デザインの「余白」が持つ力 -1-

みなさんは、プレゼン資料やデザインを作る際に、
「なんか読みづらい…」「いまいちデザインが垢抜けない…」といった悩みを抱えたことはありませんか?
デザインと言われると、写真や文章といった目に見える要素に注目が行きがちですが、美しいデザインは必ず「余白」を大切にしています。
余白は、一見何もないスペースのように見えるかもしれませんが、デザインの印象を大きく変える力を持っています。
そこで、今回は「情報整理のための余白」について解説していきます。
なぜ余白が重要なのか?
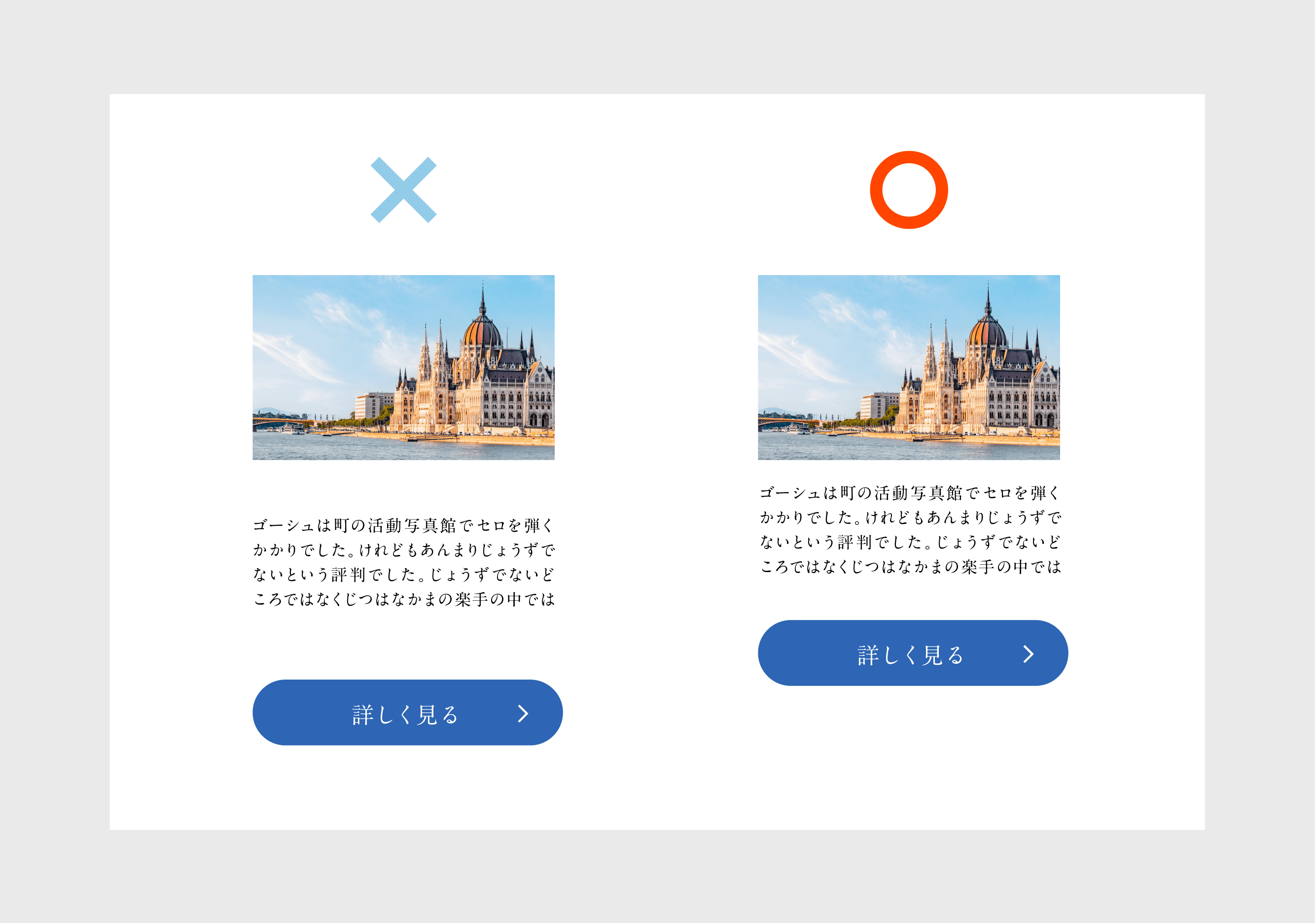
なぜ余白が重要なのか、まずは以下のデザインをご覧ください。

どのように感じられたでしょうか?
こちらのデザインは文字と文字の間が詰まっていたり、スペースいっぱいに要素を詰め込んでいるため、窮屈で見づらい印象を与えます。
また、写真も画面いっぱいにトリミングされており、圧迫感を感じます。スペースいっぱいに詰まったデザインは、求めている情報をすぐに見つけられないため、見る人にストレスを与えてしまいます。
次に以下のデザインをご覧ください。

先ほどのデザインに比べ、読みやすいと感じられたのではないでしょうか?
こちらのデザインは、文字と文字や行の間が空いているため、見やすい印象を与えます。
また、文字の横と写真の間もしっかりと余白が空いていたり、写真も余裕のあるトリミングですっきりと見えます。
2つを並べて見比べてみると、余白の取り方の違いだけで印象が大きく変わっているのがお分かりいただけるかと思います。
余白があるからといって要素をスペースいっぱいに詰め込むのではなく、余白を使って要素を整理することで、情報の理解度をグッと上げることができます。

余白で情報を整理するときに意識するポイント
余白が重要な理由をお伝えしましたが、「じゃあどうやって余白の使い分けをすればいいの?」と感じた方もいるでしょう。
そこで以下では余白を作るときに意識するべきポイントをご説明します。
1.情報の優先度の整理
余白は、優先順位の高い情報を目立たせることができます。
余白をしっかり取った部分は他の要素から切り離され、見る人の視線を引くことができます。

文字や要素が密集していると、情報が混ざり合ってしまい、見る人はどこに注目すればよいのか迷ってしまいます。
余白によって区切りが生まれることで、見る人は情報の優先順位を理解しやすくなります。
そうしたことから、何を一番に伝えたいのかという情報整理をしたうえでデザインに取り掛かりましょう。
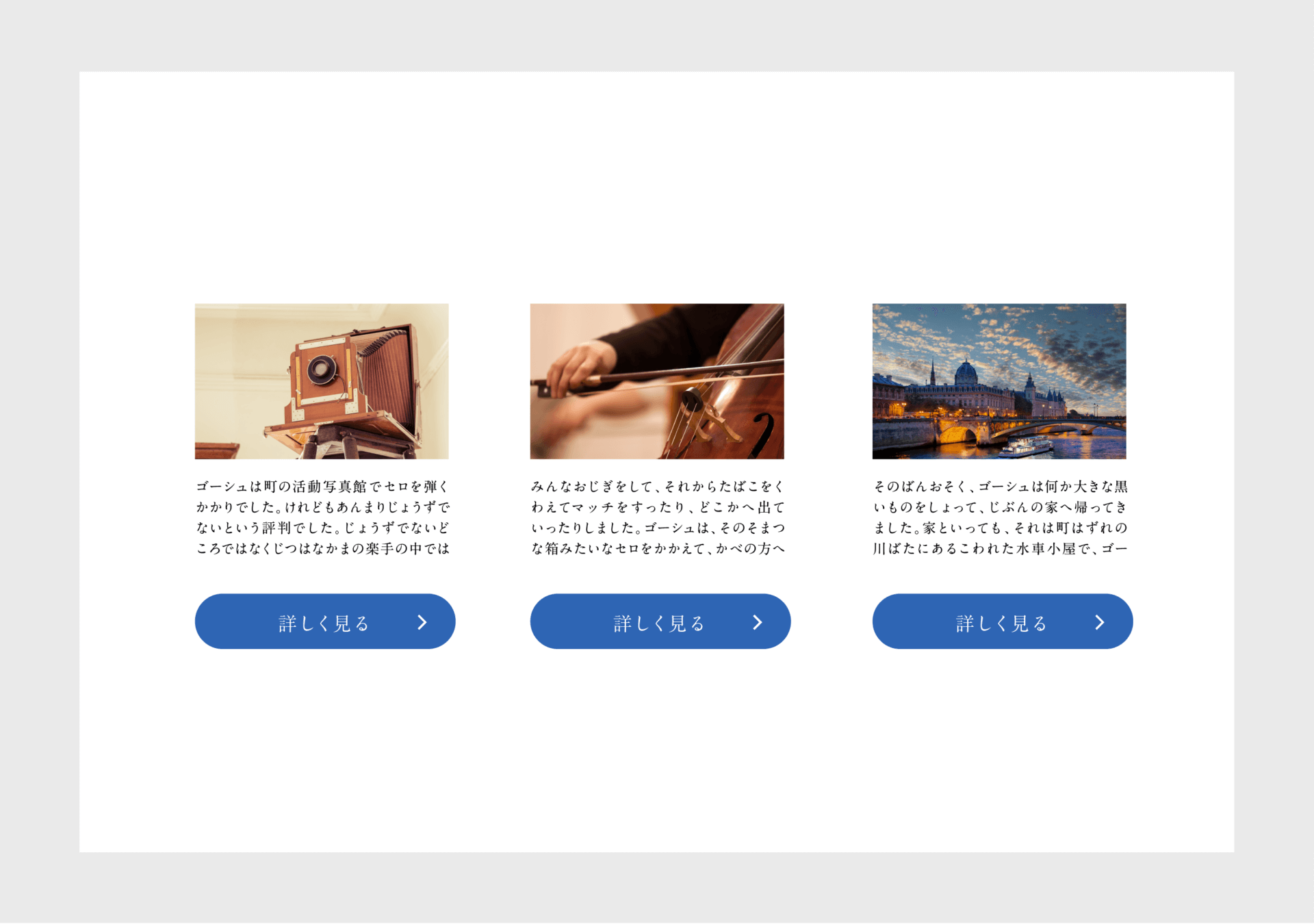
2.要素のグループ化
情報を正しいグループや階層ごとに理解するためには、関連する要素同士の余白を狭くしてグループ化することが大切です。
グループ化することによって他の要素との間に境界線が生まれ、一つのまとまった情報であるということをすぐに理解することができます。
逆に余白が多いと、バラバラに見えてしまうため、違う情報だと認識される恐れがあります。

また、グループ化した要素を同じ階層に並べる際は、グループごとに余白を開けて見やすくすることも大切です。
グループ同士が狭いと、どこまでが同じグループの内容なのかが分かりづらくなるためです。

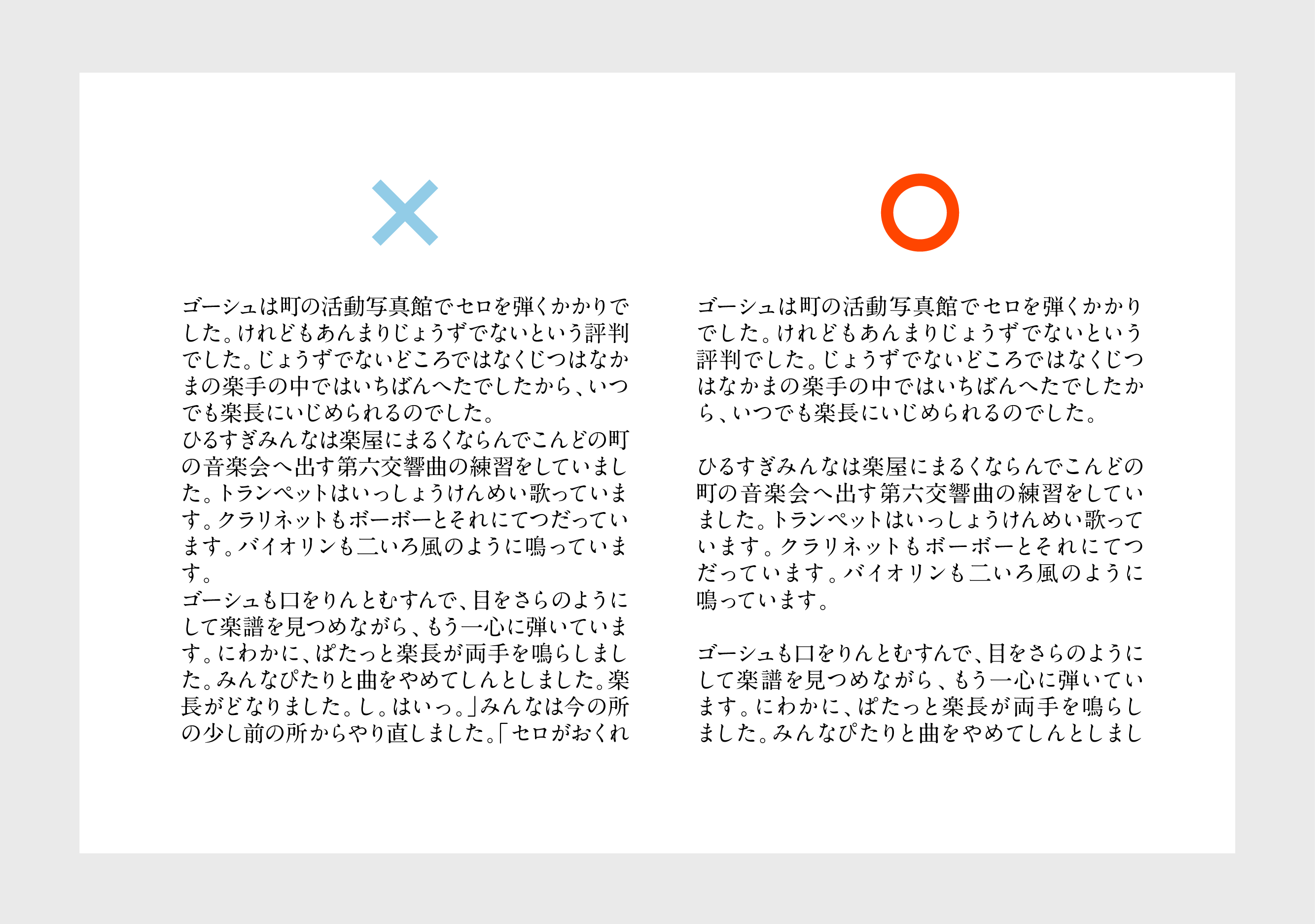
3.文字と行間の調整

文字が詰まっていると、段落全体がひとつの塊で見えてしまい、文字を区別しにくくなりますが、
テキストの文字と文字の間や、行の間を調整することで文字がよりはっきりとした形になり、視認性が向上します。
まとめ
今回は「情報整理のための余白」について解説しました。
余白はただの空いたスペースではなく、情報を分かりやすく美しく見せるために必要不可欠なものです。
情報量の多い資料やデザインを作る際、今回ご紹介したポイントなどを参考にしていただけると幸いです。
次回は余白が与える印象について解説いたします。

