カラーユニバーサルデザイン(CUD)とは|誰もが見やすいデザイン

デザインをするうえで色を選ぶことは非常に重要になってきます。人が五感で受け取る情報で一番多いのは視覚であり、その中でも形より色に影響を受けるといいます。
しかし、色というものはだれにでも同じように見えているわけではありません。今まで色に気を遣って広告を制作をしたり、依頼していたとしても、ある人にとってはもしかしたらそれはとても見にくいものになってしまっていたかもしれません。そのような人にも配慮し、情報がなるべくすべての人に正確に伝わるように作られたものをカラーユニバーサルデザイン(CUD) と言います。今回はちょっとした気の遣い方で簡単に、あらゆる人が視認しやすいデザインを制作することができるコツをご紹介いたします。
1.色弱者の方の特性について
2.色弱者の方の見分けやすい色・見分けにくい色
3.色覚シミュレーションをしてみよう
4.配色以外での改善例
5.まとめ
1.色弱者の方の特性について
人間の色の感じ方は一様ではなく、色の見え方が一般の人と異なる人が多く存在します。この中で、いわゆる色弱者(色覚異常・色盲・色覚障害・色覚特性、近年では色覚多様性とも称されます)は、日本では男性の20人に1人、女性の500人に1人と言われ、日本全体では300万人以上いるとされており、希少な存在ではありません。
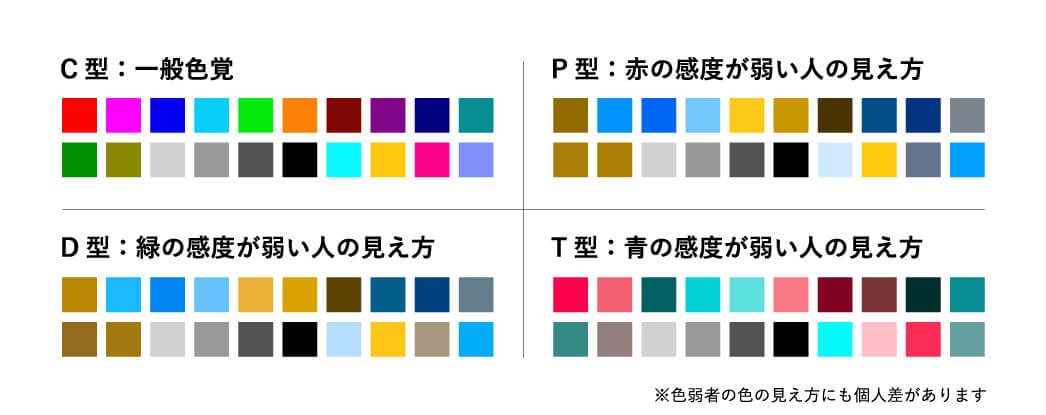
また、加齢に伴い、後天的に薄黄色のフィルターを通してものを見たときのように色覚機能が弱くなることもあるそうです。これらの人たちは、視力は普通と変わらず細かいものまで十分見えますが、一部の色の組み合わせについて、一般色覚者と見え方が異なります。色弱にはタイプがあり、大きく赤色・緑色・青色のいずれかを見る力が正常に機能しない3タイプに分けられます。

2.色弱者の方の見分けやすい色・見分けにくい色
そんな色弱者の方が見分けやすい色は明度・彩度に差が出ている配色です。
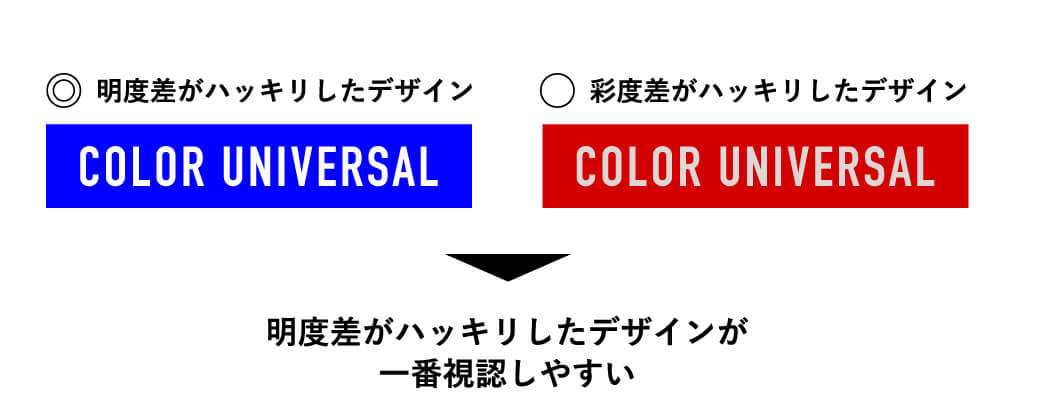
色弱者は色相の見分けが苦手な分、明度や彩度の差にはむしろ敏感であり、同系色の明暗の識別には可能です。特に明度差がはっきりしているデザインは、色の見え方が一般的な方でも視認性が優れていますよね。目立たせたいところ・伝えたいところには明度差を積極的に意識するよう心がけましょう。

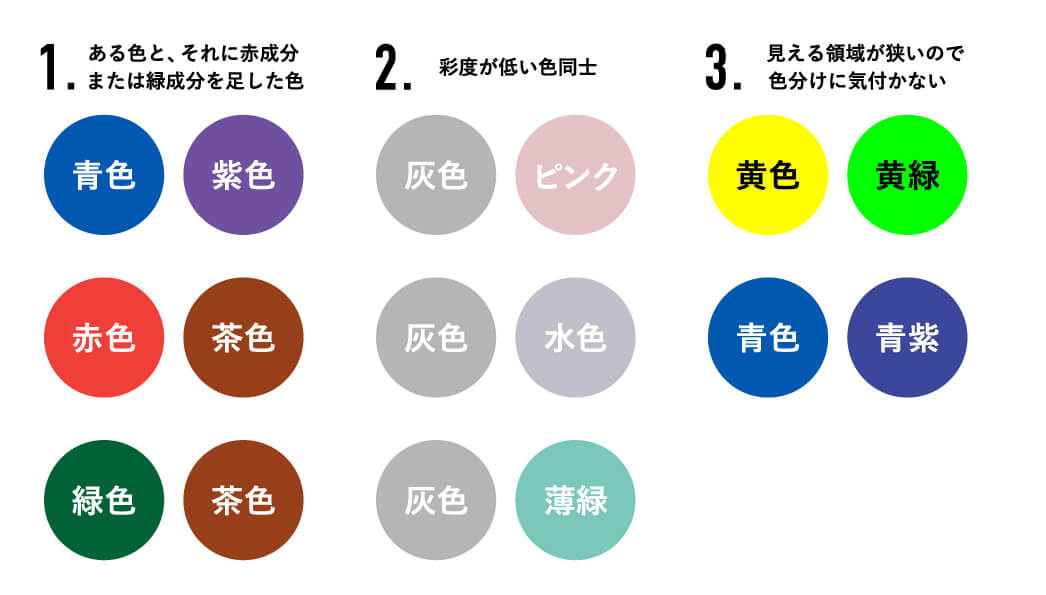
それでは逆に、どのような色が見分けづらいのでしょうか。一例ですが、図と併せてご紹介いたします。
1.ある色と、それに赤成分または緑成分を足した色は区別しにくい
(例:「紫と青」「緑と茶色」 「赤と茶色」など)2.高彩度の色に比べ、低彩度の色はさらに識別が難しくなる
(例:「水色とピンク」「灰色と淡い水色、薄緑」など)3.色が見えていないわけではなく、見える領域が狭いので色分けに気付かないことがある
どうしてもこの色を使わなければならない、というわけでなければ、より多くの人に発信したい広告を制作する際には彩度の低い色を使うのは避けた方が良いでしょう。
3.色覚シミュレーションをしてみよう
そうなってくると、色弱者の立場になって制作物を作って見たい思う方も出てくるのではないでしょうか?
そこで簡単に取り入れられる、おすすめのアプリケーションを紹介します。
①色のシミュレータ
3タイプの色弱者の色の見え方をカメラを通してシミュレーションすることができる「色のシミュレータ」です。アプリを通して見てみて、3タイプどの画面でもしっかり見えるか確かめるのにオススメです。
(上の1~3の図を「色のシミュレータ」で見てみると、認識のできなさにきっと驚くと思います。)
▶色のシミュレータ
②Adobe Illustrator/Adobe Photoshop
デザイナーの方はAdobe Illustrator、Adobe Photoshopで制作しながら簡易的に確認することも可能です。
▶確認方法
「表示」メニューの中の「校正設定」から「P型(1型)色覚」と「D型(2型)色覚」が選択できます。
③Colorblind Web Page Filter
Webコンテンツを制作する場合は、ブラウザを問わず使える「Colorblind Web Page Filter」がおすすめです。
URLを記入するだけで簡単に確認ができます。
▶Colorblind Web Page Filter
④Colorblindly
Google Chromeを使用されている方は、Colorblindlyという拡張機能がおすすめです。
一度追加すれば、ツールバーの「拡張機能」アイコンから簡単に切り替えが可能です。
▶Colorblindly
4.配色以外での改善例
ただ、どうしてもたくさんの色を使わなければならないデザインを制作・発注しなければならない場面に直面することもあると思います。そこで、配色以外でも色がしっかり伝わる方法を2つご紹介します。
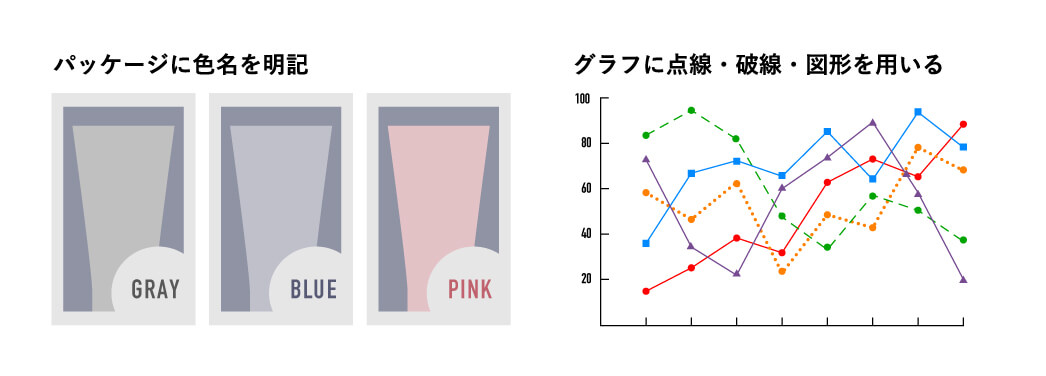
①色名を表記する
まず一番簡単な方法は色名を表記することです。
たとえばカラーバリエーションの多い商品のパッケージを作ることになり、売場に並べられたとしましょう。たくさんの色があると、色弱者は色の違いがわからず買ってみたら欲しかった色ではなかった…ということもしばしばあります。(特に近年流行のくすみカラーなどの判別はとても難しいです)
そこで、パッケージに文字で補って伝えることにより誰にでも分かりやすいデザインになりますし、間違いが生まれません。
②パターンや線の種類を使い分ける
グラフなどを制作する際にたくさんの色を使用しなければならない際には、項目ごとにパターンを用いったり、実線・点線・破線を使い分けたりすることでどこを指しているかがわかりやすくなります。

このように、多色使いのデザインでも色を判別させる解決策はたくさんありますし、難しいことではありませんのでぜひ積極的に取り入れてみてください。とても当たり前のことを述べていますが、この配慮が色弱者にとって助かるものになるのです。
5.まとめ
広告制作にかかせない「色がもたらす効果」を考え配色し、印象の与え方を意識するということはもちろん大事ですが、さらにもうワンステップ、色弱者も含めたどんな人にも伝わる広告制作を心がけると、よりたくさんの方の目に留まるものが出来上がるでしょう。
この機会に、カラーユニバーサルのことをぜひ考えてみてはいかがでしょうか。
>関連ページ
売れる色|カラーマーケティングとは
https://s-modern.com/column/1812/