WEBサイトの種類と役割とは?制作の際のポイントも解説!

企業にとって今や必要不可欠ともいえるWebサイト。
コーポレートサイトやブランドサイト、ECサイトなどその種類は様々ですが、どのWebサイトにも集客や採用、販路拡大、認知度の向上といった明確な目的があります。
Webサイトの種類ごとの違いや、目的がわかっていれば、ユーザーに届けたいことや、ビジネス戦略に合わせたWebサイトを制作することができるでしょう。
今回は、Webサイトの種類を紹介するとともに、それぞれがどういった目的を持っているのかを解説します。制作会社視点で制作の際のコツもお伝えしますので、是非参考にしてください。
1.コーポレートサイト(企業サイト)の役割と特徴
コーポレートサイトとは、自社の情報を伝えることを目的としています。
企業理念や会社概要、サービス・商品の概要、プレスリリース、IR情報といった様々な情報を掲載し、営業や広報担当の代わりに会社紹介をする「名刺代わり」としての役割を果たしています。
コーポレートサイトを訪れるユーザーは、潜在顧客や既存顧客、求職者や投資家など、多岐に渡ります。そうしたユーザーに会社の情報をきちんと開示することは信頼にもつながります。
参考サイト
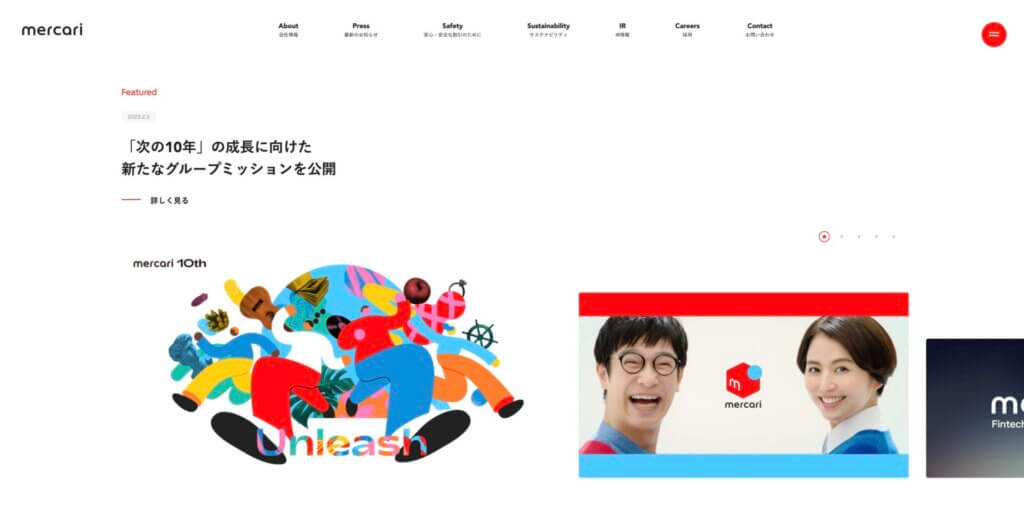
こちらは、株式会社メルカリのコーポレートサイト。

参考元:https://about.mercari.com/
メルカリのロゴなどに合わせて、親しみが持てるフラットなデザインになっています。情報量は多いですが、可愛らしいイラストとうまく交えて内容を紹介しています。
また、このサイトではサービス内容の説明がメインではなく、会社としての取り組みやIR情報などの企業情報を発信することに特化したサイトとなっています。
コーポレートサイト制作のコツ
コーポレートサイトは「企業の顔」となるため、第一印象で信頼感を与えるデザインと、情報を探しやすい構造が重要です。
会社概要や沿革、事業内容、採用情報など必須情報を過不足なく整理し、ナビゲーションをシンプルに保つことが基本です。
また、写真や代表メッセージを効果的に配置することで「どんな企業か」を直感的に伝えられます。更新性やセキュリティにも配慮し、長期的に安心して閲覧できる設計を目指すことが制作のポイントです。
2.ブランドサイトの役割と特徴
ブランドサイトは、商品やサービスが持つ世界観や価値を認知・体験してもらい、ブランドのアイデンティティを伝えることを目的としています。
商品の魅力を伝えるとともに、認知度・信頼性の向上や、販売促進、競合他社との優位性をアピールする役割を持っています。
ブランドサイトでは、機能性や価格といった「機能的価値」より、その商品を使うことで得られる感情や体験といった「感情的価値」を伝えることで、ブランド力の向上につながっていきます。
最近では商品一つひとつにブランドサイトを作成することが一般的になりつつあります。
参考サイト
こちらは、株式会社BAKEが手がける焼き菓子、「プレスバターサンド」のブランドサイトです。
プレスバターサンドの店舗やパッケージのスタイリッシュで洗練された世界観がうまく表現されています。
フレーバーによって次々と変化していくメインビジュアルは、視覚的にもインパクトが強く、商品やブランドへの期待感を高めています。
ブランドサイト制作のコツ
ブランドサイトは、世界観を直感的に伝えるデザインやストーリーテリングが重要です。
商品やサービスを使うことで得られる「体験」を視覚的に表現し、ユーザーが共感できる物語を設計することが制作のポイントです。
写真や動画、コピーを組み合わせ、ブランドの感情的価値を強く訴求しましょう。
3.サービスサイト(プロダクトサイト)の役割と特徴
サービスサイト(プロダクトサイト)は、特定のサービスや製品に特化して情報を発信し、ユーザーを資料請求や問い合わせ、契約へと導くことを目的としたWebサイトです。
特徴は、サービスの特徴やメリットをわかりやすく整理し、必要に応じて導入事例やFAQ、料金プランなどを掲載する点にあります。訪問者が「このサービスを使いたい」と思えるように、ストーリー性を持った構成やデザイン、分かりやすい導線設計が求められます。
広告やSNSからの受け皿としても活用されるため、集客との連動性が高く、企業の営業活動を強力に支援する役割を担います。
参考サイト
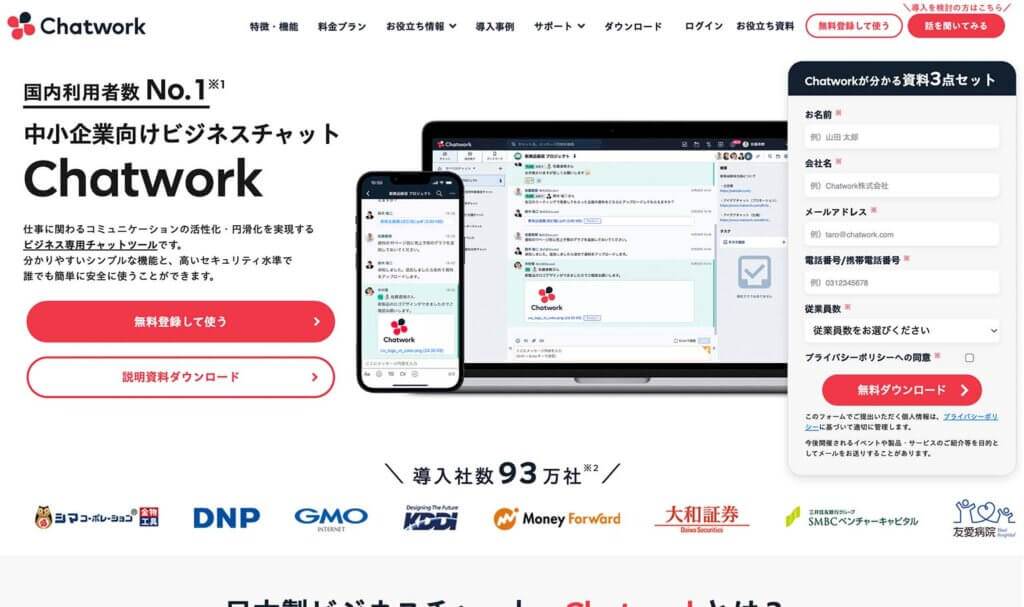
こちらは、ビジネスに特化したチャットツール「Chatwork(チャットワーク)」のサービスサイトです。

参考元:https://go.chatwork.com/ja/
サービスの概要、導入メリット、機能紹介、料金プラン、導入事例などが分かりやすく整理されています。
特に、TOPページでは、「誰でも簡単に使える」ことや「大企業・官公庁も導入可能なセキュリティ水準」を明確に訴求し、信頼性と親しみやすさを兼ね備えた設計がなされているのが印象的です。
初めて訪れるユーザーが「どんなサービスなのか」「自社に導入する価値があるのか」を素早く理解できるように構成されており、資料や無料登録といった行動へつなげることを目的としています。
サービスサイト制作のコツ
サービスサイトは、ユーザーに「使ってみたい」と思わせることが最大の目的です。
そのため、機能やメリットをわかりやすく整理し、図解や導入事例を効果的に配置することが重要。
料金プランや利用の流れを明確に示すことで安心感を与え、最終的なアクション(資料請求・問い合わせ・登録)へ自然に導けるように、CTAの配置やデザインを工夫しましょう。
3.リクルートサイト(採用サイト)の役割と特徴
リクルートサイトは人材獲得のために、求職者向けた企業の情報や、採用に関する情報を提供することを目的としています。
事業内容をメインで紹介しているコーポレートサイトとは違い、リクルートサイトは求人に特化しています。
そのため、コンテンツとしては企業理念、募集要項、社員の声、先行フローなど採用に関することがほとんどです。
多くの求職者が就職活動中にリクルートサイトから情報を集めているため、いかに自社の魅力を伝えて求職者の興味を引くサイトを作るかが、応募者を増やすカギとなります。
また、正確な情報発信や充実したコンテンツを作ることによって、応募者の企業に対する信頼感や安心感にもつながります。
参考サイト
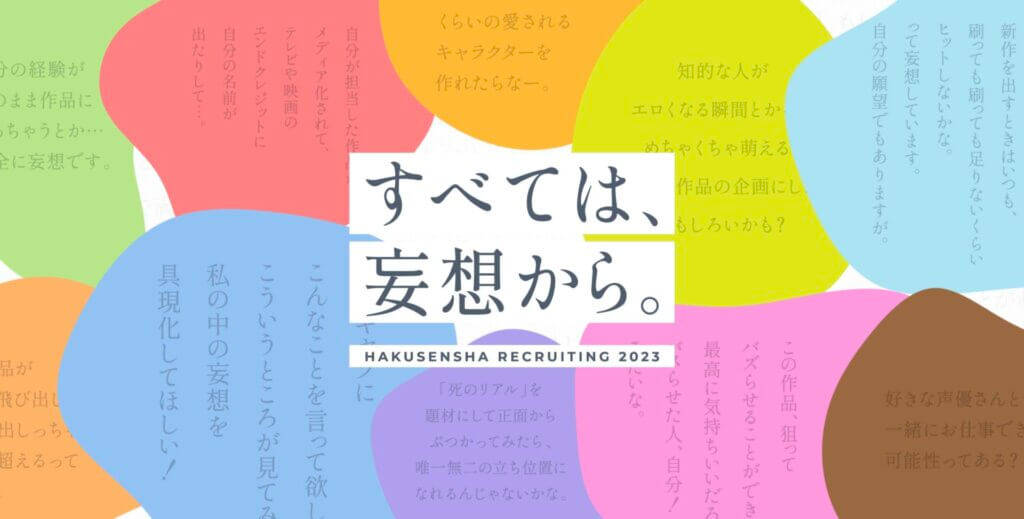
こちらは、出版社である株式会社白泉社のリクルートサイトです。

参考元:https://www.hakusensha.co.jp/recruit2023/
白泉社の社員の方たちがメインビジュアルにきている本サイトは、一目でリクルートサイトであることがわかり、コーポレートサイトとうまく差別化されています。
さまざまな色が集まったカラフルで楽しさを感じるデザイントーンは、それぞれ違った個性を持った社員が集まっているということを想像させてくれます。
また、スクロールによって次々にコンテンツが表示される様子は、まるで一つの物語を読んでいるような感覚になり、出版社である白泉社に非常にマッチした演出です。
リクルートサイト制作のコツ
リクルートサイトでは、求職者が「ここで働きたい」と思えるかどうかが最も重要です。
そのため、理念や制度だけでなく、社員インタビューや仕事風景の写真・動画を通じてリアルな働き方を伝えることが効果的です。
また、キャリアステップや募集要項を分かりやすく整理し、エントリーフォームまでの導線をシンプルに設計することで応募率向上につながります。
4.ECサイト(オンラインショップ)の役割と特徴
ECサイトはサービスや商品をネット上で時間や場所を選ばずに直接販売できるサイトで、売上や販路の拡大を目的としています。
場所に縛られずにいつでもどこからでも商品を販売することができるので、ユーザーの購買意欲が高まった機会を逃さすに購入につなげる役割を持っています。
ECサイトは、ユーザーにとってストレスのないスムーズでわかりやすい導線設計がリピート購入や売上アップにつながります。
また、ただただ商品を並べるのではなく、ユーザーの購買意欲を促進するような、特集やキャンペーンといったコンテンツ作りなどの工夫も必要です。
参考サイト
靴下屋「Tabio」のECサイトです。
カテゴリや特集ページが豊富に整備されており、「色/丈/機能」など多様な切り口から商品を探せる使いやすい導線が秀逸です。
特集コンテンツで季節感やライフスタイル提案を強化し、購買意欲を自然に刺激。
さらに「店舗検索」や「靴下辞典」、「SDGs」など情報コンテンツも充実し、ユーザーのブランド理解を深める役割も担っています。ECとブランド体験を両立した設計が魅力です。
ECサイト制作のコツ
ECサイトでは「買いやすさ」が成果を左右します。商品情報は写真・説明・レビューをバランスよく配置し、ユーザーが迷わず購入できる導線設計を徹底しましょう。
決済方法や配送条件を明確に提示し、安心して購入できる環境を整えることも重要です。さらに、特集ページやレコメンド機能を活用し、購入意欲を自然に高める仕掛けを加えることで、リピート率や売上アップにつながります。
5.メディアサイト(オウンドメディアやブログ)の役割と特徴
オウンドメディアは自社が培ったノウハウや情報を、ウェブマガジンやブログのような形で発信し、自社の商品やサービスの魅力を伝える事を目的としています。
オウンドメディアは商品を直接的にアピールするのではなく、それらを購入する可能性がある潜在顧客に情報を提供するのが特徴です。
そのため、成果が出るまでには時間がかかってしまいますが、そうしたコンテンツを時間をかけて充実させていくことで、検索エンジンなどでヒットしやすくなり、商品やサービスの認知度を高めることができます。
参考サイト
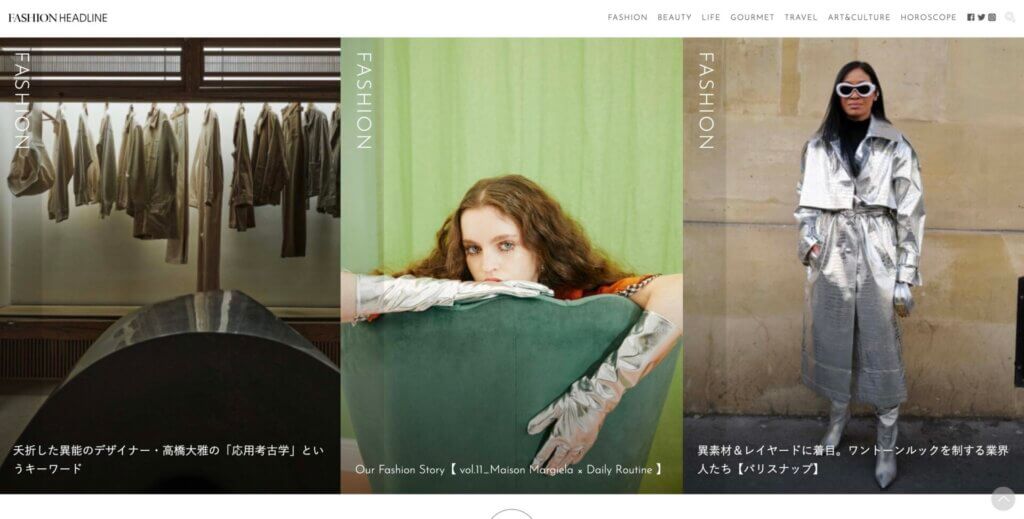
こちらは、FASHION HEADLINEは三越伊勢丹ホールディングスとイードの共同出資により誕生したオウンドメディアです。

参考元:https://www.fashion-headline.com
ファッション情報を中心に、ビューティー、グルメ、ライフスタイルなどの情報を掲載しています。
雑誌のような読み応えのある記事とインパクトのある写真を生かすために、サイト全体はシンプルで読みやすいデザインになっています。
また、SNSへシェアしてもらいやすいように、シェアボタンが大きく配置されていたり、記事から三越伊勢丹のオンラインショッピングのリンクに飛んでそのまま買い物ができるなど、導線も工夫されています。
メディアサイト制作のコツ
メディアサイトは定期的な情報発信によって集客やSEO効果を高めることが目的です。そのため、まずは更新しやすいCMSを選び、記事制作の体制を整えることが欠かせません。
読みやすいレイアウトや関連コンテンツへの導線を工夫することで、ユーザーの滞在時間や再訪率を伸ばせます。
また、検索キーワードを意識した記事設計とSNS連動を組み合わせることで、継続的に新規流入を獲得できる仕組みづくりが重要です。
6.LP(ランディングページ)の役割と特徴
LP(ランディングページ)は、特定のサービスや商品のPRに特化した特設ページで、自社の商品をより強く訴求し、会員登録や購入などに繋げることを目的としています。
通常のサイトとは違い、ランディングページは一般的に「1枚のWebページ」で構成されており、ユーザーが最初から最後までスクロールしたくなるように、セールストークを順序立てて展開するような設計になっています。
参考サイト
こちらはエビス化粧品のボタニカルクレンジングオイルのLPです。
自然派・低刺激への訴求を視覚と文言で直感的に伝える構成が優れています。
天然由来99%・バイオマス容器といったポイントを「POINT01〜03」で体系化し、商品の差別化を明快に示しています。また、Q&Aや使い方、声(ユーザーレビュー)を配置し、不安を解消しながら行動(購入)へ導く導線設計も秀逸です。
信頼感と購買促進を両立したランディングページです。
LP制作のコツ
ランディングページは、訪問者に「一つの行動」を起こしてもらうためのページです。そのため情報を盛り込みすぎず、商品やサービスのメリットをストーリー仕立てで順序立てて伝えることが重要です。
信頼性を高めるために、導入実績やお客様の声を効果的に配置し、不安要素を解消します。最終的なアクション(購入・登録・資料請求)につながるCTAは、視認性を高めて複数箇所に設置することが成果につながります。
7.ポータルサイトの役割と特徴
ポータルサイトは、インターネット利用者が最初に訪れる「入口」として、多種多様な情報やサービスを一か所に集約したWebサイトです。
ニュース、検索、天気、メール、ショッピングなど、ユーザーが日常的に求める機能を包括的に提供するのが特徴です。
代表例にはYahoo!やMSNなどがあり、幅広い情報を整理して見せることで多くの利用者を惹きつけています。
また、利便性の高さから定期的なアクセスが見込めるため、広告枠としての価値も高く、集客や収益化に直結する点も大きな役割のひとつです。
企業にとっては、ユーザーとの継続的な接点を築ける重要なプラットフォームといえます。
参考サイト
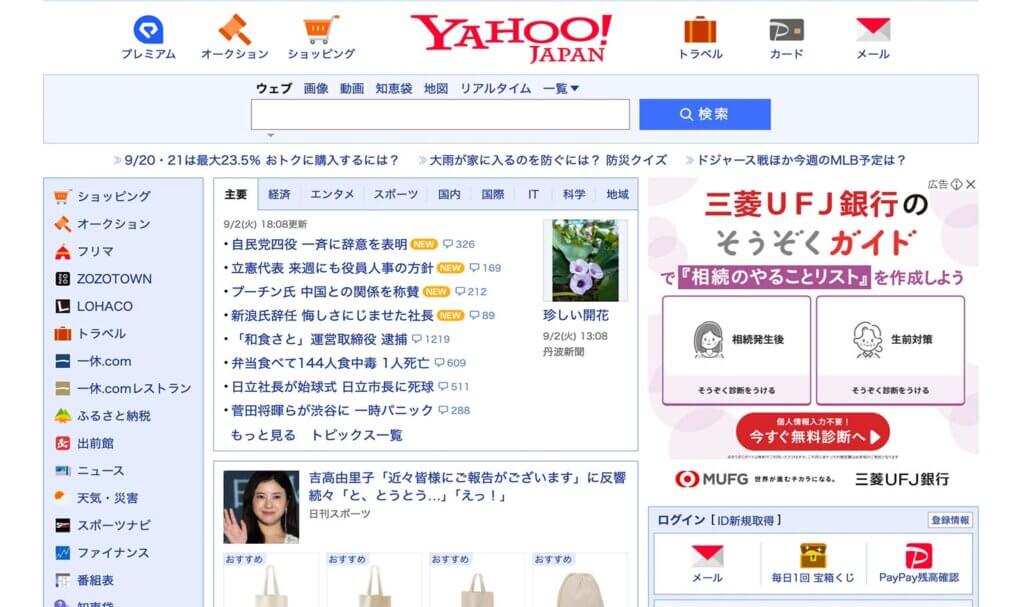
Yahoo! JAPANは、ニュース・天気・ショッピング・メールなど生活に直結する情報やサービスを網羅的に提供しており、まさに「日常の入口」として機能しています。
トップページはシンプルな検索窓と多彩なコンテンツを組み合わせ、幅広い世代が迷わず利用できる設計が特徴です。
さらに、トレンドや地域情報を瞬時に届ける更新性の高さは、ユーザーのリピート利用を促進。利便性と情報鮮度の両立が、長年にわたる圧倒的な利用率につながっています。
ポータルサイト制作のコツ
ポータルサイトは多種多様な情報を扱うため、利用者が迷わず目的の情報にたどり着ける構成が鍵となります。
検索機能やカテゴリ分けをわかりやすく整備し、情報量が多くてもストレスなく閲覧できるUIを設計することが重要です。
また、頻繁な更新が前提となるため、運営側にとっても効率的に管理・更新できる仕組みを導入することが制作のポイントです。
8.キャンペーンサイト(特設サイト)の役割と特徴
キャンペーンサイト(特設サイト)は、新商品発売や期間限定イベント、プロモーション施策などに合わせて制作される短期運用型のWebサイトです。
特定のテーマに絞った情報を集約し、ユーザーの注目を集めて参加や購入へとつなげることを目的としています。デザインは世界観を強く打ち出し、SNSや広告と連動させることで話題性を高めやすい点が特徴です。
また、動画やゲーム要素、インタラクティブな仕掛けを取り入れることで、ブランド体験を楽しみながらユーザーに記憶に残る訴求が可能となります。
企業にとっては、短期間で強いインパクトを生み出す効果的なマーケティング手段といえます。
参考サイト
こちらはイシイのチキンハンバーグ55周年を記念したキャンペーンサイトです。

参考元:https://cp-page.com/lp/chikinhb55th-cp2025/
イシイのチキンハンバーグ55周年キャンペーンサイトは、商品の歴史や親しみあるエピソードを年表や動画で視覚的に訴求し、ブランドへの共感を高めています。
LINE応募との連動で参加の敷居を下げつつ、QUOカードPayやオリジナル壁紙など多様なインセンティブを用意し、ユーザーのエンゲージメントを促進。
短期間での注目獲得と行動喚起に優れた一貫した演出設計です。
キャンペーンサイト制作のコツ
キャンペーンサイトは、期間限定で注目を集めることが目的です。
一目でコンセプトが伝わる大胆なデザインやキャッチコピーを用い、SNSや広告との連動で話題性を高めましょう。
応募や参加への導線はシンプルにし、ユーザーが迷わず行動できる設計が不可欠です。 短期間でも記憶に残る体験を提供することが成功のカギとなります。
まとめ
今回はWebサイトの種類と役割についてご紹介しました。
自社を知ってもらいたいのか、ブランド力を向上させたいのか、商品の購入に繋げたいのか。そうした「目的」を明確にし、それに応じたWebサイトを制作しましょう。
また、企業側の目的だけではなく、サイトを訪れるユーザーの目的を読み取り、それに合わせた情報を提供することができれば、企業に対する信頼の獲得や、認知度の向上、集客などにつながっていきます。
Webサイトの効果を最大限に活かすために、企業の目的とユーザーの目的がうまく噛み合ったサイト作りを目指しましょう。