チラシ制作|視線の動きを意識して売上アップ

「商品陳列棚のレイアウトを改善して売上アップにつなげたい」
「ポスターやチラシのデザインをより効果的なものにしたい」
「プレゼン資料を読みやすい内容に仕上げたい」
「WEBサイトの内容をしっかり見てもらいたい」
刺さるキャッチコピーであること、デザインがユーザーの好みにマッチしていること…など商品や情報を魅力的に見せる工夫は広告・販促において大切な要素ですが、意外と見落としがちなのが「視線の流れ」。
視線の誘導を意識した配置をしていくことで、こちら側が伝えたいメッセージがユーザーに伝わりやすくなります。
視線誘導の基本「3つの法則」
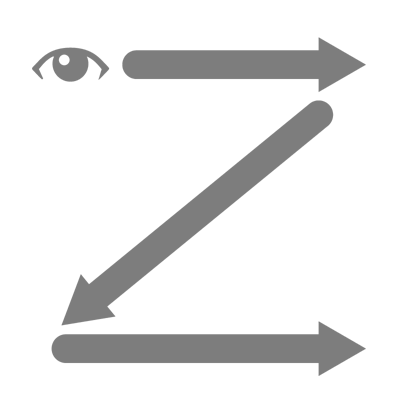
1. Zの法則

人が物を見るとき、利き手に関わらず視線は左から右、上から下へと動いていく習性があります。
視線導線の定番とされているのが、このように左上を始点としてアルファベットの「Z」の形に視線が動いていく「Zの法則」。
コンビニやスーパー、薬局などの商品棚でも、この法則を意識した陳列がされています。
瞬時に図や文章や商品の並びをおおまかに捉えようとする際にこの目線の動きであることが多く、気になった情報がある位置で目をとめじっくり内容をインプットしようとします。
「自分に必要かどうか瞬時に判断されて捨てられてしまうような媒体」、たとえば折り込みチラシやWEBバナー広告などにこの法則は活かせそうですね。
ほかにも漫画や写真、アートなどでも活用されているのがZの法則です。
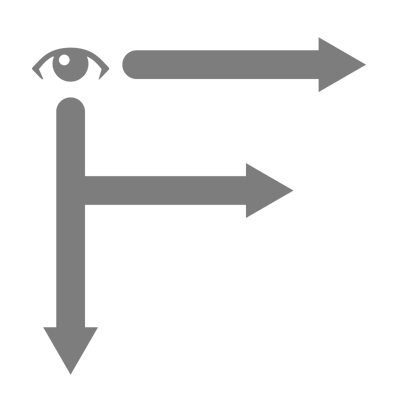
2. Fの法則

Zの法則と同様左から右、上から下へ視線が動いていく法則ですが、こちらは左から右への水平移動を反復します。
アルファベットの「F」の形に視線が動いていくパターンです。
ポータルサイトや通販サイト、ブログなどのWEBコンテンツで活かされている法則です。
文字など情報量が多く、しっかりと読み込んで内容を把握してもらいたい場合に、この法則を意識した配置をすると良いでしょう。
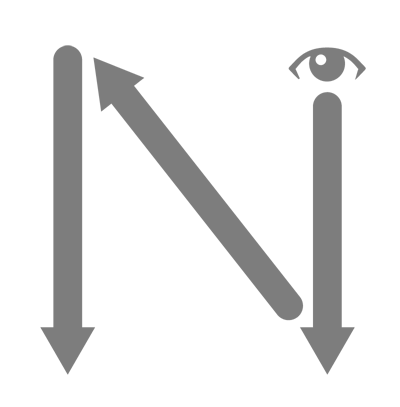
3. Nの法則

新聞や雑誌など、縦書き&長文で情報が綴られている紙媒体に用いられます。アルファベットのNを書く時とは逆順で視線が動いていく法則です。
視線予測サービスで分析
ユーザーの目の動きを何となくで想像するよりも、データで可視化されている方が説得力があり改善もしやすいですよね。
視線予測サービス(VAS)は、広告物を目にしてから最初の3〜5秒の間に、ユーザーがどこへ視線を動かすのかを予測するツールです。膨大なデータと比較するため、高精度な分析結果が得られます。
宣伝会議|視線予測サービスVAS
https://info.sendenkaigi.com/vas
解析方法
■ ヒートマップ
チラシ紙面やWEB画面上のどの場所がどの程度注目されているかを、サーモグラフィのように可視化してくれます。マウスの動きをヒートマップで見える化する「マウスグラフィヒートマップ」というサービスもあります。
■ リージョンマップ
特に集中して見られているのがどの場所かを、囲みと数値で表示する解析方法です。
■ 視線トラッキングチャート
視線が紙面上をどのように動き、停止してまたどこへ流れていくのかを解析できます。
上記のサービスをトライアルできるWEBサイトもあるので、自社の広告がどのように人に見られているのか、一度試してみるのもいいかもしれませんね。
まとめ
今回の記事では、視線の動きを誘導する3つの法則に加えて、視線の予測を分析するサービスをご紹介しましたがいかがでしょうか?
視線の動きを意識して、もっと目にとめてもらいやすくなる広告・売り場作りを目指しましょう。

