものの比率のことを指します。ジャンプ率が高いと、にぎやか・躍動感がある・ダイナミックな印象を与えることができます。対して、ジャンプ率が低いと、落ち着いている・高級感のあるような印象を与えることができます。

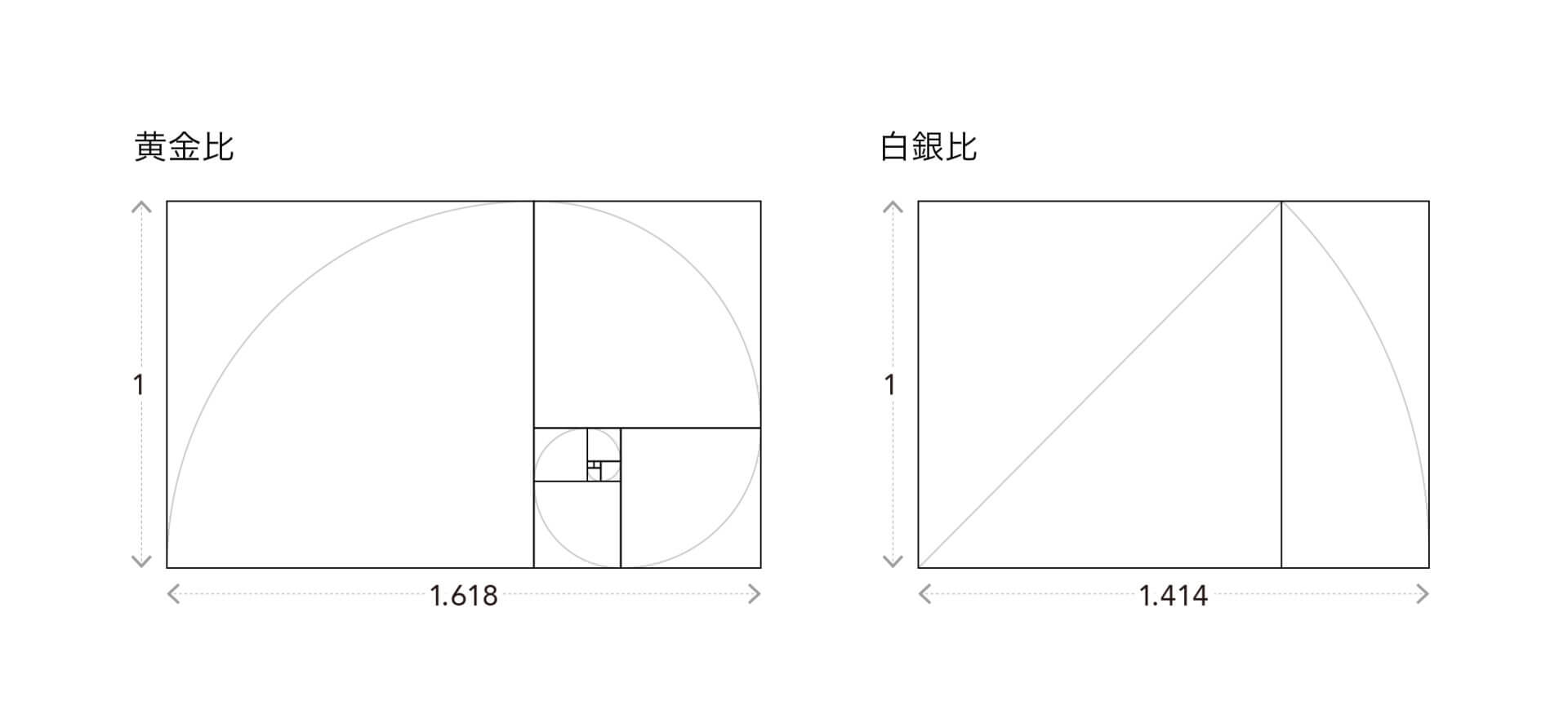
また、なんとなくで比率を決めてしまいしっくり来ない時は「黄金比」「白銀比」などの比率をレイアウトに応用することで、よりバランスの取れた印象となるでしょう。
 黄金比:松ぼっくりやひまわりの種の並び方、アンモナイトやオウム貝など自然界に多く見られる比率で、人間にとっても安定感のある美しい比率とされています。名刺やクレジットカードのサイズ、Apple社やTwitter社のロゴなどに黄金比が利用されています。
黄金比:松ぼっくりやひまわりの種の並び方、アンモナイトやオウム貝など自然界に多く見られる比率で、人間にとっても安定感のある美しい比率とされています。名刺やクレジットカードのサイズ、Apple社やTwitter社のロゴなどに黄金比が利用されています。
白銀比:大和比とも呼ばれ、五重塔や銀閣寺などの歴史的建築物などにも利用されており古くから日本人に馴染みのある比率とされています。コピー用紙のA判・B判すべてが白銀比なので、紙面デザインに取り入れやすい比率です。
さらに、「ぱっと見忙しないな…」「しっとりと落ち着いた印象に見せたい」という場合は多めに余白を取ってみることもおすすめします。紙面いっぱいにデザインされていたり情報が収まりすぎていると、ダイナミックに見せられる反面、ゆとりのない第一印象になってしまうことがあります。

写真や文字などの要素を変えなくとも、これらの点を振り返り配置し直してみるだけで、まとまりのあるデザインになります。
2.書体
デザインに使用する書体は、表現したいもののイメージに近いものを選ぶのが基本的なルールです。ただ、やみくもに選べばいいというものではなく、書体の個性を知り理解することでより的確な書体を選択することができるようになります。キャッチコピーのように大きく扱うことに向いている書体、長文でもつっかえずに読ませることに向いている書体、縦組みでも横組でも組める書体などなど…ゴシック体、明朝体の中でもそれぞれのフォントによって雰囲気は大きく変わります。
一例として、下の図のキャッチコピー部分をご覧ください。
 左が「秀英明朝」右が「黎ミン」、どちらもモリサワの明朝体フォントです。では、題材が「和食」としたら、どちらの書体が雰囲気にマッチするでしょうか。
左が「秀英明朝」右が「黎ミン」、どちらもモリサワの明朝体フォントです。では、題材が「和食」としたら、どちらの書体が雰囲気にマッチするでしょうか。
明朝体は、筆の名残があり墨だまりの部分が強調された「オールドスタイル」と、現代的でニュートラルなデザインの「ニュースタイル」の2つの分類があります。例として挙げた書体の2つを分類すると、秀英明朝がオールドスタイル、黎ミンがニュースタイルです。どちらの書体の使用でも問題ないですが、より日本の伝統ある雰囲気を出したい場合はオールドスタイルの秀英明朝を使うと良いでしょう。
同じようにゴシック体もオールドスタイル・ニュースタイルで分類することができます。よく使う書体も、このように分類しておくと選択の一助となります。各フォントメーカーのHPに書体の解説文があるので、参考にしてみてください。
また、文字詰め・行間が整っていない状態はどのデザインづくりにおいても違和感につながるため、必ず怠らないようにしましょう。下のコラムにも文字周りの注意点が書かれていますので、ぜひ読んでみてください。
関連記事デザイン上達TIPS|垢抜けない紙面デザインの脱し方
https://s-modern.com/column/919/
・・・・・・・・・・・・
デザインの印象を整えるために見直すべき要素、今回はレイアウトとフォントの2点に絞ってご紹介しました。街中や電車内、WEB広告バナーなど、普段からこれらの要素を意識して見てみると勉強になりますし、目が慣れてくると自然にデザインに取り入れられるようになりますよ。
続編の②では「写真」について詳しく説明しています。こちらからどうぞ。
次回デザインに違和感を感じたら、ここに注目! ②
https://s-modern.com/column/5760/

