「見やすいデザイン」とは?

デザインを作る際、「文字が見にくい…」「なんか読みづらい…」と感じたことはありませんか?
見づらいデザインはユーザーにストレスを与えてしまい、伝えくても伝わらなくなってしまいます。
では、「見やすいデザイン」とはどういったものなのでしょうか?
今回は、見やすいデザインにするために必要な要素についてご説明します。
1.視認性
2.可読性
3.判読性
4.まとめ
まず、文章や文字の「見やすさ」は、可読性、視認性、判読性という3つの要素から成り立ちます。
その漢字からも、似たような意味合いを持っていそうな3つの要素ですが、それぞれで気をつけなければならないポイントが異なります。
1.視認性
視認性とは、目で見たときに瞬間的に正しく認識できるかどうかという指標のことです。
視認性が低いと、情報が不明瞭になり、ユーザーがコンテンツを理解するのに時間がかかってしまいます。
交通標識などは幅広い年代でも一目で伝える必要があるため、目立つ色合いながらも色の組み合わせが適切であったり、誤読させないためのフォントになっているなど、さまざまな工夫がされているのです。
視認性を高めるために必要な要素としては、「フォントの種類」「文字のサイズや太さ」「色の組み合わせ」「背景画像とのコントラスト差」といったものが挙げられます。
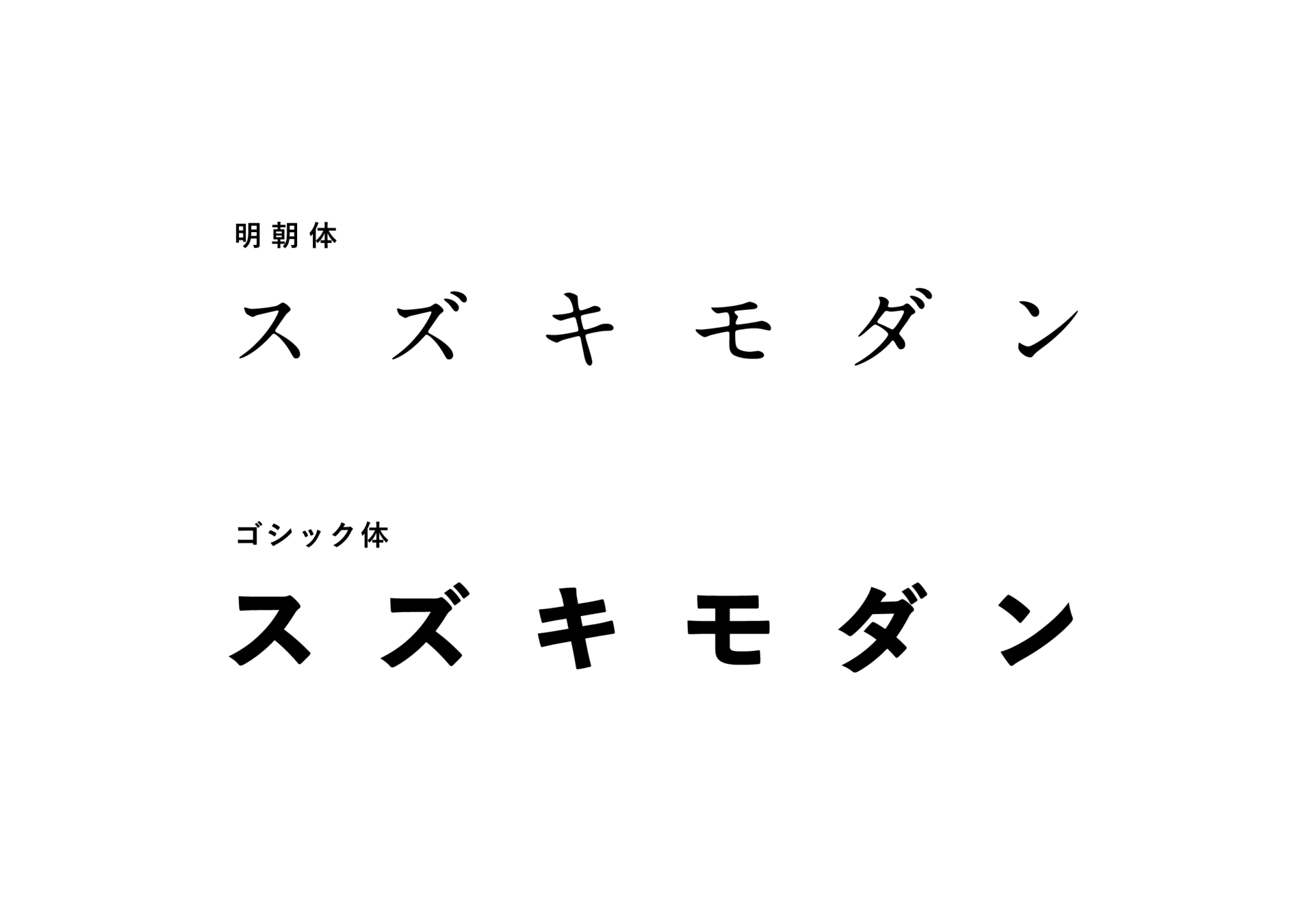
視認性の高めるフォント選び
視認性の高いフォントを選ぶ場合、明朝体はどうしても文字が細くなってしまうため、ゴシック体の方が良いと言えます。
もちろん、明朝体でも太さのあるフォントを選んだり、色の組み合わせを工夫すれば読みやすくなります。
視認性を高めるデザイン処理
また、文字の太さも、太いものを使うだけではなく、袋文字やドロップシャドウを使うことで、より視認性が高まります。
写真を背景にする場合も、ただ文字を置くだけだと視認性が低くなってしまうため、袋文字やドロップシャドウを使って見やすくするのが良いでしょう。
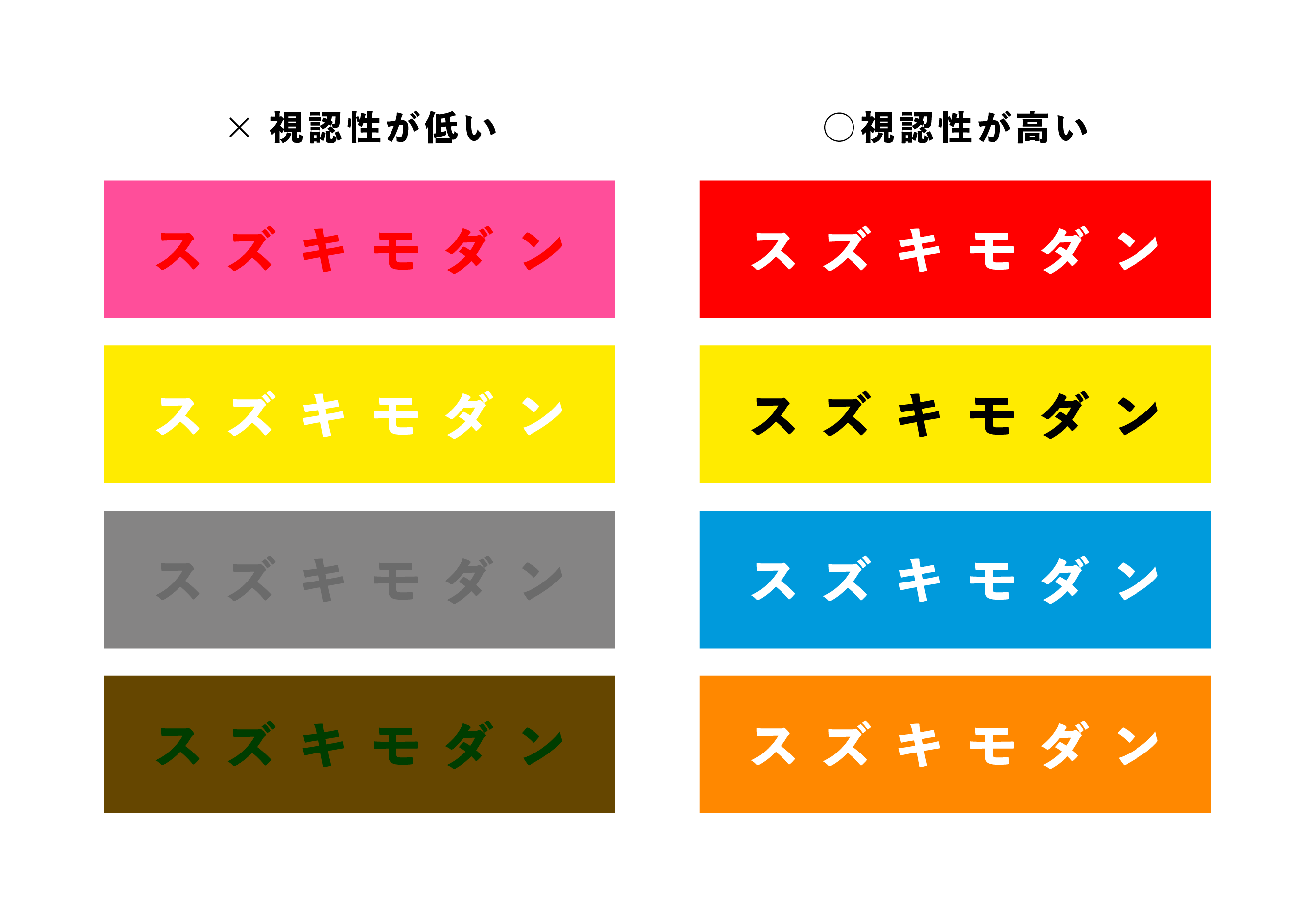
視認性を高める色選び
視認性の高い色を選ぶ場合は、近似色の組み合わせや、明度が高い色同士、明度が低い色同士で組み合わせると視認性が低くなってしまうため、明度の高い色(赤、黄色、白など)×明度の低い色(黒、青など)の組み合わせにするのがポイントです。
2.可読性
可読性とは、文字や文章がどれだけ読みやすいかを示す指標のことです。
視認性は「見やすさ」の指標でしたが、可読性は「読みやすさ」を表します。
可読性は長文でも正確にすばやく読めるかが重要となり、表面的なデザインというよりも、文章の構成や文体が大きく関わってきます。
可読性を高めるためには、「漢字やひらがなの使い分け」や、「文字の字間や行間を調整」といったことが挙げられます。
漢字・ひらがな・カタカナの使い分け
文章を読む時、漢字ばかりだと読みづらく、逆にひらがなばかりだと稚拙な文章という印象を受けませんか?
文章の読みやすさは、「ひらがな:漢字:カタカナ」の比率は「7:2:1」が最適の比率といわれています。
この比率を守ることで、ユーザーが正確に読める文章を作ることができます。
字間と行間を調整する
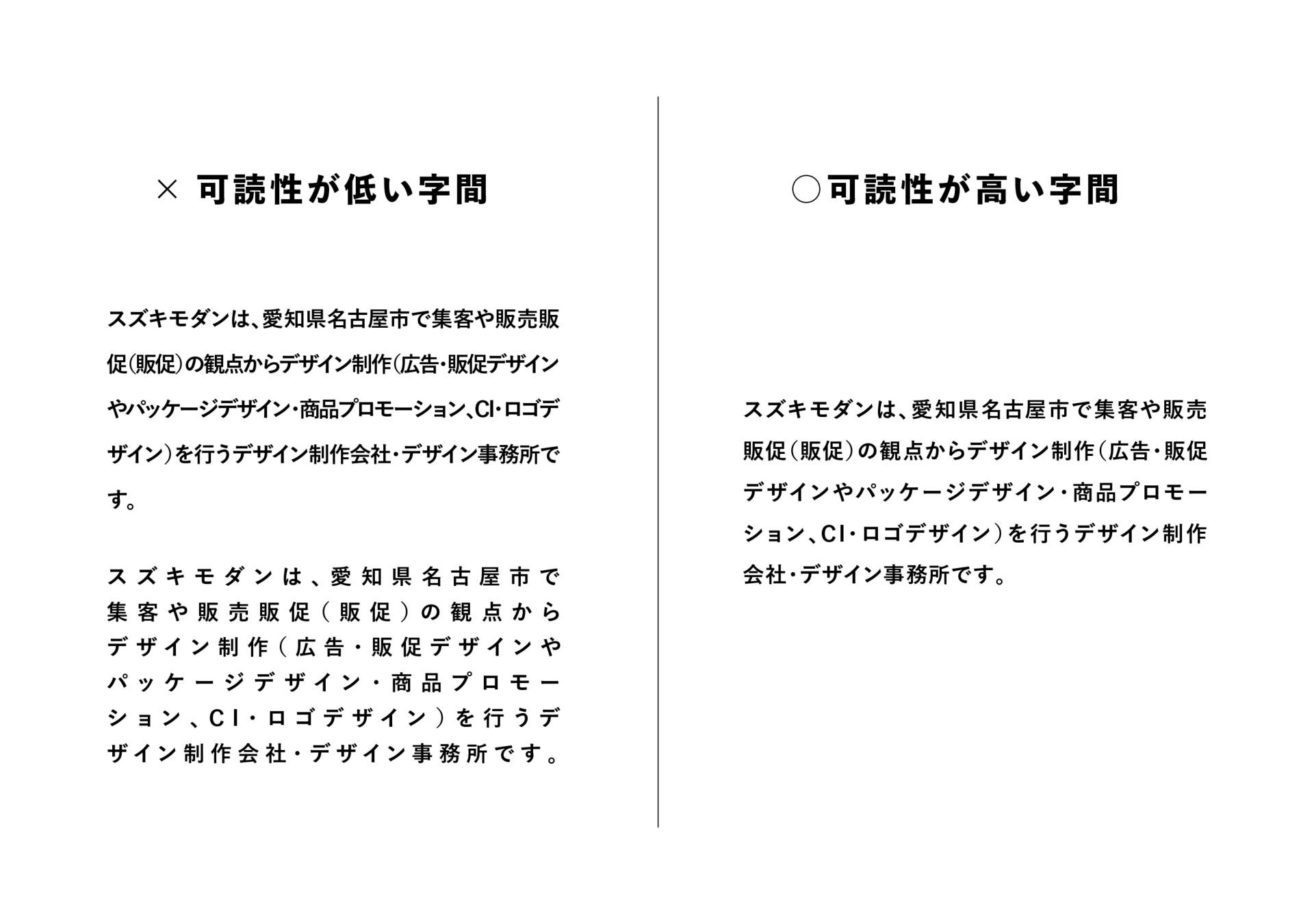
字間とは
字間とは、文字と文字の間隔のことです。
文字間が狭すぎると、文字同士が詰まって見え、読みにくくなります。
逆に文字間が広すぎると、単語や文がバラバラに見えてしまい、ユーザーに読みづらい印象を与えてしまいます。
しかし、見出しやタイトルなどの大きな文字には、文字間を広げることで目立たせることができます。
本文や小さな文字では、適度な文字間を保ちながら読みやすさを確保することが重要です。

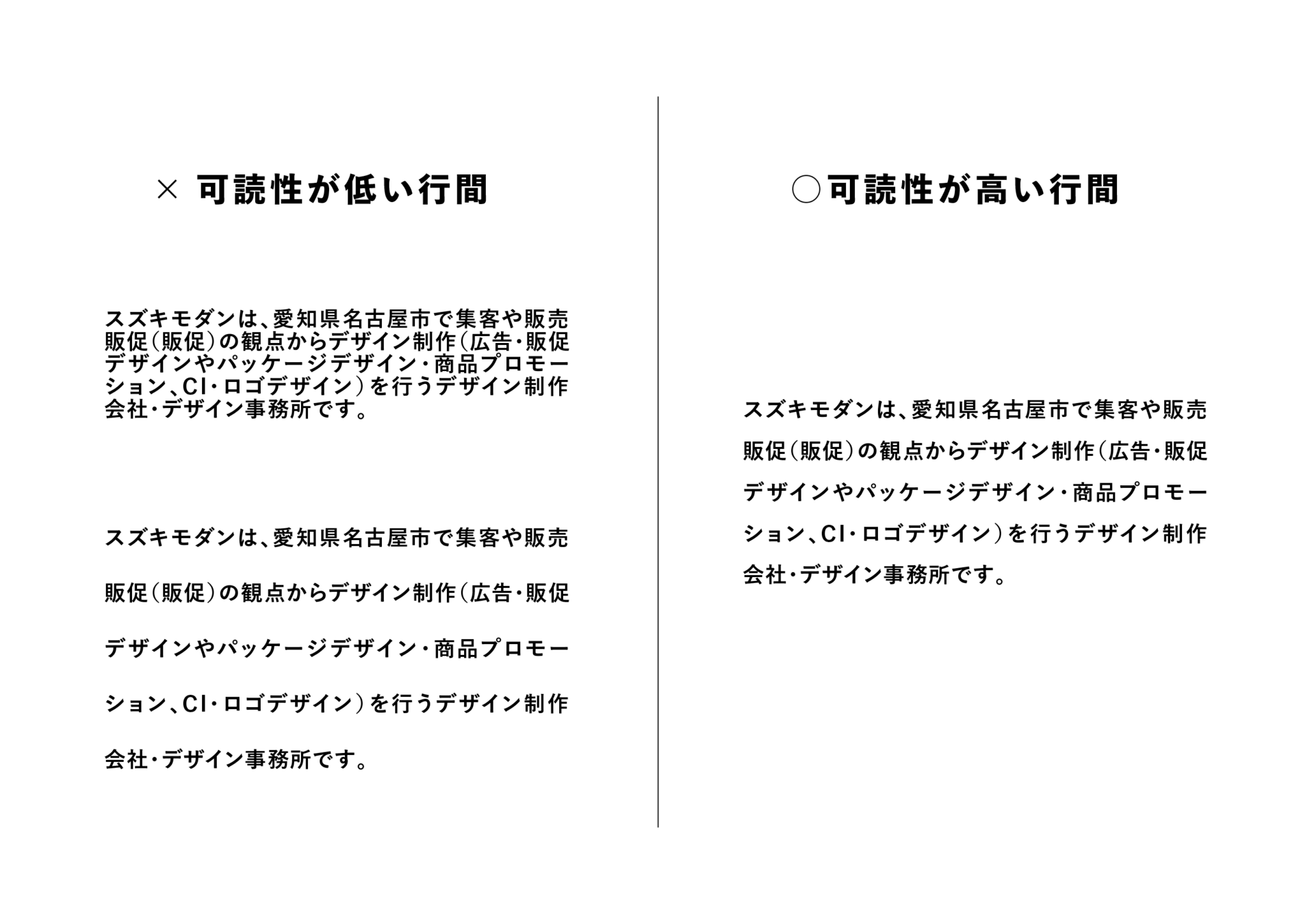
行間とは
行間とは、行と行の間隔のことです。
行間が狭すぎると、行と行がくっついてしまい、文章全体が詰まったような印象を与え、読み手が行を追いづらくなります。
逆に行間が広すぎると、行と行の間が離れすぎてしまい、文章がバラバラに見えてしまいます。
適切な行間は、文章のまとまりを保ちながら、ユーザーに休息を与える役割を果たしています。
3.判読性
「判読」という言葉はあまり耳馴染みがないかと思います。判読とは、文章や文字を判断・推察しながら読むことです。
つまり「判読性が高い」とは、誤読がなく、文字や記号がどれだけ正確に読めるかという指標のことを指します。
誤読がない判読性の高い文章にするためには、句読点や「てにをは」などで文章を補完する必要があります。
また、O(英語のオー)と0(数字のゼロ)や、I(英語の大文字アイ)とl(英語の小文字エル)などは誤読しやすいため、前後の文脈をより明確にする必要があります。
まとめ
今回は「視認性」「可読性」「判読性」という3つの要素についてご説明しました。
表面的なデザインも大切ですが、情報をわかりやすく整理することもデザインの役割のひとつです。
今回ご紹介したこの3つの要素を意識して、ユーザーに伝えるためのデザインを行いましょう。